
相關免費學習推薦:javascript(影片)
JavaScript函數與事件
1. 自訂函數
<script>
function 函数名(形参1,形参2,形参n){
语句 }</script>#
<script>
function getArea(width,heigt){
var resule=width*heigt;
document.write("面积为:"+resule);
}
</script>
<script>
getArea(3,4)
</script>
<script>
function getArea(){
var a=1;
var b=2;
var resule=eval(a+b);
alert(resule);
}
</script>
<script>
getArea()
</script>
onload範例:
<script>
window.onload=function(){
alert("页面加载完成")
}
</script>
#JavaScript瀏覽器物件模型
##window() 頂層物件 hostory() 瀏覽器記錄物件
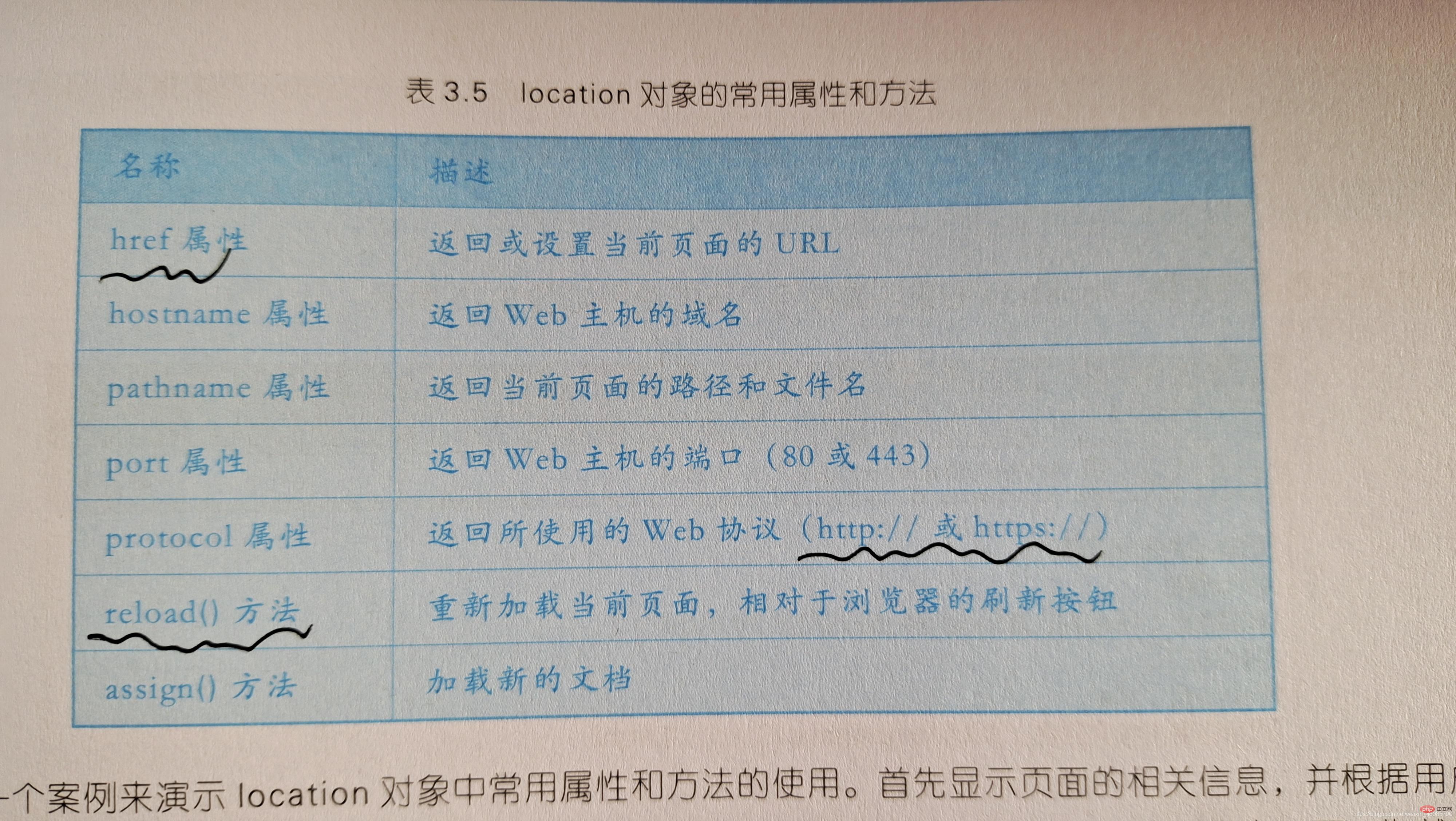
location() 位址物件
document() 文件物件
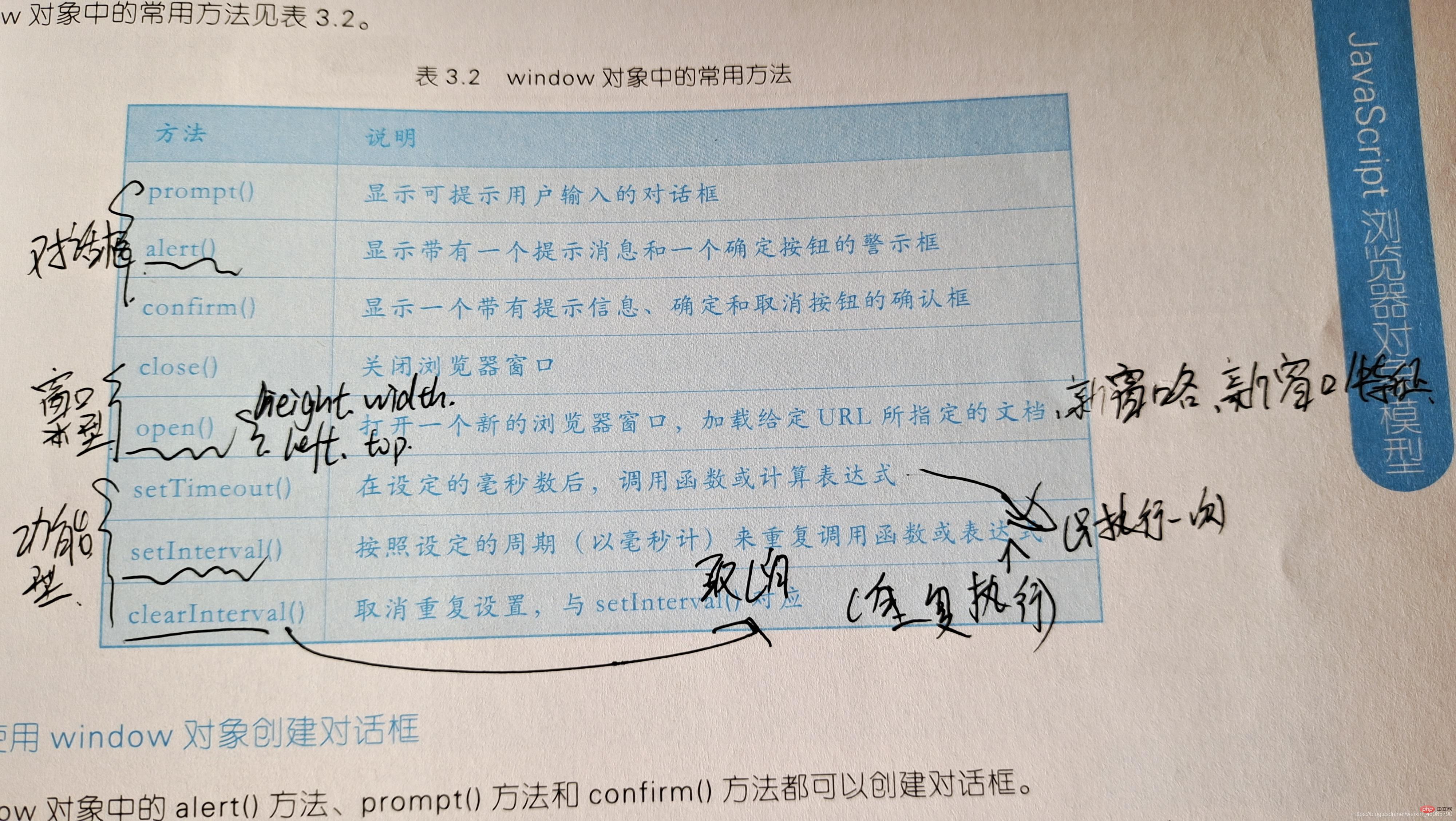
