透過jquery移除點擊事件的方法:首先在html裡新增一個按鈕;然後使用jquery來為按鈕新增上click的點擊事件;最後使用jquery的unbind方法來移除事件就行了。

本教學操作環境:windows7系統、jquery3.2.1版,此方法適用於所有品牌電腦。
透過jquery移除點擊事件的方法:
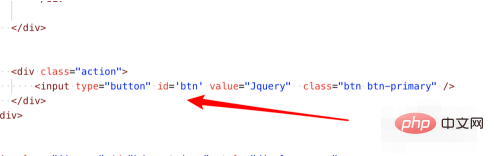
1、我們先在html裡新增一個按鈕。

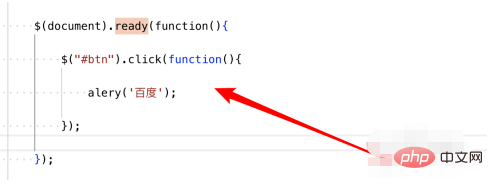
2、然後使用jquery來為按鈕新增上click的點擊事件。

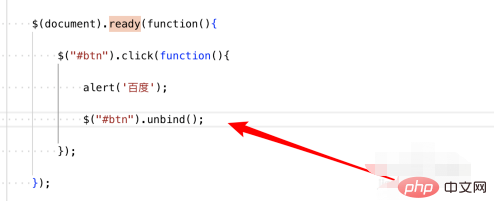
3、要刪除新增的事件,我們使用jquery的unbind方法來移除事件就行了,在程式碼裡加上:unbind()的方法調用。

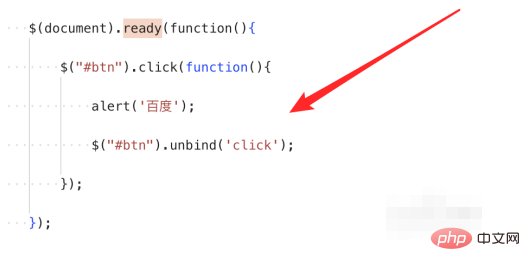
4、當然上方的把按鈕的所有事件都移除了,如果你的按鈕上綁定了多個事件,例如click事件,mouseover事件等,我們只要移除點選事件,則可以在方法的第一個參數上,寫上要移除的是「click」。

5、運行頁面,我們在點擊頁面上的按鈕。

6、點擊後,可以看到彈出了alert框,表示新增事件了。

7、當我們關掉掉彈出框,再點選按鈕時,會發現不再彈出提示框了,因為事件已經移除了。

#相關免費學習推薦:javascript(影片)
以上是透過jquery怎麼移除點擊事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!





