css隱藏溢出來的文字的方法:可以利用text-overflow屬性來實現,如【text-overflow:ellipaos;】,屬性值ellipsis表示顯示省略符號來代表溢出來的文字。

屬性介紹:
text-overflow 屬性規定當文字溢出包含元素時發生的事情。
(學習影片分享:css影片教學)
語法:
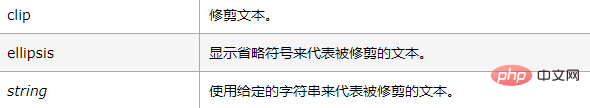
text-overflow: clip|ellipsis|string;
屬性值:

讓溢出的文字隱藏
text-overflow:ellipaos;/*让最后一个显示部分遮掩部分的字消失,而变成三个点点的省略号*/ overflow:hidden; /*这个参数可以让超出部分隐藏起来,但是这个隐藏是一种按照宽度而来的直接隐藏*/ white-space:nowrap; /* 确保超出文字显示在一行里面*/
範例:
{
width:XXpx;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}相關推薦:CSS教學
以上是css如何隱藏溢出來的文字的詳細內容。更多資訊請關注PHP中文網其他相關文章!



