jquery $和$()區別:1、$代表jQuery對象,同時也是一個函數對象;2、【$()】和【jQuery()】是jQuery的核心函數,執行這兩個元素回傳的是一個DOM元素。

推薦:《jquery影片教學》
jquery $和$()區別:
$代表jQuery對象,同時也是一個函數物件
#$()和jQuery()是jQuery的核心函數,執行這兩個元素回傳的是一個DOM元素
$()是一個函數,等同於jQuery(),可在括號內傳參數,傳參後可取得元素
$(".one")表示取得class=「one"的元素,傳回一個jQuery物件
$(”.one").onclick表示class="one"的點擊事件
$.post()、$.get()、$.ajax()都是jQuery物件的方法
jQuery中,多個選擇器是依序執行的,不是同時執行的,是在上一個選擇器執行完的基礎上,才開始執行下一個。
例如:
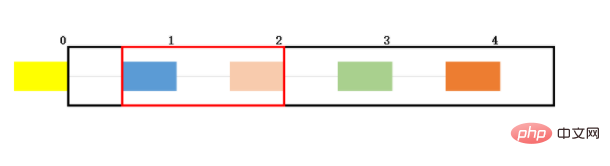
$(“li:gt(0):lt(2)”) // 選擇第二個和第三個li,gt(0)表示下標大於0的,lt(2)表示下標小於2的。
下標大於0為黑色區域,此時,下標為1的藍色區域下標變為0,下標為3的粉紅色區域下標變為1,執行過濾選擇下標為2後,即為紅色框內,也就是最初的下標為1和2的元素,即第二個和第三個li元素(假設所有的顏色框均為li 元素)

##相關免費學習推薦:JavaScript(影片)
以上是jquery $和$()差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



