用jquery做圖片輪播的方法:首先引入jquery的腳本文件;然後引入lightslider的腳本文件,在js腳本里通過傳入ul標籤的id,調用lightSlider方法;最後運行頁面。

本教學操作環境:windows7系統、jquery3.5.1版本,此方法適用於所有品牌電腦。
用jquery做圖片輪播的方法:
1、Jquery有很多功能強大的插件,圖片輪播的插件當然也是有的,百度搜尋' lightslider',然後下載插件程式碼回來。

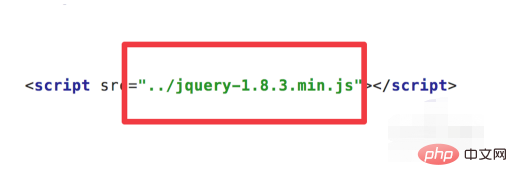
2、然後實作圖片輪播。當然我們需要先引入jquery的腳本檔。

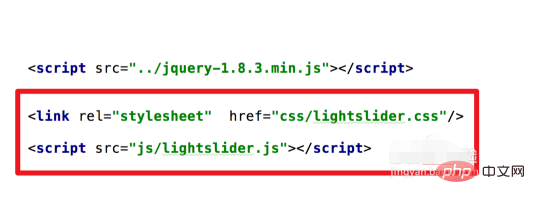
3、然後引入lightslider的腳本文件,對應的樣式文件也是需要的。

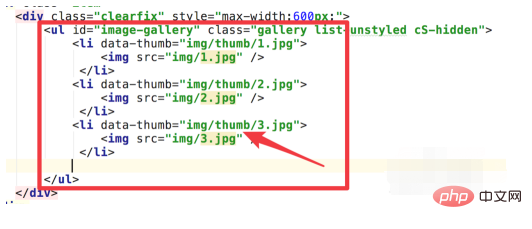
4、html部分就很簡單了,一個ul,li的標籤就行了,要注意的是li標籤裡有一個data-thumb的屬性,屬性值就是圖片的路徑。

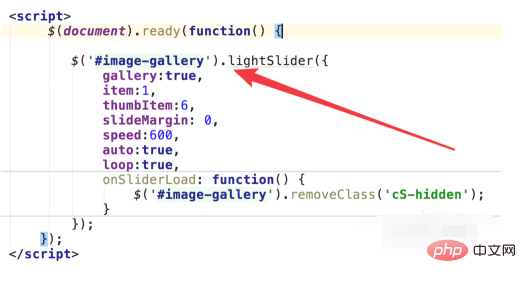
5、在js腳本裡,透過傳入ul標籤的id,呼叫lightSlider方法,來初始化一個實例。裡面的參數可以參考文件。

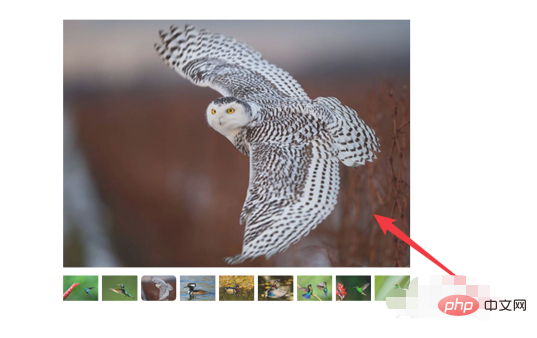
6、運行頁面,我們就可以看到一個漂亮的圖片輪播插件了。

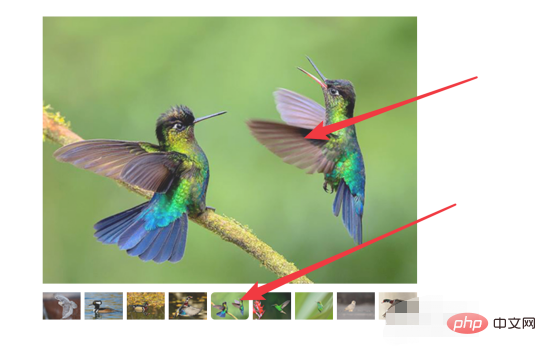
7、除了會自動播放後,我們點擊下方的一張圖片,大圖裡也會相應顯示這張圖片的。

#相關免費學習推薦:JavaScript(影片)
以上是怎麼用jquery做圖片輪播的詳細內容。更多資訊請關注PHP中文網其他相關文章!


