判斷一個物件是否為jquery物件的方法:先建立panfun函數;然後使用id(mytestid)方法取得p標籤物件;最後使用instanceof進行判斷即可。

本教學操作環境:windows10系統、jquery2.2.4版,此方法適用於所有品牌電腦。
具體方法如下:
(推薦教學:jquery影片教學)
新建一個html文件,命名為test .html。

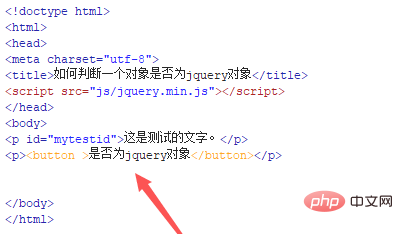
在test.html檔案內,使用p標籤建立一行文字,文字內容為「這是測試的文字。」。

在test.html檔案內,設定p標籤的id屬性為mytestid,主要用於下面透過該id取得p物件。

在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「是否為jquery物件」。

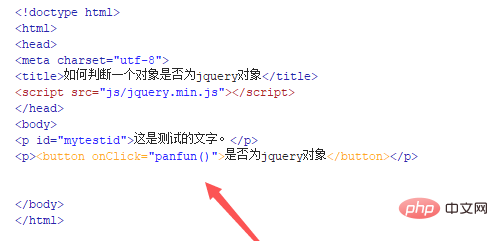
在test.html檔案中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行panfun()函數。

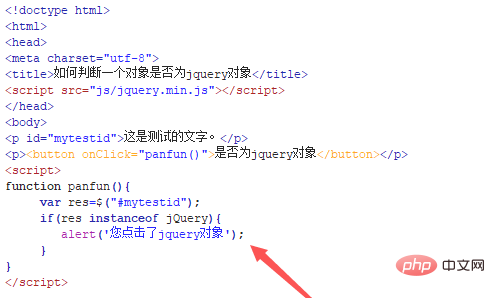
在js標籤中,建立panfun()函數,在函數內,使用$符號透過id(mytestid)獲得p標籤對象,透過if語句,使用instanceof判斷res是否為jQuery,如果是,則提示「您點擊了jquery物件」。

更多程式設計相關知識,請造訪:程式學習課程! !
以上是判斷一個物件是否為jquery物件的方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