 # window( ) 方法
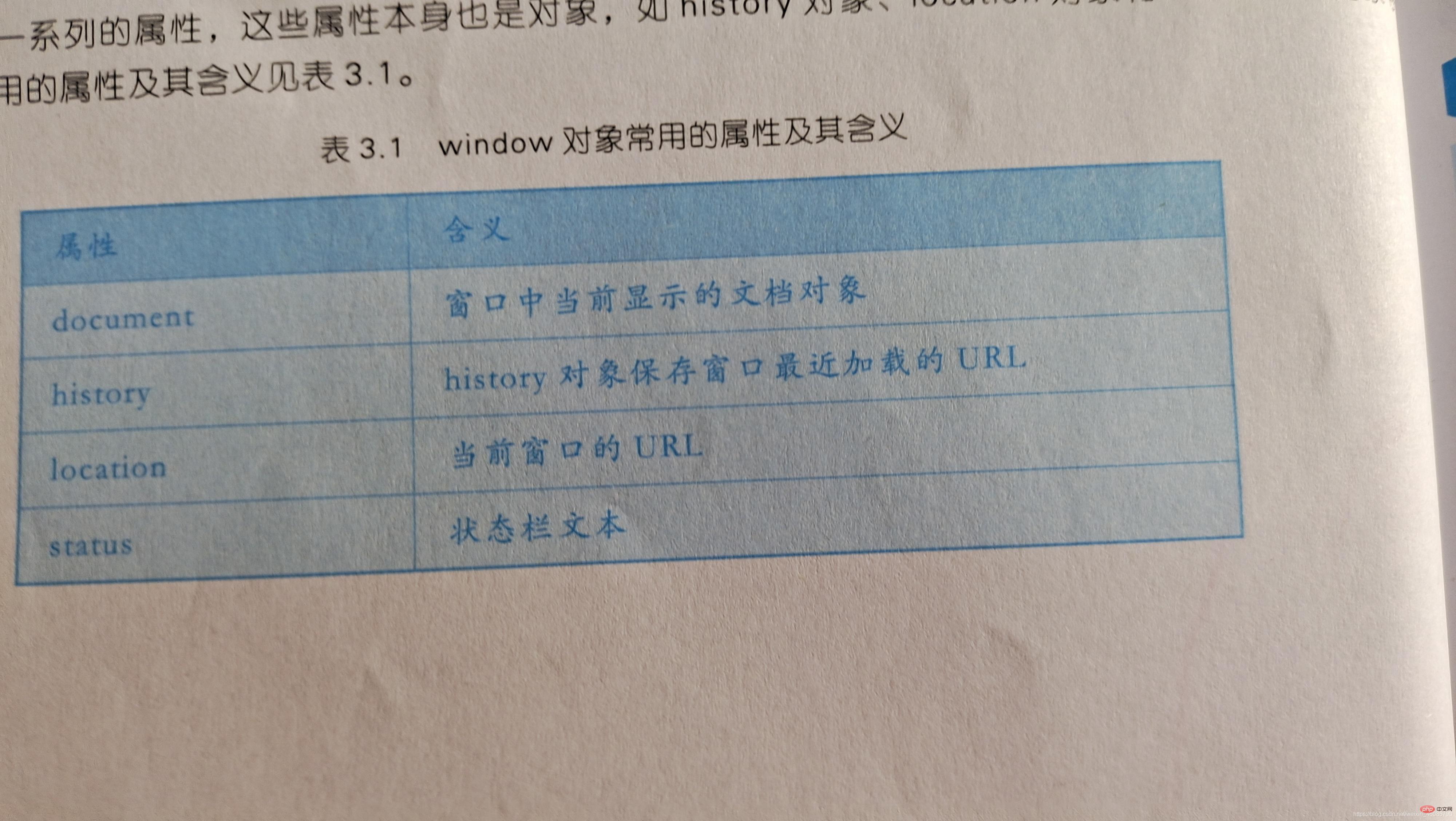
# window( ) 方法 window() 屬性
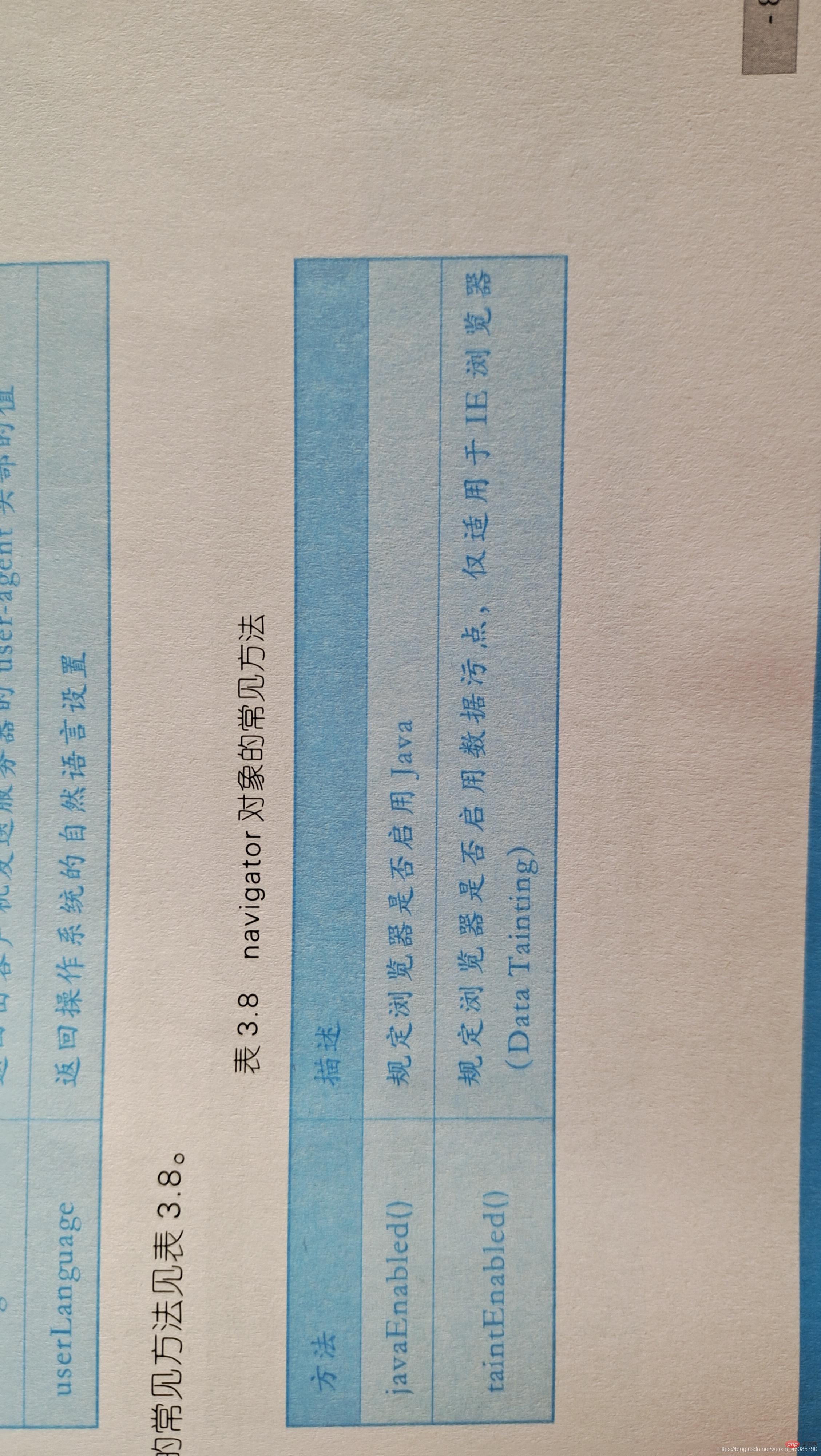
window() 屬性 navigator()方法
