
推薦(免費):JavaScript(影片)
文件對象模型
document物件常用屬性
- document.bgColor:頁面背景顏色
- document.fgColor:文本的前景顏色
- document.title:頁面標題
<h1>对象常用属性</h1> <script> document.title="对象常用属性"; document.bgColor="blue"; document.fgColor="white"; </script>
document物件尋找HTML元素
- document.getElementById():根據id查找指定的html頁面元素
- document.getElementsByTagName():所有指定標籤名的html頁面元素
- document.getElementsByName():所有指定名稱的html頁面元素
- document.getElementsByClassName():根據類別名稱尋找指定的html頁面元素
<h1>对象常用属性</h1>
<script>
var x=document.getElementById("top");
document.write(x.innerText)
</script>
document物件改變HTML
<p>
</p><h1></h1>
<input>
<script>
function aa(){
var obj=document.getElementById("top").innerText="我是新内容"
}
</script>
DOM節點操作
- document. getElementById().parentNode:目前節點的父節點
- document.getElementById().childNodes:目前節點的所有節點
- document.getElementById().firstChild:目前節點的第一個節點
- document.getElementById().lastChild:目前節點的最後一個節點
- document.getElementById().previousSibling:目前節點的前一個兄弟節點
- #document. getElementById().nextSibling:目前節點的後一個兄弟節點
- document.createElement():新增節點
- document.appendChild():移動節點
- document. removeChild():刪除節點
Data物件
- #var a=new Date():目前事件
- a.getDate():一個月中的某一天
- a.getDay():一週中的每一天
- a.getFullYear():以四位數返回年份
- a.getHours():返回小時
- a.getMilliseconds():返回毫秒
- a.getMinutes():返回分鐘
- a .getMonth():傳回月份
- a.getSeconds():分會秒數
- a.getTime():傳回1970.1.1到現在的毫秒數
Math物件
- Math. abs(number):傳回number的絕對值
- Math.ceil(number):對number向上取整,如Math.ceil(67.6)回傳值是68
- Math.floor(number):對number向下取整,如Math.floor (67.6)回傳值是67
- Math.max(number1 ,number2):傳回number1與number2中的較大值
- Math.min(number1 ,number2):傳回number1與number2中的較小值
- Math.pow(x,y):傳回x的y次方
- Math.random():傳回0和1之間的偽隨機數,可能為0,但總是小於1, [0,1)
- Math.roundd(number):傳回最接近number的整數
- Math.sqrt(number):number的平方根
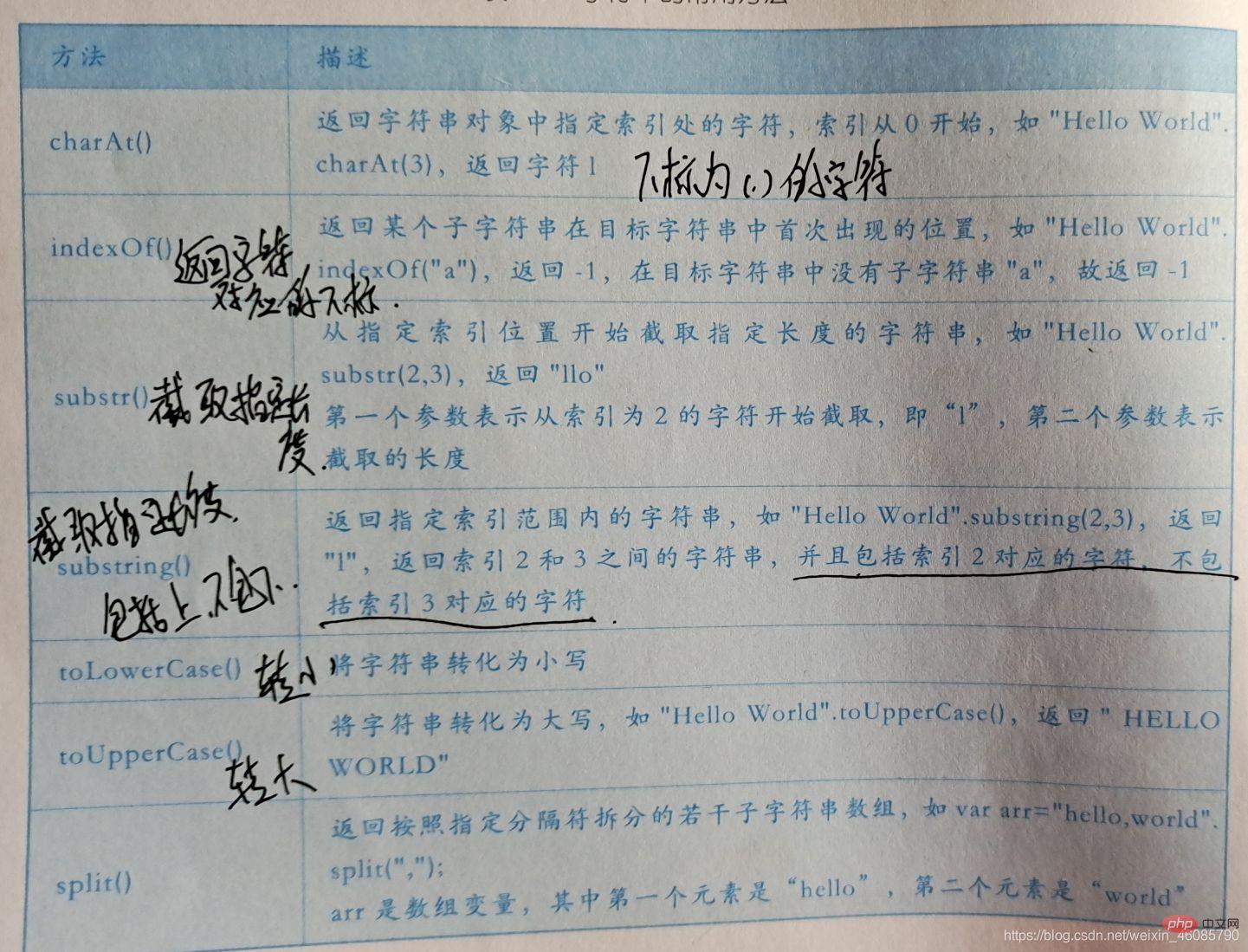
#String物件
建立陣列方法
- #var arr=[1,2,3, 「happy」];
- var arr=new Array();陣列初始元素為0
- var arr=new Array(4);陣列初始元素為4
- # var arr=new Array(1,2,3);用指定元素去初始化陣列
#建立物件##
var 对象名=new 类名(实参1,实参2,实参n)
定義類別
function 类名(参数1,参数2...){
this.属性=参数1; this.属性=参数2; ...
this.方法名=function(){
//方法体
}}物件常用語句
程式教學#with:對某物件屬性循環,可簡寫程式碼
更多程式相關知識,請造訪:- ##for …in:對某物件所有屬性循環,將屬性名稱逐一賦值給臨時變量,無需事先知道物件屬性個數
以上是JavaScript知識點總結之 文件物件模型的詳細內容。更多資訊請關注PHP中文網其他相關文章!


