jquery中被譽為工廠函數的是“$()”,它本質上就是一個DOM對象,但是它所使用的方法都封裝在了jQuery上,所以我們不能通過“$() 「來使用JavaScript的方法,同樣DOM物件也不能使用jQuery上的方法。

相關推薦:《jQuery教學》
jquery中被譽為工廠函數的是「$() 」。在jQuery中,無論我們使用哪種類型的選擇符都需要從一個「$」符號和一對「()」開始。
「$」是jQuery「類別」的別稱,$()建構了一個jQuery物件;所以,「$()」可以叫做jQuery的建構子。
工廠函數「$()」本質上就是一個DOM對象,但它所使用的方法都封裝在了jQuery上,所以我們不能透過「$()」來使用JavaScript的方法,同樣DOM物件也不能使用jQuery上的方法。
我們以$為開始,引出整個jQuery的架構
以jQuery的1.11.3版本舉例,$作為一個函數名稱出現的地方是在原始碼的最後:
window.jQuery = window.$ = jQuery;
其中的jQuery是前面定義的一個函數,在源碼第70行中出現
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery.fn.init( selector, context );
}這個函數相當於一個工廠函數,它內部返回了一個對象,這樣就可以不用new的方式創建jQuery物件了
所以new $().xxx 和$().xxx 就沒有差別了,這也符合jQuery的設計理念「write less, do more」
在原始碼第2882行中:
// Give the init function the jQuery prototype for later instantiation init.prototype = jQuery.fn;
init的原型物件替換為jQuery.fn,其實就是替換成了jQuery這個函數自己的原型物件jQuery.prototype
在原始碼89行中:
jQuery.fn = jQuery.prototype
這樣做我們可以很方便的寫jQuery的擴展方法
舉個例子:
jQuery.fn.alertMsg = function(msg){
alert('msg');
}使用:
$().alertMsg('Hello World!');jQuery的整體架構到這裡就差不多了
#下面是一個簡化版的jQuery架構,方便理解
(function () {
function jQuery(selector) {
return new jQuery.prototype.init(selector);
}
// jQuery对象的构造函数
jQuery.prototype.init = function (selector) {
}
// jQuery原型上的css方法
jQuery.prototype.css = function (config) {
}
// 将jQuery原型上的方法都放到init的原型链上
jQuery.prototype.init.prototype = jQuery.prototype;
window.$ = window.jQuery = jQuery;
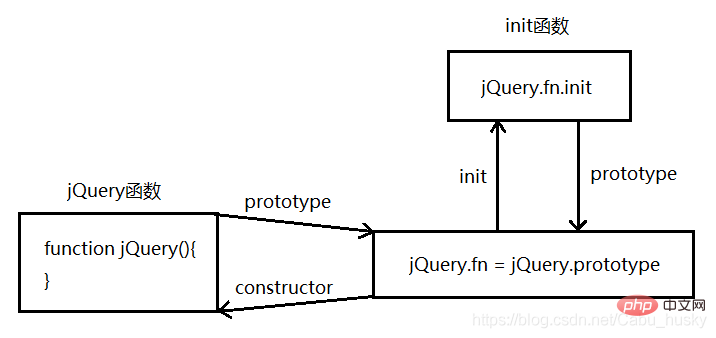
})();關係圖解:
#更多程式相關知識,請造訪:程式設計學習網站 ! !
以上是jquery中被譽為工廠函數的是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


