css實作不顯示元素的方法:可以利用display和visibility屬性實現,如【display:none;visibility:hidden;】。 display屬性規定元素應該產生的框的類型,visibility屬性規定元素是否可見。

css中的display和visibility屬性都可以用來隱藏和顯示html元素。
(學習影片分享:css影片教學)
display屬性:
display 屬性規定元素應該產生的方塊的類型。
屬性值:
none 此元素不會被顯示。
block 此元素將顯示為區塊層級元素,此元素前後會帶有換行符號。
inline 預設。此元素會被顯示為內聯元素,元素前後沒有換行符號。
inline-block 行內區塊元素。 (CSS2.1 新增的值)
list-item 此元素顯示為清單。
visibility屬性:
visibility 屬性規定元素是否可見。
visible 預設值。元素是可見的。
hidden 元素是看不見的。
collapse 當在表格元素中使用時,此值可刪除一行或一列,但是它不會影響表格的佈局。被行或列佔據的空間會留給其他內容使用。如果此值被用在其他的元素上,則會呈現為 "hidden"。
inherit 規定應該從父元素繼承 visibility 屬性的值。
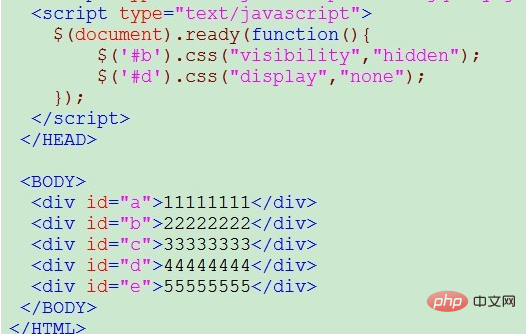
程式碼範例:

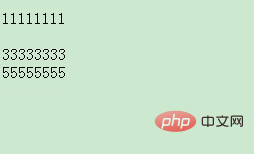
#實作效果:

將第二行隱藏後依然佔據原來的位置,將第四行隱藏後,不佔據原來的位置。
相關推薦:CSS教學
以上是css如何實作不顯示元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!



