uniapp將底部導航組件化的方法:首先在pages目錄下建立頁面;然後製作導航圖示;最後在【pages.json】文件下配置tabBar。

本教學操作環境:windows7系統、uni-app2.5.1版本,Dell G3電腦。
推薦(免費):uni-app開發教學
uniapp將底部導覽元件化的方法:
tabBar參數說明
color:導覽列字型顏色
selectedColor:選取後字型的顏色
backgroundColor:底部背景顏色
#borderStyle:底部的border顏色,只能是「black」或「white」
list:對象,包含以下這些選項
{
pagePath:页面路径
text:底部导航文字
iconPath:没选中前的图标路径
selectedIconPath:选中后的图标路径
}第一步:在pages目錄下建立頁面


#這是建立的目錄和頁面名稱(僅供參考)

第二步:製作導航圖示
(1)開啟阿里巴巴向量圖示庫(Iconfont)
(2)找到合適的圖示加入購物車
(3)選擇合適的顏色和格式下載即可
第三步:在pages.json檔案下設定tabBar
{
"pages":[
...
],
"tabBar": {
"color":"#8a8a8a",
"selectedColor":"#00aa00",
"borderStyle":"black",
"backgroundColor":"#ffffff",
"list": [
{
"pagePath":"pages/index/index",
"text":"首页",
"iconPath":"static/home_normal.png",
"selectedIconPath":"static/home.png"
},
{
"pagePath":"pages/search/search",
"text":"发现",
"iconPath":"static/search_normal.png",
"selectedIconPath":"static/search.png"
},
{
"pagePath":"pages/me/me",
"text":"我的",
"iconPath":"static/me_normal.png",
"selectedIconPath":"static/me.png"
}
]
},
"globalStyle": {
...
}
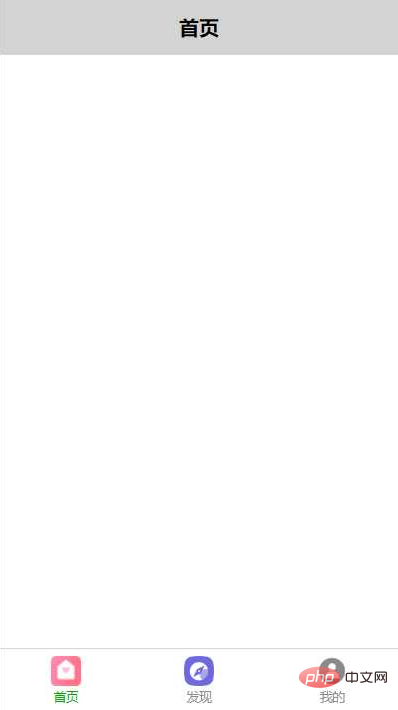
}效果顯示

#相關免費學習推薦:程式設計影片
以上是uniapp如何將底部導航組件化的詳細內容。更多資訊請關注PHP中文網其他相關文章!
