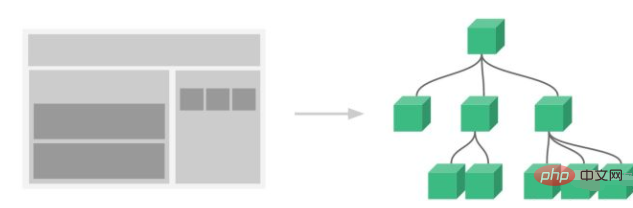
vue.js元件化用於將UI頁面分割為若干元件進行組合和嵌套;元件化是一種高效的處理複雜應用系統,更好的明確功能模組作用的方式;目的是為了解耦,把複雜系統拆分成多個組件,分離組件邊界和責任,以便獨立昇級和維護。

本教學操作環境:windows7系統、Vue2.9.6版、Dell G3電腦。
推薦:《vue教學》
Vue 是一套用於建立使用者介面的漸進式框架。它有以下特點:
漸進式框架,採用自底向上增量開發設計
模版雙向綁定機制
利用指令(directive)對DOM 進行封裝
元件化設計想法

Vue 的元件化將UI 頁面分割為若干元件進行組合和巢狀。
Vue 元件化
元件化是一種高效率的處理複雜應用系統,更好的明確功能模組作用的方式。目的是:為了解耦,把複雜系統分割成多個元件,分離組件邊界和責任,以便獨立昇級和維護。
元件化的好處不用一一細說大家都知道了,元件是Vue.js 最強大的功能之一,讓我們用獨立可重複使用的小元件來建立大型應用,開發效率更快更敏捷。
為了更好地重複使用,這裡以建立彈窗元件為實例,談談如何建立一個專案的元件庫。
Vue 元件規範化
沒有規矩,難成方圓。
要搭建一個好的元件庫,應該一開始要訂定一些通用的規則。
1. 命名
元件的命名應該與業務無關,而是根據元件實現的功能來進行命名。同時,也應該與業務文件命名區分開來,可以加上一些特有的前綴。例如在這裡,所有元件前綴都加上 “UI” ,彈跳視窗元件命名為 “UIDialog”。
2. 實作
可重複使用元件實作的應該是通用的功能,它實現的應該是:
UI 的展示
#與用戶的互動(事件)
動畫效果
可重複使用元件應盡量減少對外部條件的依賴。一個獨立的功能元件,最好不要拆成若干個小元件來實現。
3. 瞭解元件屬性和事件
在 Vue 元件裡,狀態稱為 props,事件稱為 events,片段稱為 slots。
props 允許外部環境將資料傳遞給元件。
透過 props 來宣告自己的屬性。可以透過上文 dialog/index.vue 程式碼來理解。它的 type 即型別有:String、Number、Boolean、Array、Object、Date、Function、Symbol。
events 允許元件出發外部環境的副作用。
可以用 v-on 來監聽 Dom 事件。語法:v-on:事件類型=“事件處理函數名”。縮寫為: @事件類型=“事件處理函數名”。
一個直覺的例子是:
<ulid="app">
<liv-on:click="clickMe">单击事件</li>
</ul>
<script>
var app = new Vue({
el : '#app',
data : {
},
methods : {
clickMe : function(){
console.log('单击事件发生');
}
}
})
</script>slot 允許外部環境將額外的內容組合在元件中。
slot 相當於在子元件設定了一個地方,當呼叫它的時候,往它的開閉標籤之間放了東西,那麼它就把這些東西放到 slot 中。透過 slot 我們呼叫元件的時候就可以根據需要改變元件的實際內容。
例如子元件模版:
<div> <h2>我是子组件的标题</h2> <slot> 只有在没有要分发的内容时才会显示。 </slot> </div>
父元件模版:
<div> <h1>我是父组件的标题</h1> <my-component> <p>这是一些初始内容</p> </my-component> </div>
渲染結果:
<div> <h1>我是父组件的标题</h1> <div> <h2>我是子组件的标题</h2> <p>这是一些初始内容</p> </div> </div>
以上是vue.js元件化是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

