
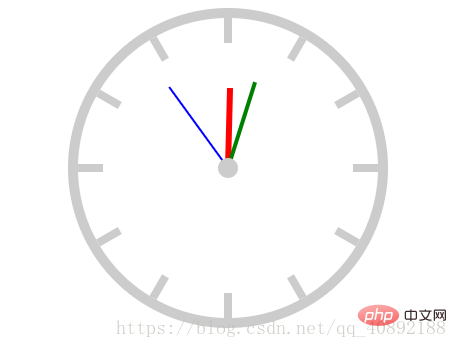
我們先來看下效果圖(不考慮顏色搭配):
(學習影片分享:html5影片教學)

我們首先要理解如何實現這個時鐘,暫時不要考慮動畫,學著將問題拆解,一步一步實現。
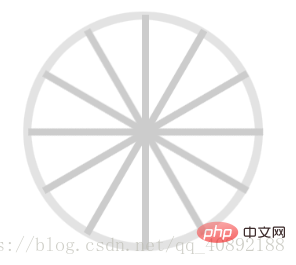
首先我們需要畫個方形,有個邊框,給一個圓角就可以實現最外邊的圓環再通過一個長的矩形旋轉多個就可以實現刻度

只要再畫一個白色圓面去覆蓋就可以實現標準的刻度

#最後再加上三個矩形和中間的小圓面就可以實現時鐘的初始狀態了
程式碼實作
以上過程理解了之後,程式碼實作就簡單多了,唯一需要考慮的就是程式碼的最佳化問題,以下為了簡單明了每一步是如何實現,存在著許多重複的程式碼。
關於動畫,我們只需要設定旋轉動畫就可以了,時分秒針的動畫只需要改變不同的時間就可以了。
具體細節注意見程式碼:
相關推薦:html5教學
以上是利用html5製作時鐘動畫效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!


