css讓圖片旋轉90度的方法:利用transform屬性進行圖片旋轉,如【transform:rotate(90deg)】。 transform屬性用於元素的2D或3D轉換,此屬性允許我們將元素旋轉、縮放、移動、傾斜。

屬性介紹:
Transform屬性套用於元素的2D或3D轉換。這個屬性允許你將元素旋轉,縮放,移動,傾斜等。
(學習影片推薦:css影片教學)
語法:
transform: none|transform-functions;
屬性值:
none 定義不進行轉換。
translate(x,y) 定義 2D 轉換。
translate3d(x,y,z) 定義 3D 轉換。
translateX(x) 定義轉換,只是用 X 軸的值。
translateY(y) 定義轉換,只是用 Y 軸的值。
translateZ(z) 定義 3D 轉換,只是用 Z 軸的值。
程式碼實作:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate
{
-ms-transform:rotate(90deg); /* IE 9 */
-webkit-transform:rotate(90deg); /* Safari and Chrome */
transform:rotate(90deg);
}
</style>
</head>
<body>
<div class="polaroid">
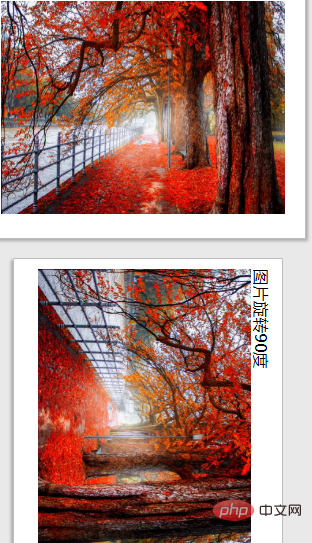
正常图片
<img src="img/1.jpg" alt="" width="284" style="max-width:90%">
</div><br><br>
<div class="polaroid rotate">
图片旋转90度
<img src="img/1.jpg" alt="" width="284" style="max-width:90%">
</div>
</body>
</html>實作效果:

推薦教學:CSS教程
以上是css怎麼讓圖片旋轉90度的詳細內容。更多資訊請關注PHP中文網其他相關文章!


