
首先我們要知道四個非常重要的樣式:
(學習影片分享:css影片教學)
#border-buttom:設定下邊框
border-top:
border-left:
border-right:
<div class="mask"></div>
.mask
{
height: 0;
width: 100px;
border-top: 100px solid red;
border-right: 37px solid transparent;
}
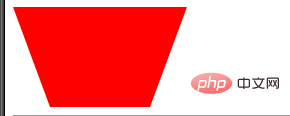
.mask
{
width:100px;
height:0;
border-width:0 37px 100px 37px;
border-style:none solid solid;
border-color:transparent transparent red;
}
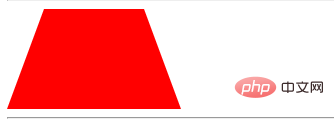
.mask
{
width:100px;
height:0;
border-top: 100px solid red;
border-right: 37px solid transparent;
border-left:37px solid transparent;
}
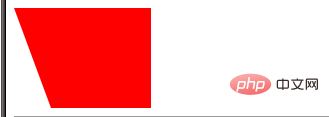
.mask
{
width:100px;
height:0;
border-top:100px solid red;
border-left:37px solid transparent;
}
#還有一些奇怪的圖形自己開發去。
.mask
{
width:100px;
height:0;
border-bottom:100px solid red;
border-left:37px solid transparent;
margin-left: -30px;
}
相關推薦:CSS教學
#以上是利用css來畫出各種風格不同的梯形的詳細內容。更多資訊請關注PHP中文網其他相關文章!


