jquery判斷瀏覽器是否為ie的方法:先新建檔案並建立點擊按鈕;然後使用判斷語句【if (window.ActiveXObject || "ActiveXObject" in window)】。

推薦:《jquery影片教學》
jquery判斷瀏覽器是否是ie的方法:
1、新建一個html文件,然後建立一個點擊按鈕,用來判斷瀏覽器類型。如圖:
程式碼:
<input type="button" onclick="test()" value="判断浏览器" />

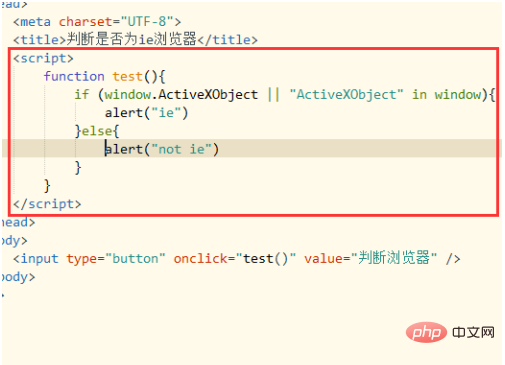
2、判斷瀏覽器是否為ie瀏覽器。使用 if (window.ActiveXObject || "ActiveXObject" in window) 這行程式碼判斷瀏覽器的類型,如果為ie瀏覽器回傳true,否則回傳false。案例中將彈出一個alert彈出框,用於顯示是否為ie瀏覽器。如圖:
程式碼:
<script>
function test(){
if (window.ActiveXObject || "ActiveXObject" in window){
alert("ie")
}else{
alert("not ie")
}
}
</script>
3、儲存html檔後先使用ie瀏覽器打開,點選瀏覽器按鈕發現alert彈出框顯示內容為:ie,使用其他瀏覽器開啟點擊按鈕後台提示框顯示為:not ie。
#########相關免費學習推薦:JavaScript(影片)
以上是jquery如何判斷瀏覽器是否為ie的詳細內容。更多資訊請關注PHP中文網其他相關文章!



