css3中的2d變形有:1、位移transform:translate();2、縮放transform:scale();3、旋轉transform:rotate();4、傾斜transform:skew()。

環境:
本文適用於所有品牌的電腦。
(學習影片分享:css影片教學)
2d變形分為:
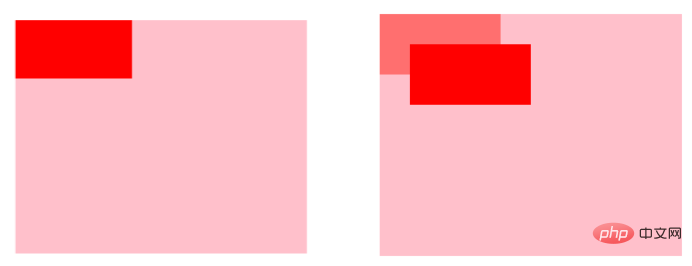
1、位移:
transform:translate(參數1,參數2)
參數1:在X軸移動的距離
參數2:在Y軸移動的距離
參數的設置:
如果是正值的情況下:X軸往右、Y軸往下,負值的情況下:X軸往左、Y軸往上
例:

我們也可以單獨設定X軸/Y軸的位移:
transform:translateX(參數); 依照X軸方向位移
# transform:translateY(參數); 依照Y軸方向位移
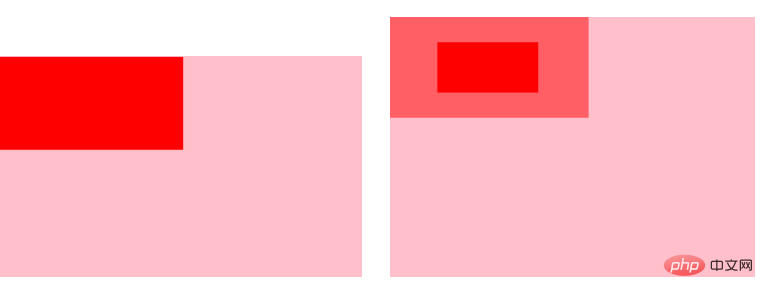
2、縮放:
transform:scale(參數1,參數2);
參數1 :X軸縮放的比例
參數2:Y軸縮放的比例
(0 - 0.999999之間縮小,大於1 是放大,等於1為1倍大小不變)
注意:當兩個參數相同的情況下可以只寫一個參數。
我們同樣能單獨設定X軸/Y軸的縮放
transform:scaleX(參數); 依照X軸方向縮放
transform:scaleY(參數); 依照Y軸方向縮放
範例:

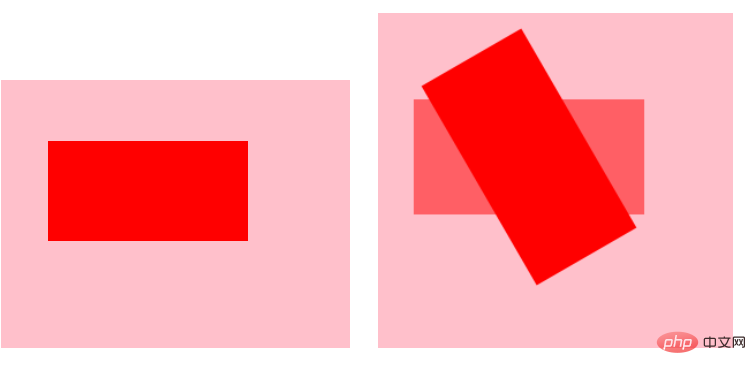
3、旋轉:
transform:rotate(參數); (旋轉的度數單位: deg)
預設情況下:繞著中心點轉動
參數為正數時旋轉的方向為順時針旋轉,參數為負值時旋轉方向為逆時針旋轉
我們當然也可以單獨設定圍繞某個軸旋轉的
transform:rotateX(參數) 圍繞X軸旋轉
transform:rotateY(參數) 圍繞Y軸旋轉
#範例:

4、傾斜:
transform:skew(參數1,參數2); (傾斜的角度單位:deg )
如果是正值的情況下:X軸往右、Y軸往下
負值的情況下:X軸往左、Y軸往上
毫不例外,傾斜也可以單獨設定某個軸進行傾斜
transform:skewX(參數) 按照X軸方向傾斜
transform:skewY(參數) 依照Y軸方向傾斜
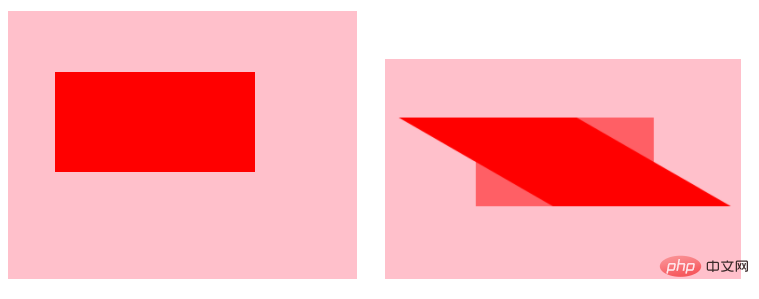
範例:

相關推薦:CSS教學
#以上是css3中的2d變形有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



