css中display:hidden和display:none的區別是:1、【display:none】表示不存在且不加載,不為被隱藏的物件保留其物理空間;2、【display:hidden 】是隱藏但在瀏覽時保留位置,及物件在網頁上不可見。

區別分析:
#display:none視為不存在且不載入,即不為被隱藏的物件保留其物理空間,該物件在頁面上徹底消失。
visibility:hidden隱藏,但在瀏覽時保留位置,即使物件在網頁上不可見,但該物件在網頁上所佔的空間並沒有改變。
(學習影片分享:css影片教學)
使用display:none屬性後,HTML元素(物件)的寬度、高度等各種屬性值都會「遺失」;而使用visibility:hidden屬性後,HTML元素(物件)只是視覺上看不見(完全透明),而它所佔據的空間位置仍然存在。也即是說它仍具有高度、寬度等屬性值。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table id="table1" style="border: 2px dashed red;background-color: #e2e2e2;padding: 5px">
<tr>
<td>A1
</td>
<td>A2
</td>
</tr>
<tr>
<td>B1
</td>
<td>B2
</td>
</tr>
</table>
</body>
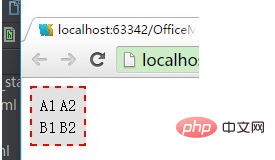
</html>效果:

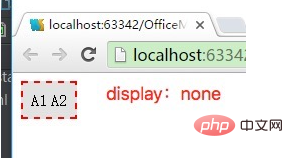
#在表格第二行的tr 加上style="display:none "後:

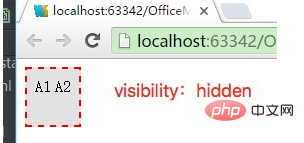
在表格第二行的tr 加上style="visibility:hidden"後:

相關推薦:CSS教學
#以上是css中display:hidden和display:none有什麼差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!