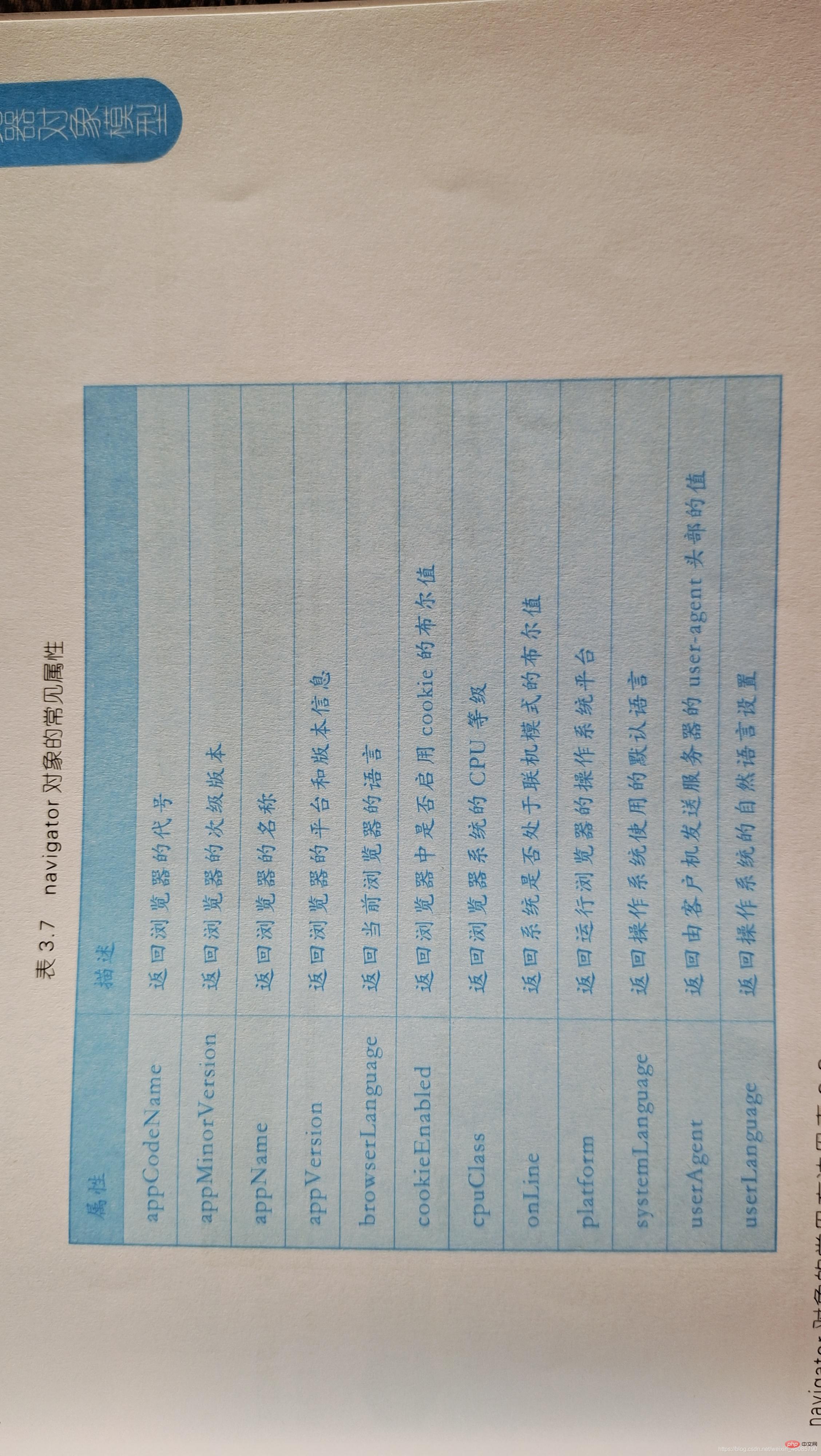
navigator()方法 navigator()屬性
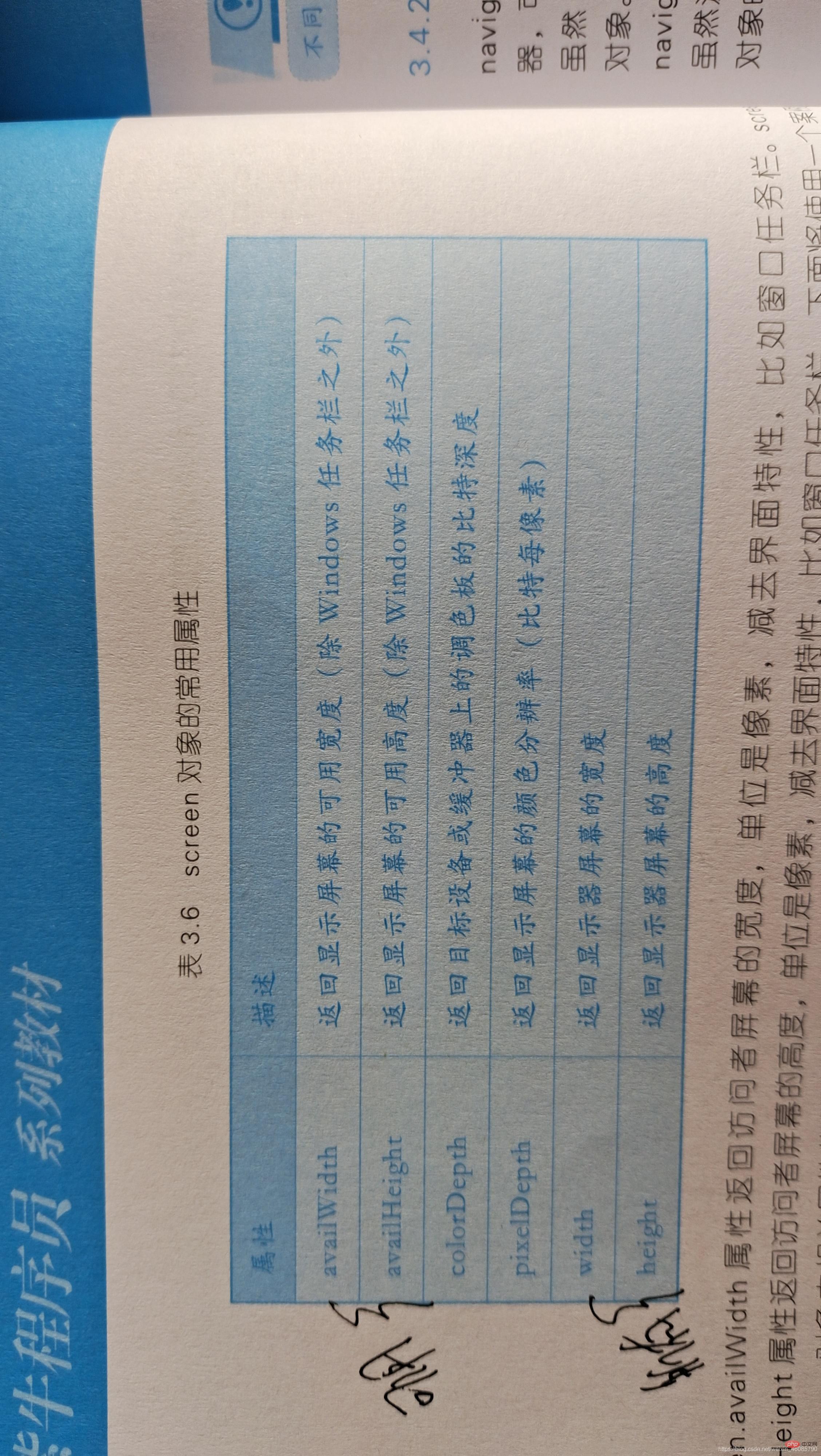
navigator()屬性 # screen()屬性
