jquery中實作兩秒之後刷新頁面的方法:首先透過【$(function(){})】方式實作在頁面載入時就執行function內的方法體;然後使用【setTimeout()】來定時執行【location.reload()】實作刷新即可。

本教學操作環境:windows7系統、jquery3.2.1版本,此方法適用於所有品牌電腦。
jquery中實現兩秒之後刷新頁面的方法:
#1、新建一個html文件,命名為test.html,用於講解jquery中怎樣實現兩秒之後刷新頁面。

2、在test.html文件內,引入jquery.min.js庫文件,成功載入該文件,才能使用jquery中的方法。

3、在test.html檔案內,寫<script></script>標籤,頁面的js邏輯程式碼將寫在該標籤內。

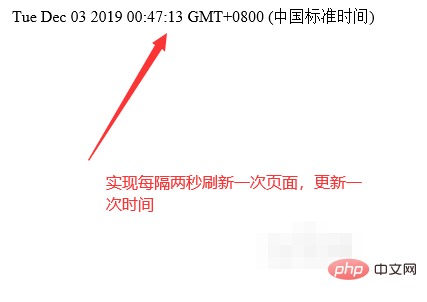
4、為了展示效果,這裡使用new Date()來獲得目前的系統時間,並使用write()將時間輸出在頁面上。

5、在test.html檔案內,透過$(function(){ })方式實作在頁面載入時就執行function內的方法體,主要用於實現每次刷新頁面後,重新計時。

6、在function()方法體內,使用setTimeout()來定時執行操作,例如,每隔2秒執行location .reload()方法,實作頁面的刷新。

7、在瀏覽器開啟test.html文件,查看實現的效果。

#相關免費學習推薦:javascript(影片)
以上是jquery中怎樣實現兩秒之後刷新頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!



