
應老友要求製作了此次教程,希望能為他帶來幫助!也希望提供有需要入坑的朋友點「動力」(其實沒那麼難)。
本教程適合PHP入門學習的同學;
這裡用面向過程開發,容易理解;面向過程是一種基礎的命令式編程,初學者比較容易掌握,這裡不再闡述其他概念性的東西;
以下是本課所涉及到的也是需要掌握的技術點:
p CSS,PHP MYSQL

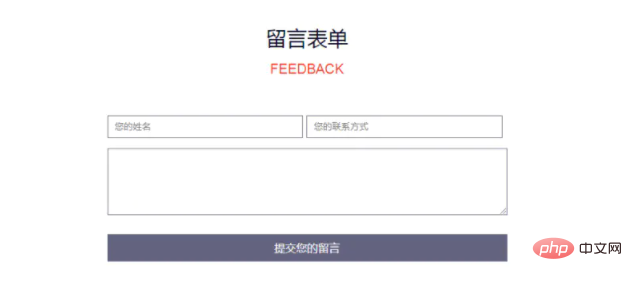
留言板首頁

留言板清單頁
#分成三步驟完成講解,由淺入深。
今天主要講解步驟一。
我相信一開始拿到設計稿的時候,如果是自己做過的東西,會很快進入狀態直接敲程式碼,但要是遇到生疏的版面,或是比較複雜的設計稿的時候,會手忙腳亂,不知道如何下手。嗯,是這樣的,因為剛開始我也是這樣過來的。
接下來說說我的方法:
a、顧名思義,跟我們見到的建房子一樣起初的基礎框架,灌流混凝土,再慢慢砌磚而成。寫p CSS也是一樣,先根據設計稿設計基礎框架,分清楚它是上下左右結構,再框架裡面細分板塊,當然搭建的時候順便每個p標籤定義一個class,這樣碼css樣式代碼的時候能很快定位到指定位置,提高效率。
b、如我們現在寫的留言板,先一個.container_box容器(圈地),再分.up、.down上下結構(好吧,就說兩層樓吧),最後每一層設計詳細內容,當然也可以在每一層再重複這個操作(細分結構);
a、直接擼(看)css程式碼吧,
注意的是css檔案需要在HTML頁面引用<link rel="stylesheet" href="feedback.css">
a、新增滑鼠事件:hover
b、處理內容模組之間加入行距間距,讓整個頁面看起來內容清楚分明line-height
c、當然也可以加入一些css3的動畫效果,不是這裡的重點就不寫了。想深入的同學可以自行學習,做為PHP開發人員,如果能完成上面兩點就已經足夠了。
是不是思路清晰很多了,後面就盡情的發揮自己的聰明才智,頁面設計的比設計稿還要好,漂亮。這種成就感不親自體驗一下是感受不到的。
這套設計想法其實在其他前端專案的設計也是適用的,如設計頁面、開發jquery外掛程式等。
感覺話多了,我們直接開始擼吧!
p CSS頁面設計
重點:Form表單(要用的標籤有input textarea)
下面是完成後的HTML程式碼:
CSS(feedback.css):
*{margin:0;padding:0;}
body{font-family: "微软雅黑", "Microsoft Yahei"; font-size: 12px;}
.container_box{width: 100%;max-width: 1170px;margin: 0 auto;text-align: center;}
a{color: #333;}
a:hover{color: #999;}
.fr{float: right}
.fl{float: left}
.container_box .up{padding: 20px 0;}
.container_box .up .title{font-size: 20px;}
.container_box .up .subtitle{color:#f00;margin-bottom: 10px;}
.container_box .down{margin: 0 auto;text-align: center;width: 50%;}
.container_box .down .input{margin-bottom: 10px;overflow: hidden;}
.container_box .down .input input{width: 46%;line-height: 30px;padding:4px;}
.container_box .down .content{width: 98%;display: block;margin-bottom: 10px;padding:4px;}
.container_box .down .sub{width: 100%;display: block;height: 35px;background-color: #63637f;color:#fff;border: 0;cursor: pointer;}
/* 鼠标移到按钮上去更换背景色 */
.container_box .down .sub:hover{background-color: #75849c;}
/* 列表 */
.list ul{padding: 20px 0;width: 100%;margin: 0 auto;text-align: left;}
.list ul li{line-height: 30px;color: #666;}HTML(首頁):
nbsp;html> <meta> <title>留言板_科科分享</title> <!-- 2.新建css样式文件并根据效果图编写css代码 --> <link> <!-- 工作区,呈现给用户看的 --> <!-- 1.开始搭建脚手架 --> <p> </p><p> </p><h3>留言板</h3> <h5>FEEDBACK</h5> <p> </p>
HTML(列表):
nbsp;html> <meta> <title>列表_留言板_科科分享</title> <!-- 2.新建css样式文件并根据效果图编写css代码 --> <link> <!-- 工作区,呈现给用户看的 --> <!-- 1.开始搭建脚手架 --> <p> </p><p> </p><h3>留言板</h3> <h5>LIST</h5> <p> </p>
至此步驟一p CSS頁面設計就完成了。
實踐,實踐,實踐!重要的事情說三遍。
如有錯誤或不明白的地方,不要吝嗇評論區哦,歡迎塗鴉! ~
以上是PHP7留言板開發的準備的詳細內容。更多資訊請關注PHP中文網其他相關文章!



