css給一個盒子加盒陰影的方法:可以利用box-shadow屬性來加入盒子陰影,如【box-shadow: 10px 10px 5px #888888;】。 box-shadow屬性可以設定一個或多個下拉陰影的方塊。

box-shadow屬性可以設定一個或多個下拉陰影的方塊。
(學習影片分享:css影片教學)
語法:
box-shadow: h-shadow v-shadow blur spread color inset;
提示:
boxShadow 屬性把一個或多個下拉陰影加入到框上。此屬性是一個用逗號分隔陰影的列表,每個陰影由 2-4 個長度值、一個可選的顏色值和一個可選的 inset 關鍵字來規定。省略長度的值是 0。
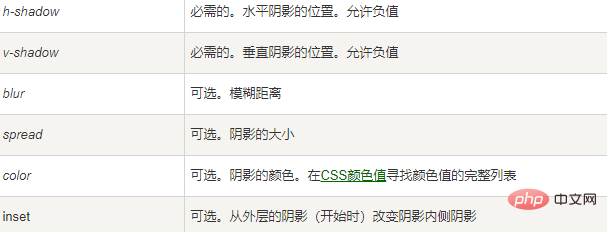
屬性值:

範例:
向div 元素新增陰影:
div
{
box-shadow: 10px 10px 5px #888888;
}相關推薦:CSS教學
以上是css怎麼給一個盒子加盒陰影的詳細內容。更多資訊請關注PHP中文網其他相關文章!


