css實現首字母下沉效果的方法:可以透過使用first-letter偽類選擇器來實現,如【.contain p:first-letter{}】。 first-letter偽類選擇器用來指定元素第一個字母的樣式。

可以透過使用css的first-letter偽類選擇器來實現首字母下沉效果。
(學習影片分享:css影片教學)
相關介紹:
:first-letter選擇器用來指定元素第一個字母的樣式。
HTML程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background-color: #FFFFFF;
color: #595959;
}
.contain {
width: 150px;
}
.contain p {
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.contain p:first-letter {
font-size: 2em;
padding: 0.1em;
color: #000000;
vertical-align: middle;
}
.contain p:first-line {
color: red;
}
.contain p:first-child:first-letter {
color: red;
}
.contain p:first-child:first-line {
color: inherit;
}
</style>
</head>
<body>
<div>
<p>This is a test article. This is a test article.</p>
<p>This is a test article. This is a test article.</p>
<p>这是一个测试</p>
</div>
</body>
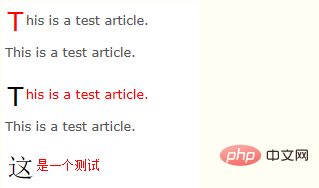
</html>實作效果:

#相關推薦:CSS教學
以上是css怎麼實現首字母下沉效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

