css實現字體描邊效果的方法:可以利用text-stroke屬性實現字體描邊效果,如【-webkit-text-stroke:6px transparent;】。 text-stroke屬性常常配合text-fill-color屬性一起使用。

text-stroke是text-stroke-width和text-stroke-color(填滿文字顏色)兩個屬性的簡寫。
(學習影片分享:css影片教學)
text-stroke屬性常常搭配text-fill-color(text-fill-color屬性是填滿文字顏色)一起使用。
舉例:
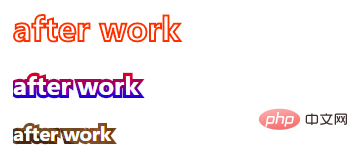
漸變的文字描邊效果,把text-stroke-color設定為transparent:
h2{
background:-webkit-linear-gradient(red, blue);
-webkit-background-clip: text;
-webkit-text-fill-color:#fff;
-webkit-text-stroke:6px transparent;
}同樣的原理,如果將上面的背景圖換成圖片,也可以做出以圖片為底的描邊效果:
h3{
background:url(bingzhang.jpg);
-webkit-background-clip: text;
-webkit-text-fill-color:#fff;
-webkit-text-stroke:6px transparent;
}實現效果如下:

相關推薦:CSS教學
以上是css怎麼達成字體描邊效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!


