css限製文字字數的方法:先在標籤中將overflow屬性設為hidden;然後使用」white-space:nowrap「和」text-overflow:ellipsis「屬性設定文字超出寬度時隱藏即可。

本教學操作環境:windows10系統、css3版,此方法適用於所有品牌電腦。
(學習影片分享:css影片教學)
#css限製文字字數的方法:
具體方法如下所示:
新建一個html文件,命名為test.html,用於講解CSS如何限制顯示的文字字數

在test.html文件內,使用p標籤建立一行文字,用於測試。

在test.html檔案內,給p標籤設定一個class屬性,用來設定樣式。

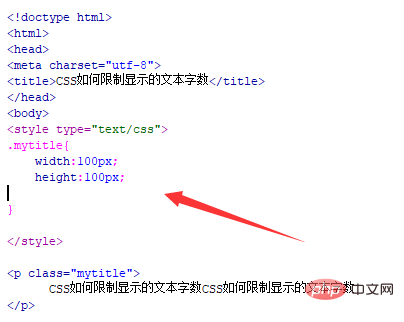
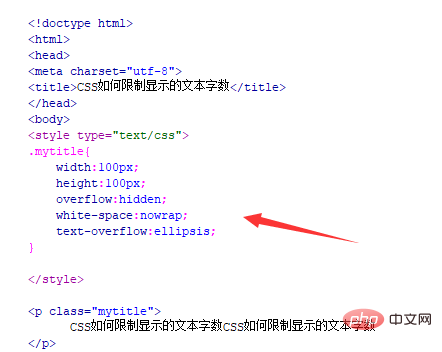
在css標籤內,透過class設定p標籤的樣式,定義其寬度為100px,高度為100px。

在css標籤內,再將overflow屬性設為hidden,實作文字超過寬度時隱藏。同時,使用「white-space:nowrap」和「text-overflow:ellipsis」設定文字超過寬度時,隱藏並以省略號顯示。

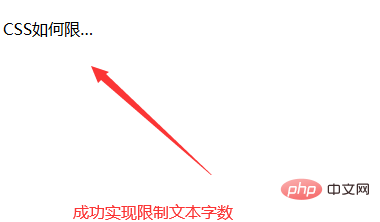
在瀏覽器中開啟test.html文件,查看實現的效果。

相關推薦:CSS教學
#以上是css怎麼限製文字字數的詳細內容。更多資訊請關注PHP中文網其他相關文章!


