用jQuery做彈出視窗的方法:先設定button標籤的id為mybutton;然後透過id取得button對象,給它綁定click點擊事件;最後當按鈕被點擊時,使用【confirm() 】方法彈出對話框。

本教學操作環境:windows7系統、jquery3.2.1版本、thinkpad t480電腦。
推薦:jquery影片教學
用jQuery做彈出視窗的方法:
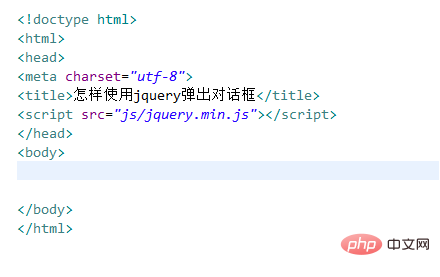
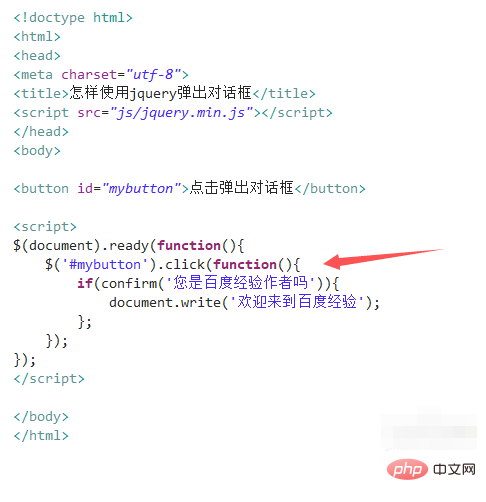
1、新建一個html文件,命名為test.html,用來講解怎麼使用jquery彈出對話框。

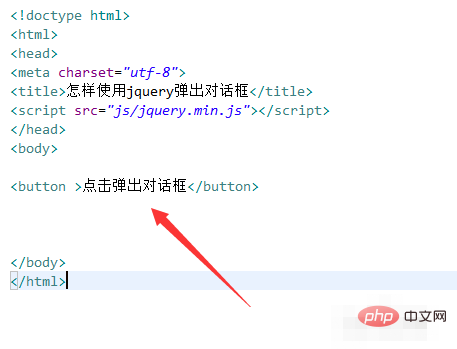
2、在test.html檔案內,使用button標籤建立一個按鈕,用於實現點擊彈出對話框。

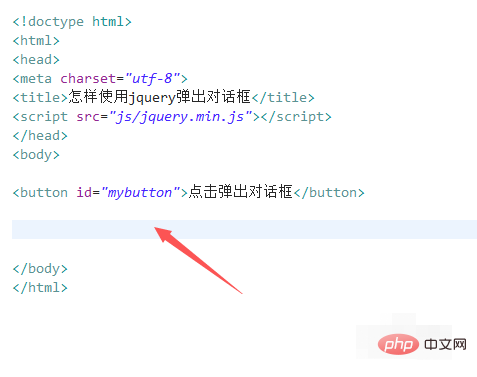
3、在test.html檔案內,設定button標籤的id為mybutton,以下將透過該id取得button物件。

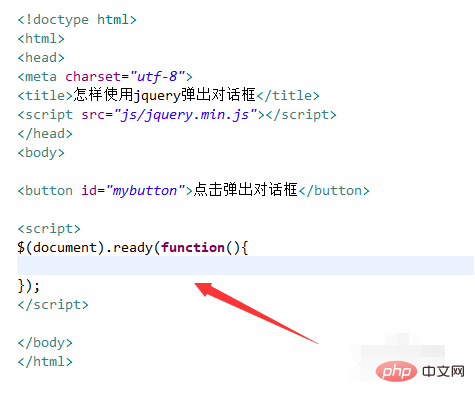
4、在js標籤內,透過ready()方法在頁面載入完成時,執行function方法,給button綁定點擊事件。

5、在function方法內,透過id取得button對象,給它綁定click點擊事件,當按鈕被點擊時,使用confirm()方法彈出對話框,當使用者點選「確定」後,使用write()方法輸出提示。

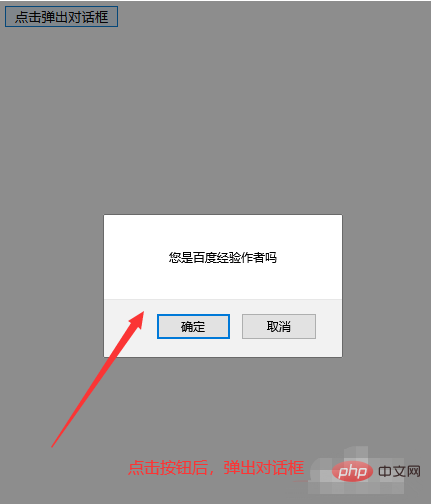
6、在瀏覽器開啟test.html文件,點選按鈕,查看結果。

相關學習推薦:javascript學習教學
以上是怎麼用jQuery做彈出窗口的詳細內容。更多資訊請關注PHP中文網其他相關文章!




