
(推薦教學:CSS影片教學)
#初入前端的時候覺得CSS知道display、position、float就可以在版面上游刃有餘了,隨著以後工作問題層出不窮,才逐漸了解到CSS並不是幾個style屬性那麼簡單,最近看了一些關於行高的知識,就此總結一下。
所謂行高是指文本行基線間的垂直距離。要理解這句話首先得了解幾個基本知識:
nbsp;html>
<title>Test</title>
<style>
span
{
padding:0px;
line-height:1.5;
}
</style>
<div>
<div>
<span>中文English</span>
<span>English中文</span>
</div>
</div>

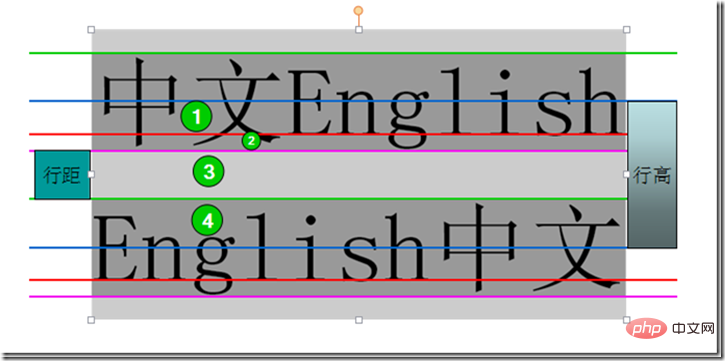
從上到下四條線分別是頂線、中線、基線、底線,很像才學英文字母時的四線三格,我們知道vertical-align屬性中有top、middle、baseline、bottom,就是和這四條線相關。
尤其記得基準不是最下面的線,最下面的是底線。
行高是指上下文本行的基線間的垂直距離,即圖中兩條紅線間垂直距離。
行距是指一行底線到下一行頂線的垂直距離,即第一行粉線和第二行綠線間的垂直距離。
半行距是行距的一半,即區域3垂直距離/2,區域1,2,3,4的距離之和為行高,而區域1,2,4距離之和為字體size ,所以半行距也可以這麼算:(行高-字體size)/2

內容區:底線和頂線包裹的區域,即下圖深灰色背景區域。

行內框,每個行內元素會產生一個行內框,行內框是一個瀏覽器渲染模型中的一個概念,無法顯示出來,在沒有其他因素影響的時候(padding等),行內框等於內容區域,而設定行高時行內框高度不變,半行距【(行高-字體size)/2】分別增加/減少到內容區域的上下兩邊(深藍色區域)
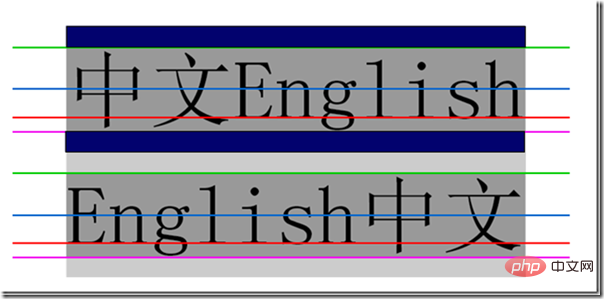
行框(line box),行框是指本行的一個虛擬的矩形框,是瀏覽器渲染模式中的一個概念,並沒有實際顯示。行框高度等於本行內所有元素中行內框最大的值(以行高值最大的行內框為基準,其他行內框採用自己的對齊方式向基準對齊,最終計算行框的高度),當有多行內容時,每行都會有自己的行框。
<div> <span>中文English</span> <span>中文English</span> <span>English中文</span> <span>English中文</span> </div>

#基本概念搞清楚了我們就可以說說本文的主角line-height屬性了。
定義:line-height 屬性設定行間的距離(行高),且不能使用負值。此屬性會影響行框的佈局。在應用到一個區塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。 line-height 與 font-size 的計算值之差(行距)分為兩半,分別加到一個文字行內容的頂部和底部。可以包含這些內容的最小框就是行框。
可能的值
| 值 | 說明 |
| normal | |
| number設定數字,此數字會與目前的字體尺寸 | 相乘|
| length | |
| % | |
| inherit |
貌似很简单,但感觉没什么用出的样子,那就让我们看看line-height的几个应用
div居中对齐一直是个难题,水平还好解决些,margin:0 auto; 可以解决现代浏览器,IE下text-align:center。但垂直居中就没那么简单了,默认是这样子的。
<div> <span>This is a test.<br> This is a test. </span> </div>

我们可以利用line-block这样做
<div> <span>This is a test.<br> This is a test. </span> </div>

单行就比较简单了,把line-height设置为box的大小可以实现单行文字的垂直居中
<div> This is a test. </div>

行框高度是行内最高的行内框高度,通过line-height调整,内容区行高与字体尺寸有关,padding不对行高造成影响。
<div> <span>This is a test</span> </div> <div> <span>This is a test</span> </div>

第二个span虽然因为padding原因内容区变大,当行高并未改变
行高是可继承的,但并不是简单的copy父元素行高,继承的是计算得来的值。
<div> <p> 1232<br> 123 </p> </div>
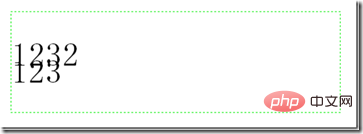
按一般理解既然line-height可以继承,那么p元素的行高也是150%了,可是事实是这样的

非但没有变成150%,反而连100%都没有,重叠了!这就是继承计算的结果,如果父元素的line-height有单位(px、%),那么继承的值则是换算后的一个具体的px级别的值;上例p得到的是10px*150%=15px的行高,而P的字体大小为30px,所以发生了重叠。
而如果属性值没有单位,则浏览器会直接继承这个“因子(数值)”,而非计算后的具体值,此时它的line-height会根据本身的font-size值重新计算得到新的line-height 值。
<div> <p> 1232<br> 123 </p> </div>

所以在使用line-height时,除非你刻意否则尽量使用倍数设值
更多编程相关知识,请访问:编程教学!!
以上是詳解CSS行高line-height屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!



