網路上有很多很棒的工具,讓身為前端開發人員的我們生活的更加輕鬆。在這篇文章中,我將快速介紹我在開發工作中經常使用的11種工具。
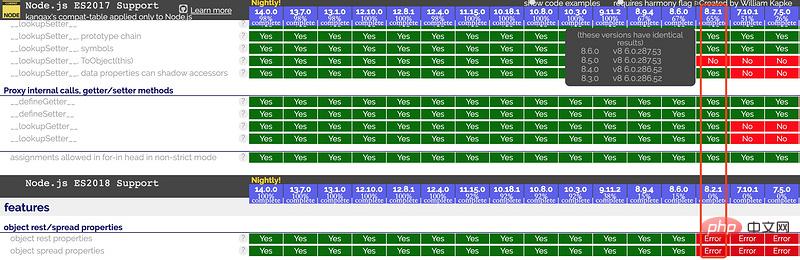
用來查詢目前 Node 版本是否某些功能。例如,物件展開符( Rest/Spread Properties)

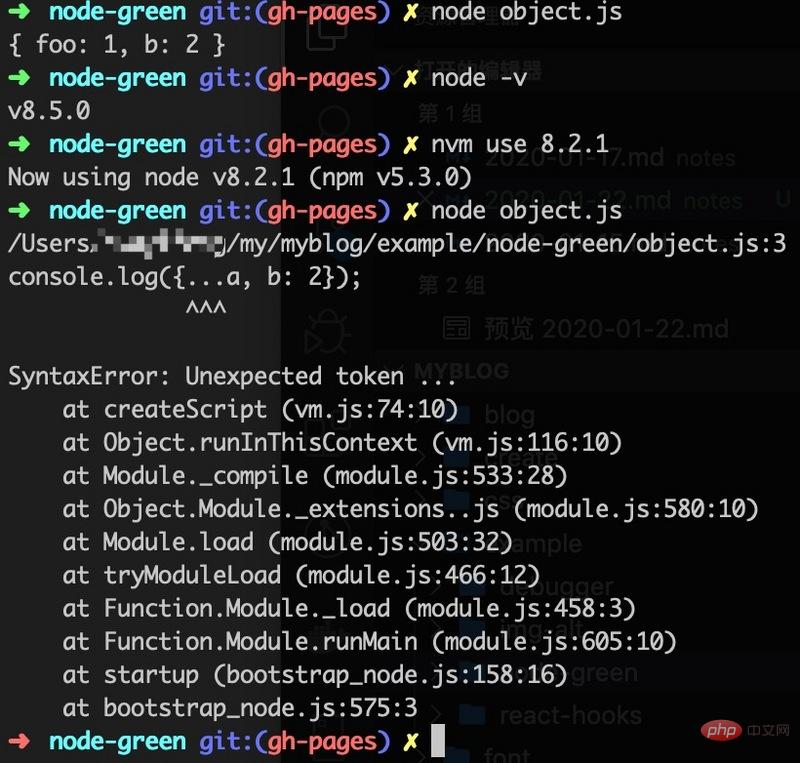
可以看到在 Node v8.3.0 以下是不支援的。分別在Node v8.5.0 和v8.2.1 下執行以下程式碼片段
const a = { foo: 1};
console.log({...a, b: 2});
當你遇到以上錯誤,那大多就是Node 版本問題啦。
線上網址: https://node.green/
#當你想要確定某個Web API 的相容性的時候,這個線上工具將會輕鬆搞定。
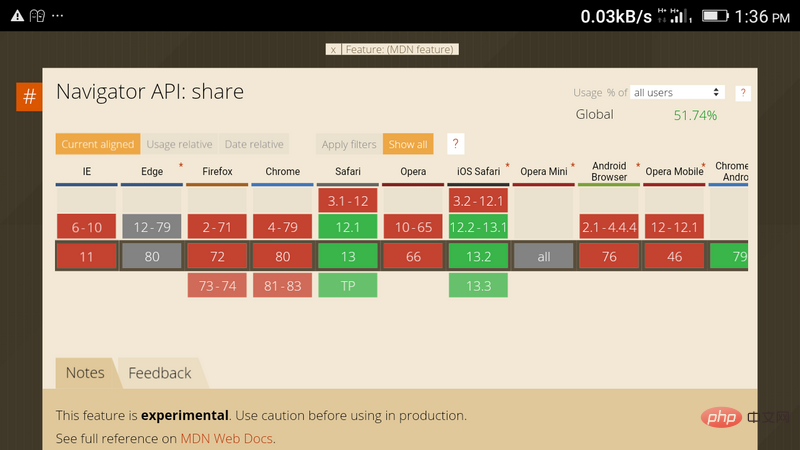
假設我們想知道哪些瀏覽器及其版本將支援Web Share API:navigator.share(...

查看結果。瀏覽器和支援navigator.share(…)的版本都列出了。
線上網址: https://caniuse.com/
為了減少應用程式程式碼的套件大小,我們在發佈到到生產環境的時候,需要使它們最小化。最小化消除了空格,無效程式碼等。這能夠使應用程式套件大小的顯著減小,從而節省瀏覽器上的加載時間。(雖然在當下,有webpack uglifyJS 等插件,但是當我在開發非打包的簡單應用的時候,這個是一個不錯的選擇。)
線上網址: https://www.minifier.org/
Bit.dev是一個非常棒的元件中心。可以用它來託管,記錄和管理來自不同專案的可重複使用元件。這是增加程式碼重複使用,加速開發並優化團隊協作的好方法。
這也是從頭開始建立設計系統的好選擇(因為它本質上具有設計系統所需的一切)。Bit.dev 與Bit完美配合,Bit是處理元件隔離和發布的開源工具。
Bit.dev支援React,帶有TypeScript的React,Angular ,Vue等。

