jquery給div賦值的方法:先建立addtext函數;然後在函數內透過id(mydiv)取得div物件;最後使用text方法給div賦值即可,如【function addtext(){$( '#mydiv').text('xx')}】。

本教學操作環境:windows10系統、jquery2.2.4版,此方法適用於所有品牌電腦。
(學習影片分享:jquery影片教學)
具體方法如下:
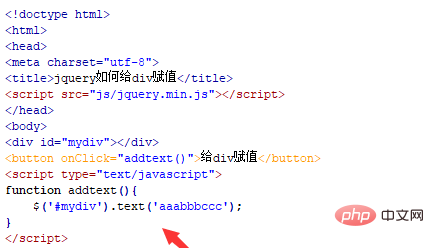
新建一個html文件,命名為test.html。

在test.html檔案內,使用div標籤建立一個模組,在div內沒有任何值,主要用於下面給該div賦值。

在test.html檔案內,設定div的id屬性為mydiv,主要用於下面透過該id屬性取得div物件。

在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「給div賦值」。

在test.html檔案中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addtext()函數。

在js標籤中,建立addtext()函數,在函數內,使用$符號透過id(mydiv)獲得div對象,並使用text()方法給div賦值。例如 ,給div賦值為「aaabbbccc」。

更多程式相關知識,請造訪:程式設計學習! !
以上是jquery怎麼給div賦值的詳細內容。更多資訊請關注PHP中文網其他相關文章!


