jquery實作延遲執行的方法:先建立一個HTML;然後在head中引入jquery外掛;最後然後寫javascript程式碼,綁定【id=show】的按鈕,使用【$("#show" ).bind()】方法。

本教學操作環境:windows7系統、jquery3.2.1版本,Dell G3電腦。
jquery實作延遲執行的方法:
第一步
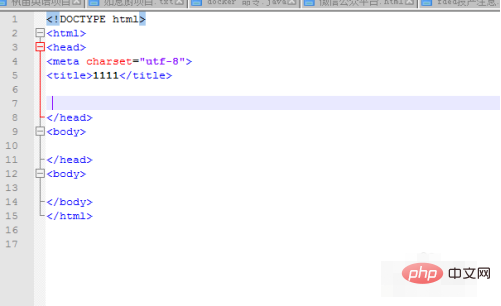
#首選建立一個HTML,在網頁開發中,htm結構是骨架,網絡標記語言的一種,下面是HTML的程式碼:

第二步
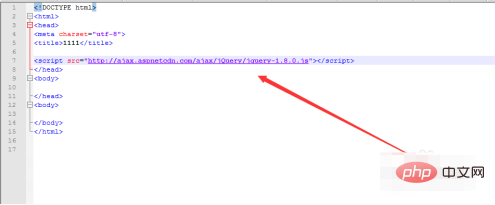
因為這裡用到jquery,所以一樣要在head中引入jquery插件,用來執行ajax操作

第三個步驟
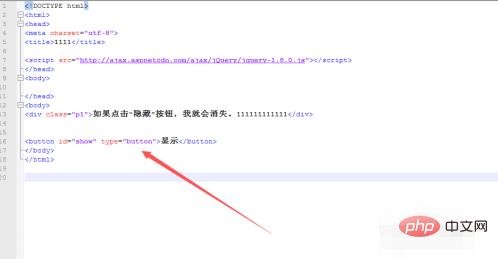
#為了展示jquery的延遲操作,這裡需要定義一個按鈕,實現功能點擊按鈕後2秒後,彈出提醒

第四步
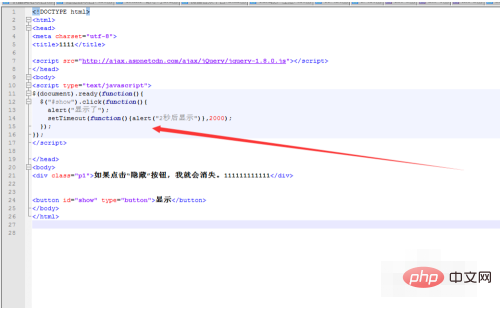
然後寫javascript程式碼,綁定id=show的按鈕,使用$("#show").bind()方法,延遲執行主要是使用settimeout方法

第五步驟
程式碼編寫後,然後在瀏覽器中驗證,點擊按鈕後,先彈出一個對話框,然後2秒之後再彈出一個對話框

免費推薦:javascript影片教學
以上是jquery如何實現延遲執行的詳細內容。更多資訊請關注PHP中文網其他相關文章!