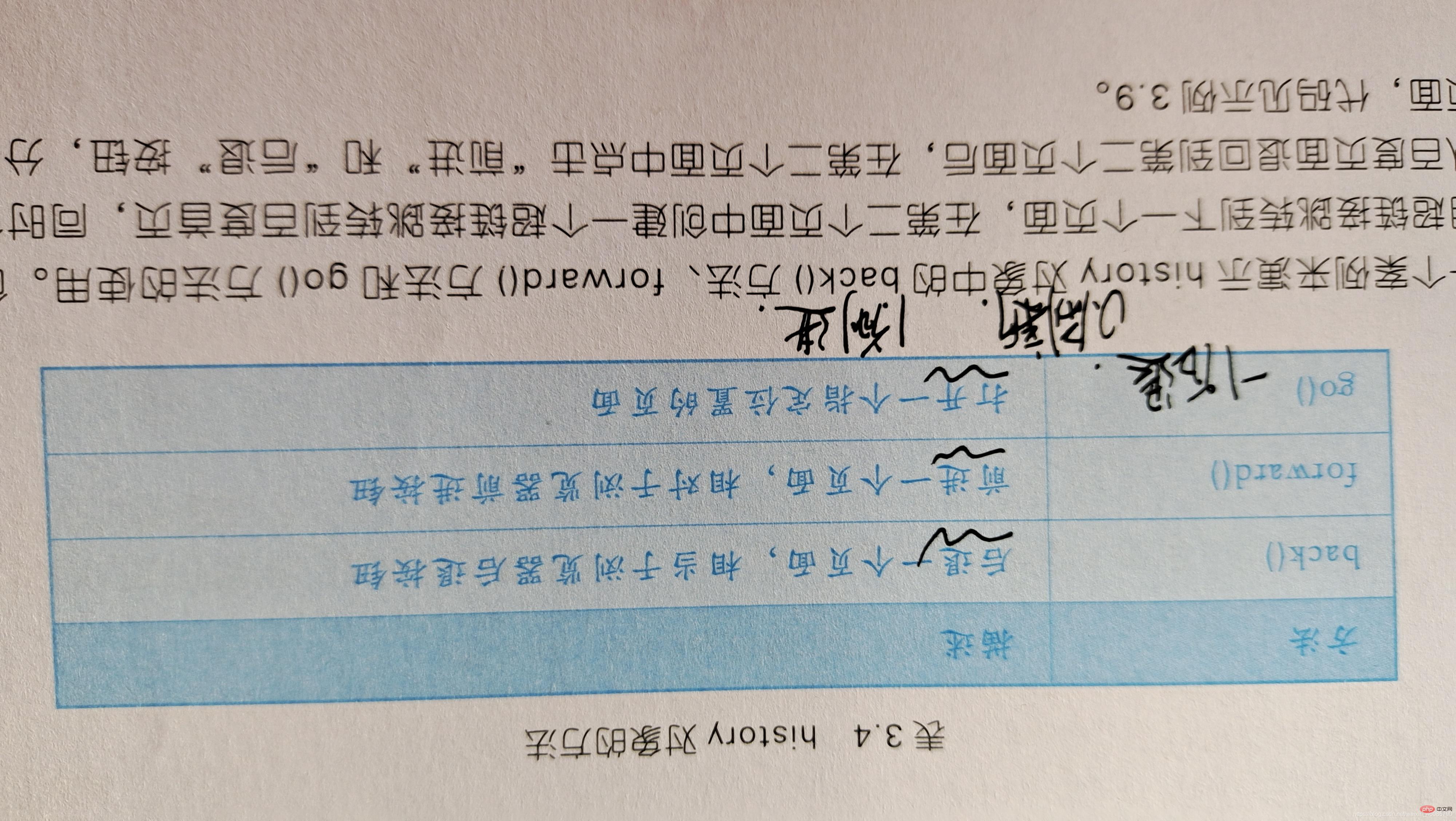
# screen()屬性 history()方法
history()方法 #
#
以上是JavaScript知識點總結之 函數與事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




