uniapp使用npm第三方函式庫的方法:先下載第三方函式庫,並建立【uni-app】工程;然後在【uni-app】裡面使用第三方函式庫,程式碼為【import * as echarts from 'echarts'】。

本教學操作環境:windows7系統、uni-app2.5.1版本,Dell G3電腦。
推薦(免費):uni-app開發教學
uniapp使用npm第三方函式庫的方法:
1. 下載第三方函式庫
uni-app 使用了mpvue 的部分程式碼,所以我們的echarts 函式庫使用兼用mpvue 版本的mpvue -echarts,同時需要引用百度的echarts。
下載流程如下:
建立一個空的資料夾如:test-echarts。
進入 test-echarts 開啟命令列工具,執行 npm init 一路回車即可。
下載第三方函式庫:npm install echarts mpvue-echarts --save。
進入 node_modules 目錄,裡面的三個目錄:echarts、mpvue-echats 、zrender 就是我們需要的第三方函式庫。
2. 建立uni-app工程
#在HBuilderX 裡面新建uni-app,將剛才下載的三個資料夾拷貝到專案根目錄,最終專案截圖如下:

3. 在uni-app裡面使用第三方函式庫
和一般的vue 專案引用第三方函式庫的方法一樣,如下所示,這樣我們就能在工程裡面使用echarts 和mpvue-echarts 了。
import * as echarts from 'echarts' import mpvueEcharts from 'mpvue-echarts'
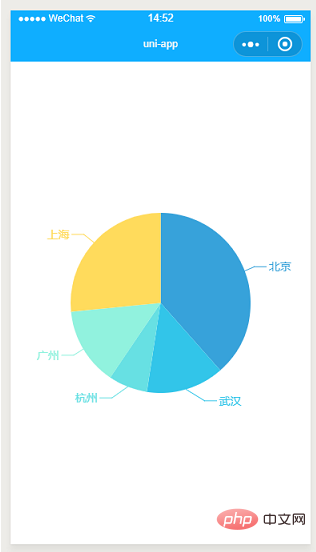
本範例原始碼在附件工程裡面,下面是部分程式碼和效果截圖:
<template>
<div class="container">
<mpvue-echarts :echarts="echarts" :onInit="onInit" />
</div>
</template>
<script>
import * as echarts from 'echarts'
import mpvueEcharts from 'mpvue-echarts'
function initChart(canvas, width, height) {
......
}
export default {
data() {
return {
echarts,
onInit: initChart
}
},
components: {
mpvueEcharts
}
}
</script>
<style>
.container {
flex: 1;
}
</style>
相關免費學習推薦:程式設計影片
以上是uniapp怎麼使用npm第三方函式庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!
