input輸入框用jquery失去焦點事件的方法:先設定input的id屬性為testid;然後使用【ready()】方法在頁面載入完成時,執行function函數;最後使用【blur() 】方法給input物件綁定失去焦點事件。

本教學操作環境:windows7系統、jquery3.2.1版本,Dell G3電腦。
input輸入框用jquery失去焦點事件的方法:
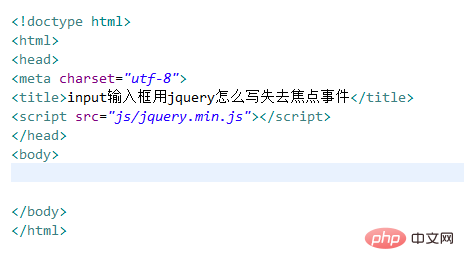
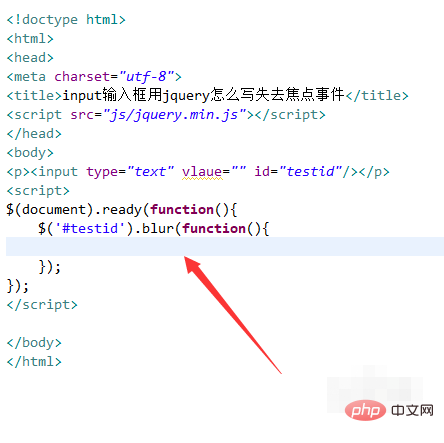
1、新建一個html文件,命名為test.html,用於講解input輸入框用jquery怎麼寫出失去焦點事件。

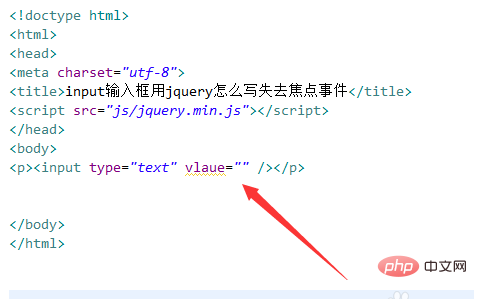
2、在test.html檔案內,在p標籤內,使用input標籤建立一個輸入框。

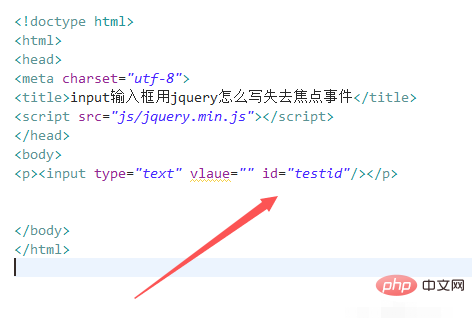
3、在test.html檔案內,設定input的id屬性為testid,用於下面透過該id取得input物件。

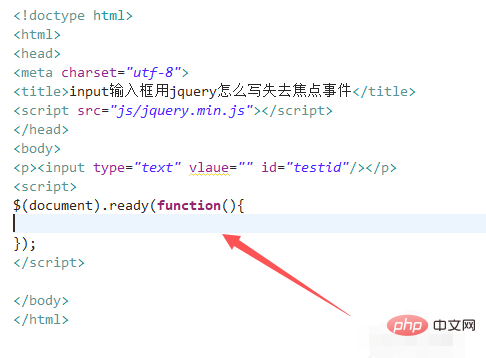
4、在test.html檔案內,在js標籤內,使用ready()方法在頁面載入完成時,執行function函數。

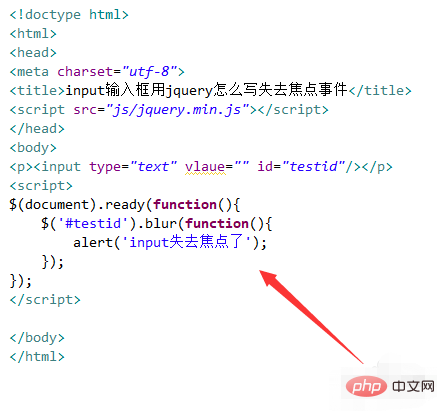
5、在function函數內,透過獲得id(testid)獲得input對象,使用blur()方法給input對象綁定失去焦點事件,當input輸入框失去焦點時,執行function函數。

6、在js標籤中,為了驗證失去焦點事件,在function函數,使用alert()方法輸入提示「input失去焦點了」。

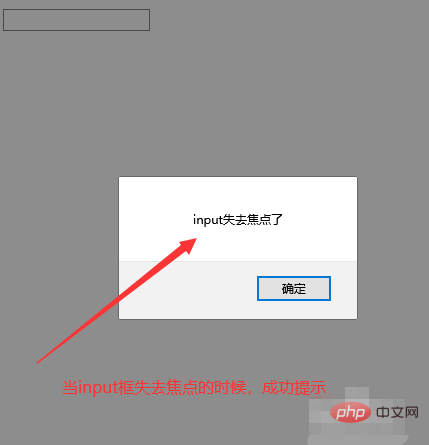
7、在瀏覽器中開啟test.html文件,查看實現的效果。

#相關免費學習推薦:javascript(影片)
以上是input輸入框用jquery怎麼寫失去焦點事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!



