uni-app點擊按鈕實現跳轉介面的方法:首先創建好要跳轉的頁面路徑;然後接收的頁麵簡單標識,並點擊按鈕就會跳到新頁面;最後透過指定type跳到目前頁面和底部tab頁面。

本教學操作環境:windows7系統、uni-app2.5.1版本、thinkpad t480電腦。
推薦(免費):uni-app開發教學
uni-app點擊按鈕實現跳轉介面的方法:
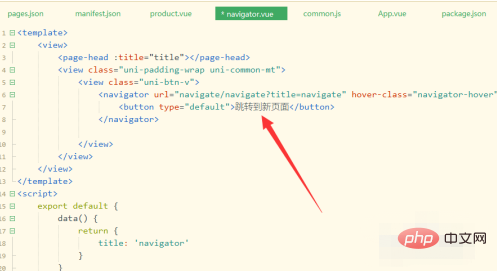
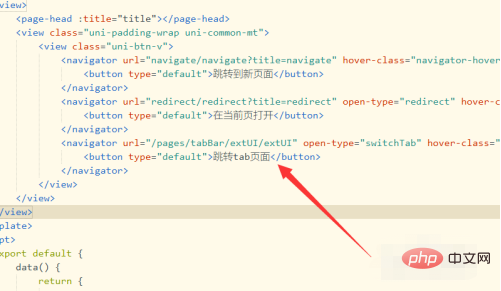
1、先在頁面中直接用navigator,裡面加上url即可,如下圖

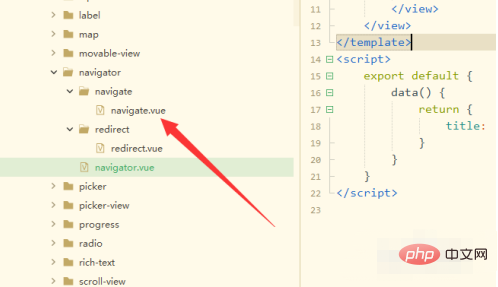
2、然後建立好要跳轉的頁面路徑,如下圖所示

#3、接收的頁麵內簡單標識一下即可,如下圖所示

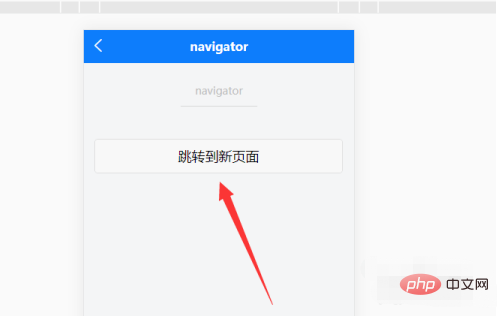
4、運行既可以看到按鈕,如下圖所示

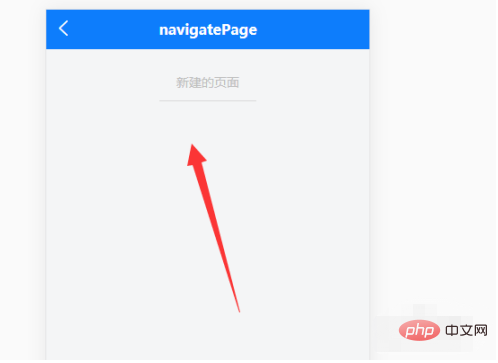
#5、點擊按鈕就會跳到新頁面,如下圖所示

6、最後還可以透過指定type跳到目前頁和底部tab頁面,如下圖所示

#相關免費學習推薦:程式設計影片
以上是uniapp如何點選按鈕實現跳躍介面的詳細內容。更多資訊請關注PHP中文網其他相關文章!
