css將字體設定成白色的方法:可以透過使用color屬性來指定字體的顏色,如【color: white】或【color: #fff】,color屬性用於指定文字的顏色,顏色值可以是顏色名稱或十六進位值。

本教學操作環境:windows10系統、css3版,此方法適用於所有品牌電腦。
css將字體設定成白色的方法:
(學習影片分享:css影片教學)
#相關屬性:
Color屬性指定文字的顏色。
語法:
color : value;
屬性值:
color_name:規定顏色值為顏色名稱的顏色(例如 red)。
hex_number:規定顏色值為十六進位值的顏色(例如 #ff0000)。
rgb_number:規定顏色值為 rgb 程式碼的顏色(例如 rgb(255,0,0))。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
background-color: palegreen;
}
.color1 {
color: white
}
.color2 {
color: #fff
}
#color3 {
color: rgb(255, 255, 255)
}
</style>
</head>
<body>
<p>默认字体颜色</p>
<p class="color1">字体颜色设置white</p>
<p class="color2">字体颜色设置#fff</p>
<p id="color3">字体颜色设置rgb(255,255,255)</p>
</body>
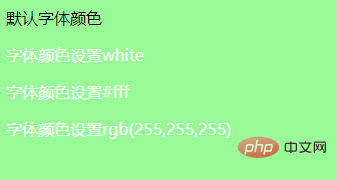
</html>實作效果:

相關推薦:CSS教學
以上是css怎麼將字體設定成白色的詳細內容。更多資訊請關注PHP中文網其他相關文章!


