本文實例講述了JS CSS實作另類帶提示效果的垂直導覽選單。分享給大家供大家參考。具體如下:
這是一款JS CSS打造另類帶提示的垂直導航菜單,覺得挺不錯,只是美工水平有限,有興趣的朋友就請繼續完善吧。
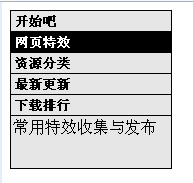
運作效果截圖如下:

線上示範網址如下:
http://demo.jb51.net/js/2015/js-css-alert-txt-nav-menu-demo/
具體程式碼如下:
<html>
<head>
<title>带提示的竖向导航菜单</title>
<style type="text/css">
#coolmenu{
border: 1px solid black;
width: 160px;
background-color: #E6E6E6;
}
#coolmenu a{
font: bold 13px Verdana;
padding: 2px;
padding-left: 4px;
display: block;
width: 100%;
color: black;
text-decoration: none;
border-bottom: 1px solid black;
}
html>body #coolmenu a{
width: auto;
}
#coolmenu a:hover{
background-color: black;
color: white;
}
#tabledescription{
width: 100%;
height: 3em;
padding: 2px;
filter:alpha(opacity=0);
-moz-opacity:0;
}
</style>
<script type="text/javascript">
var baseopacity=0
function showtext(thetext){
if (!document.getElementById)
return
textcontainerobj=document.getElementById("tabledescription")
browserdetect=textcontainerobj.filters? "ie" : typeof textcontainerobj.style.MozOpacity=="string"? "mozilla" : ""
instantset(baseopacity)
document.getElementById("tabledescription").innerHTML=thetext
highlighting=setInterval("gradualfade(textcontainerobj)",50)
}
function hidetext(){
cleartimer()
instantset(baseopacity)
}
function instantset(degree){
if (browserdetect=="mozilla")
textcontainerobj.style.MozOpacity=degree/100
else if (browserdetect=="ie")
textcontainerobj.filters.alpha.opacity=degree
else if (document.getElementById && baseopacity==0)
document.getElementById("tabledescription").innerHTML=""
}
function cleartimer(){
if (window.highlighting) clearInterval(highlighting)
}
function gradualfade(cur2){
if (browserdetect=="mozilla" && cur2.style.MozOpacity<1)
cur2.style.MozOpacity=Math.min(parseFloat(cur2.style.MozOpacity)+0.2, 0.99)
else if (browserdetect=="ie" && cur2.filters.alpha.opacity<100)
cur2.filters.alpha.opacity+=20
else if (window.highlighting)
clearInterval(highlighting)
}
</script>
</head>
<body>
<div id="coolmenu">
<a href="#" onMouseover="showtext('精品脚本代码下载!')" onMouseout="hidetext()">开始吧</a>
<a href="#" onMouseover="showtext('常用特效收集与发布')" onMouseout="hidetext()">网页特效</a>
<a href="#" onMouseover="showtext('网站地图索引')" onMouseout="hidetext()">资源分类</a>
<a href="#" onMouseover="showtext('最新更新的资源')" onMouseout="hidetext()">最新更新</a>
<a href="#" onMouseover="showtext('网站最热的下载')" onMouseout="hidetext()">下载排行</a>
<div id="tabledescription"></div>
</div>
</body>
</html>
希望本文所述對大家的JavaScript程式設計有所幫助。