線上網址: https://bit.dev/
#免費的線上工具,用於最小化(解壓縮,反混淆)JavaScript,CSS和HTML程式碼,使其可讀性強,美觀
線上網址: https:/ /unminify.com/
這是每個人都喜歡的工具。Stackblitz讓我們能夠使用世界上最受歡迎和使用最多的IDE,即web上的Visual Studio程式碼。
只需點擊一下,Stackblitz 即可快速提供Angular,React,Vue, Vanilla,RxJS,TypeScript專案的框架。
當你想從瀏覽器中嘗試一段程式碼或任何目前JS框架中的功能時,Stackblitz非常有用。假設你正在閱讀Angular文章,並且遇到了想要嘗試的程式碼。您可以最小化您的瀏覽器並快速建立一個新的Angular專案。
還有其他很棒的線上IDE,但是我相信Stackblitz的轉折點是使用每個人都喜歡的 Visual Studio Code感覺和工具。 (ps: 本人使用體驗,非常快速流暢, 附上圖,比sandbox 快很多)

#線上網址: https://stackblitz.com/
如果您使用JSON Web令牌(JWT)保護應用程式安全,或使用JWT允許使用者存取後端的受保護資源。
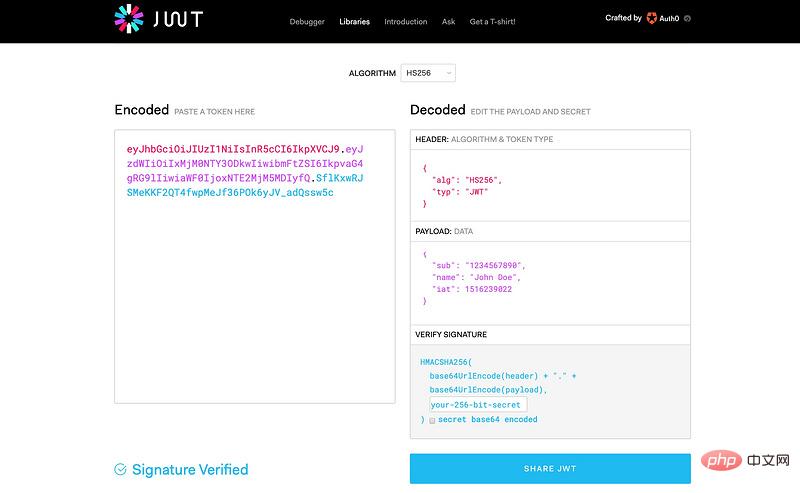
決定是否應存取路線或資源的一種方法是檢查令牌的到期時間。有時我們想要解碼JWT以查看其有效 payload,jwt.io恰好提供了這一點。
這個線上工具使我們能夠插入令牌以查看其有效 payload。一旦我們貼上了令牌,jwt.io便對該令牌進行解碼並顯示其有效payload。

線上網址: https://jwt.io/
您是否曾經不確定過node_modules的大小,或者只是想知道將pakckage.json安裝在您的電腦中的大小? BundlePhobia提供了答案

該工具使我們能夠載入package.json文件,並顯示將從package.json安裝的依賴項的大小,也可以查詢單包的體積。
線上網址: https://bundlephobia.com/
#Babel是一個免費的開放原始碼JS轉編譯器,用於將現代ES程式碼轉換為普通的ES5 JavaScript。
該工具是Babeljs團隊在網路上建立的Web應用,可以將 ES6 程式碼轉換為ES5。
本人總結的兩個比較方便的使用方式

網址: https://babeljs.io/en/repl
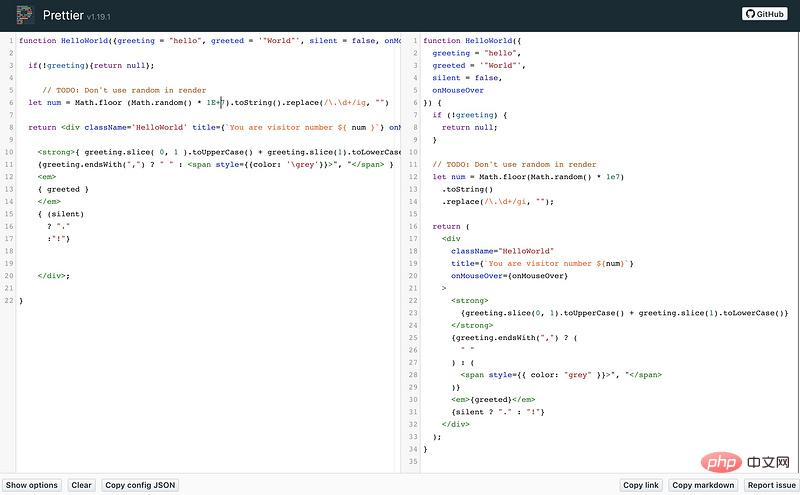
Prettier是一個自以為是的JS程式碼格式化程式。它透過解析程式碼並使用JS最佳編碼實踐將其重新列印來實施一致的樣式。
該工具已在我們的開發環境中廣泛使用,但它也具有一個線上地址,您可以在其中美化您的程式碼。

線上網址: https://prettier.io/playground
postwoman 是一款功能強大的網頁調試和模擬發送HTTP請求的Chrome插件,支援幾乎所有類型的HTTP請求,操作簡單又方便。可用於介面測試,例如測試你用easy-mock產生的介面。
線上網址: https://postwoman.io/
#本文翻譯自https://blog.bitsrc.io/12-useful-online -tools-for-frontend-developers-bf98f3bf7c63 但不僅僅是單純地翻譯,替換了原文中一些我覺得不太實用的並加入一些自己的總結。
