使用jquery實現全選和全不選功能的方法:首先引入jquery的庫,並設定jquery的載入函數;然後根據id取得全選框的元素,並給全選框綁定點擊事件;最後取得類別屬性值為checkOne的多重選取框。

本教學操作環境:windows7系統、jquery3.2.1版本,Dell G3電腦,此方法適用於所有品牌電腦。
推薦:jquery影片教學
使用jquery實作全選和全不選功能的方法:
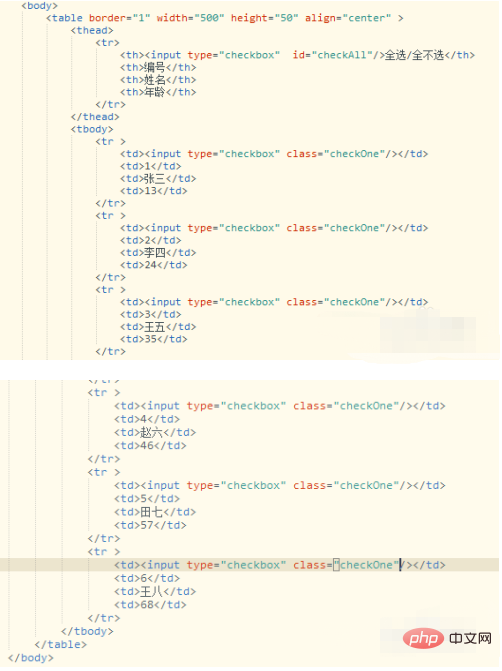
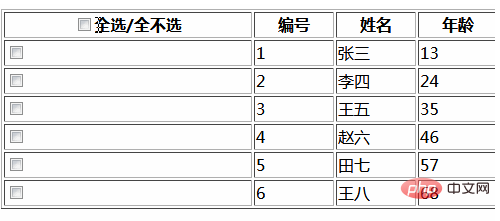
1、建立一個html,然後在body標籤中加入如下圖所示的程式碼,主要是在一個表格中包含多重選取框。

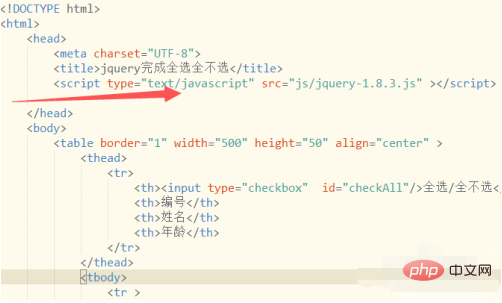
2、然後首要就是要引進jquery的函式庫。注意jquery庫的方式:不能寫成
#這種方式。否則無效!大家可以去嘗試這兩個的差異。
html5可以不加入type="text/javascript"

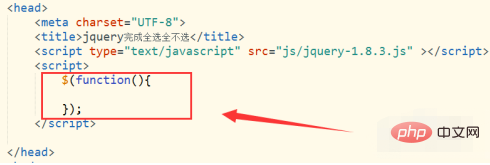
#3、然後再來一個jquery的載入函數,載入函數是jquery的標配。下面這種方式的話是屬於比較簡寫的了。

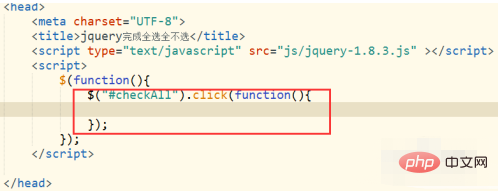
4、接下來根據id取得全選框的元素,然後給全選框綁定點擊事件。

5、在點擊事件方法中完成:取得類別屬性值為checkOne的多重選取框;然後將透過prop(屬性,值)方法,將checked屬性設定成跟全選/全不選框的checked一樣。

6、以上的步驟就完成了使用jquery來實現全選和全不選的功能了。我們透過瀏覽器來運行這個html來查看效果如下。

相關學習推薦:#js影片教學
以上是如何使用jquery實現全選和全不選功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




