用jquery判斷資料是否載入完成的方法:首先在html裡先引入jquery腳本;然後使用【$(document).ready(function() { }】事件方法。

#推薦:《jquery影片教學》
#用jquery判斷資料是否載入完成的方法:
1、我們在html裡先引入jquery腳本。

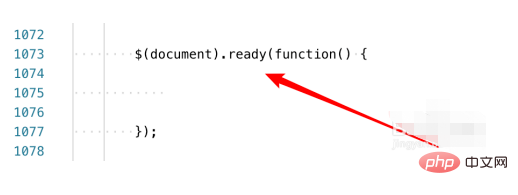
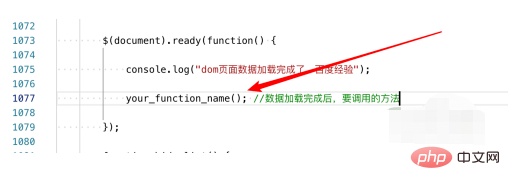
#2、然後使用$(document).ready(function() { }事件方法就可以了。

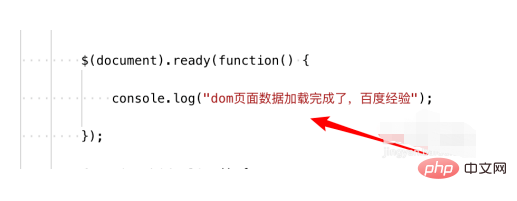
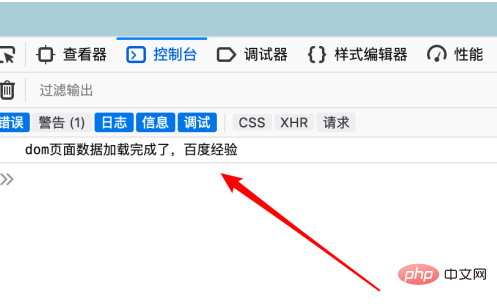
3、在這個事件方法裡加入你自己的邏輯就行了。

4、如果要在頁面資料載入完成後,再呼叫其他的方法,我們就在這個方法裡直接呼叫其他的方法。


$(function(){ }

####相關免費學習推薦:JavaScript
(影片)
以上是如何用jquery判斷資料是否載入完成的詳細內容。更多資訊請關注PHP中文網其他相關文章!



