jquery設定按鈕不可點擊的方法:先使用button標籤建立按鈕,並綁定點擊事件;然後在函數內,透過id取得button按鈕對象,使用【att()】方法將按鈕的disabled屬性設定為true,實作按鈕不可點選。

本教學操作環境:windows7系統、jquery3.2.1版本,DELL G3電腦。
推薦:jquery影片教學
#jquery設定按鈕不可點選的方法:
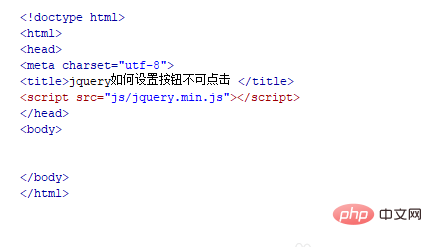
1、新建一個html文件,命名為test.html,用來講解jquery如何設定按鈕不可點選。

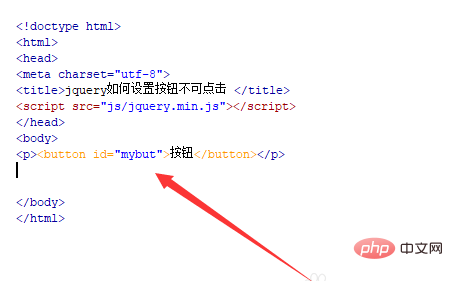
2、在test.html檔案內,在p標籤內,使用button標籤建立一個按鈕,並設定其id為mybut。

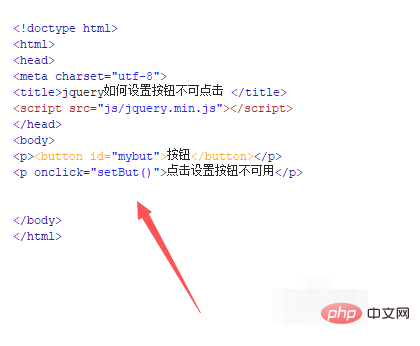
3、在test.html檔案內,再使用p標籤建立一行文字,文字內容為「點擊設定按鈕不可用」。

4、在test.html檔案內,給p標籤文字綁定onclick點擊事件,當文字被點擊時,執行setBut函數。

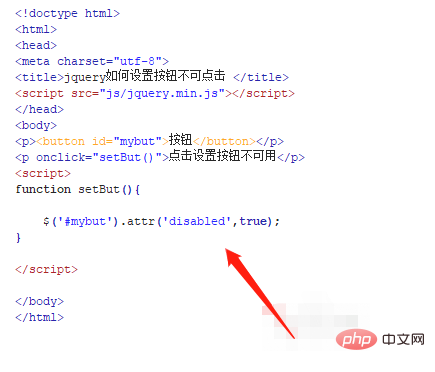
5、在js標籤內,建立setBut函數,在函數內,透過id取得button按鈕對象,使用att()方法將按鈕的disabled屬性設為true ,實現按鈕不可點擊。

6、在瀏覽器開啟test.html文件,點選文字,查看實現的效果。

相關免費學習推薦:#javascript##(影片)
以上是jquery如何讓按鈕不可點擊的詳細內容。更多資訊請關注PHP中文網其他相關文章!



