jQuery與Zepto的異同:1、相同點即Zepto最初是為行動端開發的函式庫,是jQuery的輕量級替代品,如果熟悉jQuery,就能很容易掌握Zepto;2、不同點即新增id時jQuery不會生效而Zepto會生效。

本教學操作環境:windows7系統、jquery3.2.1版,此方法適用於所有品牌電腦。
jQuery與Zepto的異同:
#一. 同
Zepto最初是為行動端開發的函式庫,是jQuery的輕量級替代品,因為它的API和jQuery相似,而檔案更小。 Zepto最大的優點是它的檔案大小,只有8k多,是目前功能完備的函式庫中最小的一個,儘管不大,Zepto所提供的工具足以滿足開發程式的需要。大多數在jQuery中·常用的API和方法Zepto都有,Zepto中還有一些jQuery中沒有的。另外,因為Zepto的API大部分都能和jQuery相容,所以用起來極為容易,如果熟悉jQuery,就能很容易掌握Zepto。你可用同樣的方式重複使用jQuery中的許多方法,也可以方面地把方法串在一起得到更簡潔的程式碼,甚至不用看它的文件。
二. 異
1,針對移動端程序,Zepto有一些基本的觸控事件可以用來做觸控螢幕互動(tap事件、swipe事件),Zepto是不支援IE瀏覽器的,這不是Zepto的開發者Thomas Fucks在跨瀏覽器問題上犯了迷糊,而是經過了認真考慮後為了降低文件尺寸而做出的決定,就像jQuery的團隊在2.0版中不再支援舊版的IE(6 7 8)一樣。因為Zepto使用jQuery句法,所以它在文件中建議把jQuery當作IE上的後備函式庫。那樣程式仍能在IE中,而其他瀏覽器則能享受到Zepto在檔案大小上的優勢,然而它們兩個的API不是完全相容的,所以使用這種方法時一定要小心,並要做充分的測試。
2,Dom操作的差異:新增id時jQuery不會生效而Zepto會生效。
(function($) {
$(function() {
var $insert = $('<p>jQuery 插入</p>', {
id: 'insert-by-jquery'
});
$insert.appendTo($('body'));
});
})(window.jQuery);
// <p>jQuery 插入<p>
Zepto(function($) {
var $insert = $('<p>Zepto 插入</p>', {
id: 'insert-by-zepto'
});
$insert.appendTo($('body'));
});
// <p id="insert-by-zepto">Zepto 插入</p>3,事件觸發的差異:使用 jQuery 時 load 事件的處理函數不會執行;使用 Zepto 時 load 事件的處理函數會執行。
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});
})(window.jQuery);
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});
});4,事件委託的區別:
var $doc = $(document);
$doc.on('click', '.a', function () {
alert('a事件');
$(this).removeClass('a').addClass('b');
});
$doc.on('click', '.b', function () {
alert('b事件');
});在Zepto中,當a被點擊後,依次彈出了內容為」a事件「和」b事件“,說明雖然事件委託在.a上可是卻也觸發了.b上的委託。但是在 jQuery 中只會觸發.a上面的委託彈出」a事件「。 Zepto中,document上所有的click委託事件都依次放入到一個隊列中,點擊的時候先看當前元素是不是.a,符合則執行,然後查看是不是.b,符合則執行。而在jQuery中,document上委託了2個click事件,點擊後透過選擇符進行匹配,執行相應元素的委託事件。
5,width()和height()的區別:Zepto由盒子模型(box-sizing)決定,用.width()返回賦值的width,用.css('width')返回加border等的結果;jQuery會忽略盒子模型,始終傳回內容區域的寬/高(不包含padding、border)。
6,offset()的差異:Zepto回傳{top,left,width,height};jQuery回傳{width,height}。
7,Zepto無法取得隱藏元素寬高,jQuery 可以。
8,Zepto中沒有為原型定義extend方法而jQuery有。
9,Zepto 的each 方法只能遍歷 數組,不能遍歷JSON物件。
10,Zepto在操作dom的selected和checked屬性時盡量使用prop方法,在讀取屬性值的情況下優先於attr。 Zepto取得select元素的選取option不能用類似jQuery的方法$('option[selected]'),因為selected屬性不是css的標準屬性。應該使用$('option').not(function(){ return !this.selected })。
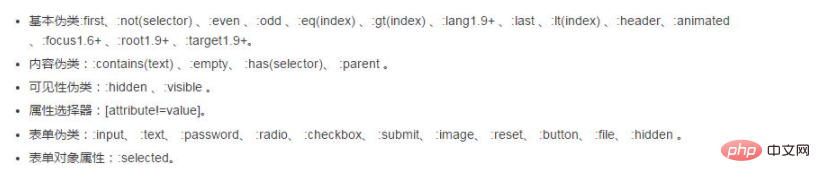
10,Zepto不支援的選擇器:

#相關免費學習推薦:javascript(影片)
以上是jQuery與Zepto的異同有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!




