實作自動載入jquery的方法:先在執行環境中引入jquery函式庫,並測試「資料載入完成執行」的操作;然後測試「開啟就執行,不論等資料是否載入完成」即可。

本教學操作環境:windows7系統、jquery3.2.1版,此方法適用於所有品牌電腦。
實作自動載入jquery的方法:
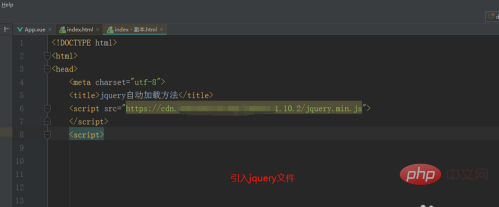
1、先在執行環境中引入jquery函式庫。範例裡是筆者自己存到cdn上的jquery檔。

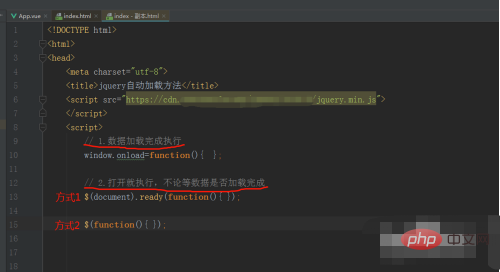
2、自動載入分為:
#資料載入完成執行
開啟就執行,不論等資料是否載入完成

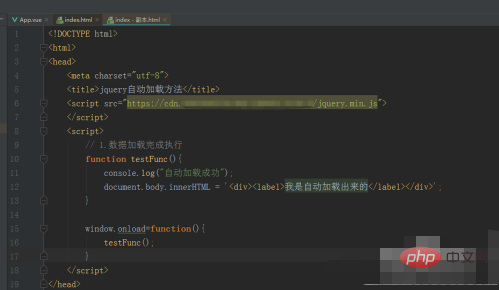
#3、先測試「資料載入完成執行」的操作。方法程式碼如下
window.onload=function(){
testFunc();}
4、運行結果如圖,成功自動載入函數,且輸出函數結果。

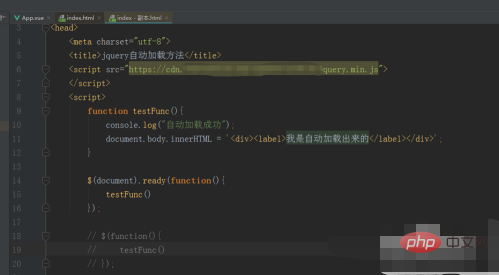
#5、繼續測試「開啟就執行,不論等資料是否載入完成」。方法代碼如下:
方式1
$(document).ready(function(){ testFunc();});方式2
$(function(){ testFunc();});
6、執行結果與上述方法相同,都分別實現自動載入.

#相關免費學習推薦:javascript(影片)
以上是如何實現自動加載jquery的詳細內容。更多資訊請關注PHP中文網其他相關文章!



