jquery實現淡入淡出效果的方法:首先新建文本文檔,並引入jquery;然後使用方法【fadeIn()】淡入已隱藏的元素;最後使用方法【fadeOut()】淡出可見的元素。

本教學操作環境:windows7系統、jquery3.2.1版,Dell G3電腦。
jquery實作淡入淡出效果的方法:
1、新文字文檔,用於程式碼展示和書寫,如圖所示;

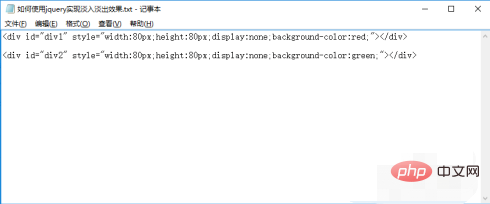
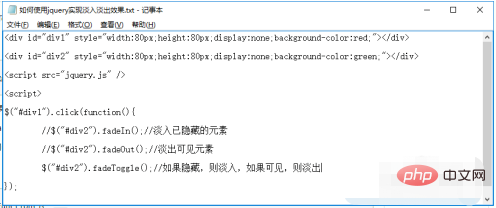
2、建立兩個div,id為div1,div2,如圖;

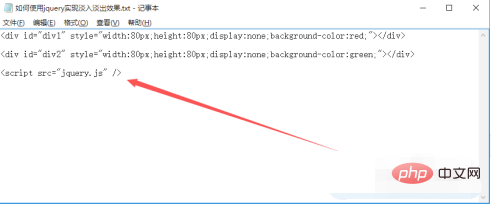
3、引入jquery.js,接下來要用到,如圖所示;

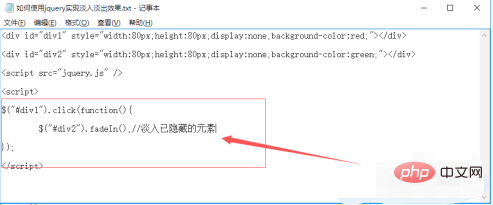
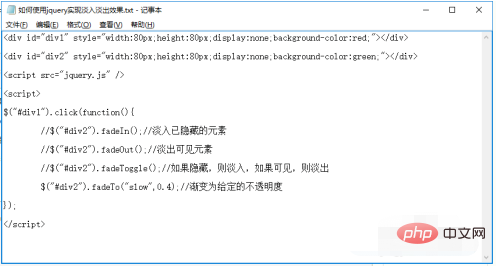
4、fadeIn()方法,可以淡入已隱藏的元素,如圖所示;

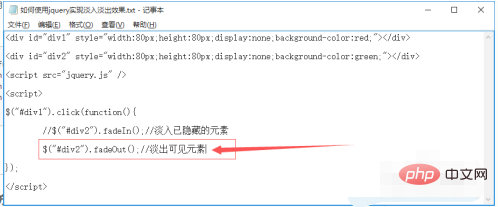
5、fadeOut()方法,可以淡出可見的元素,如圖所示;

6、fadeToggle()方法,如果隱藏,則淡入,如果可見,則淡出;

7、fadeTo ("slow",0.4),如圖所示,可以漸變為給定的不透明度

相關學習推薦:javascript影片教學
以上是jquery怎麼達到淡入淡出效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!



