
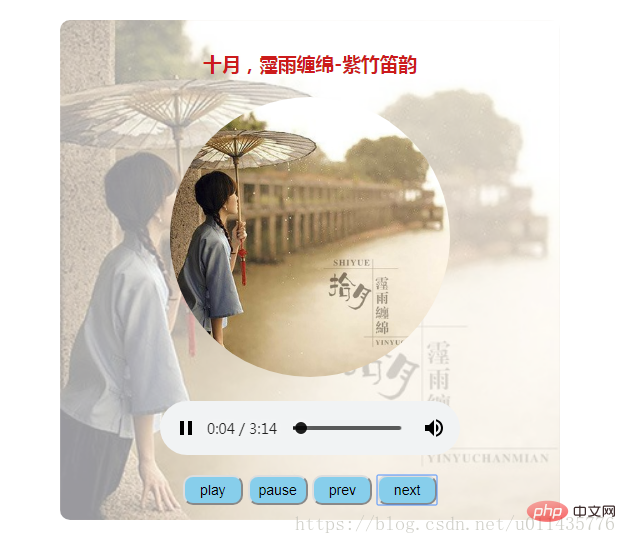
我們先來看看最終的實作效果:
(學習影片分享:html5影片教學)

#1、HTML代碼
<div id="music"> <div id="container"> <h3 id="musicName">一月,银装轻舞-紫竹笛韵</h3> <img src="image/一月,银装轻舞-紫竹笛韵.jpg" id="musicImg" alt="html5結合javascript實現簡易音樂播放器" > <audio src="./music/一月,银装轻舞-紫竹笛韵.mp3" controls id="audio"></audio> <div class="btn"> <button id="play">play</button> <button id="pause">pause</button> <button id="prev">prev</button> <button id="next">next</button> </div> </div> </div>
2、播放暫停切換效果實作
// 播放
play.onclick = function(){
if(audio.paused){
audio.play();
}
}
// 暂停
pause.onclick = function(){
if(audio.played){
audio.pause();
}
}自動切換下一首歌
audio.addEventListener('ended',function(){
next.onclick();
},false);3、歌曲切換時歌曲圖片與目前背景也隨著改變
// 上一首
prev.onclick = function(){
num = (num + len - 1) % len;
audio.src = './music/' + music[num] + '.mp3';
musicName.innerHTML = music[num];
bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)';
musicImg.src = './image/' + music[num] + '.jpg';
audio.play();
}
// 下一首
next.onclick = function(){
num = (num + 1) % len;
audio.src = './music/' + music[num] + '.mp3';
musicName.innerHTML = music[num];
bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)';
musicImg.src = './image/' + music[num] + '.jpg';
audio.play();
}4、實現背景圖片透明,內容不透明效果
#music {
width: 500px;
height: 500px;
border-radius: 10px;
margin: 20px auto;
position: relative;
background: url(./image/一月,银装轻舞-紫竹笛韵.jpg) no-repeat;
background-size: cover;
text-align: center;
}
#container {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 500px;
height: 500px;
text-align: center;
background:rgba(255,255,255,0.6);
}相關推薦:html5教學
以上是html5結合javascript實現簡易音樂播放器的詳細內容。更多資訊請關注PHP中文網其他相關文章!



