JavaScript輸出方式有:1、alert輸出,在標籤【】新增相關程式碼;2、【document.write】輸出,直接輸出在頁面當中。

本教學操作環境:windows10系統、javascript1.8.5,本文適用於所有品牌的電腦。
相關免費學習推薦:JavaScript(影片)
#JavaScript輸出方式有:
1、alert輸出
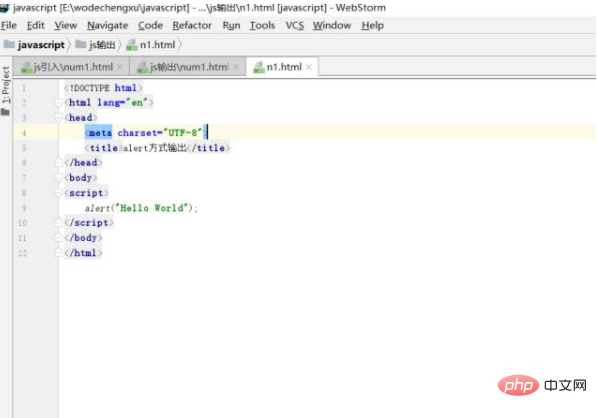
這種方式是我們常在瀏覽網頁的時候常看到的,就是我們在瀏覽網頁的時候會彈出一個提示。這樣的效果就是透過alert方式輸出的。下面我們透過工具敲一下程式碼來看看它的結構,看看是如何寫的。我們透過這個圖片看一下。
程式碼是不是特別簡單,我們只要在標籤裡面敲上 alert("Hello World"); 這樣的一行程式碼就可以了。在引號裡面我們可以變換內容,這樣在瀏覽器裡面就會有不同的提示了。

alert方式輸出

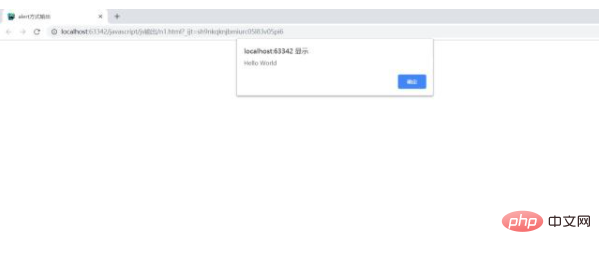
#alert方式輸出結果
2、document. write輸出
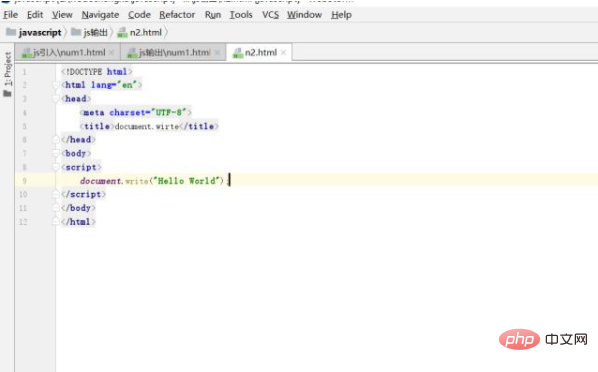
這種輸出方式是直接輸出在頁面當中。也是很簡單的我們來看程式碼和運行效果。我們只需要敲上 document.write("Hello World"); 這樣就ok了。

document.write輸出

#輸出效果
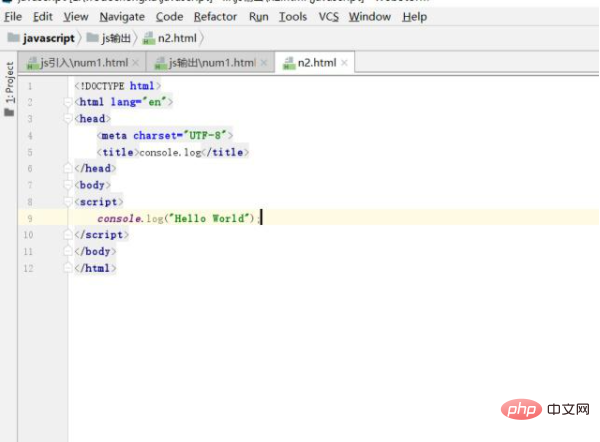
3、console.log輸出
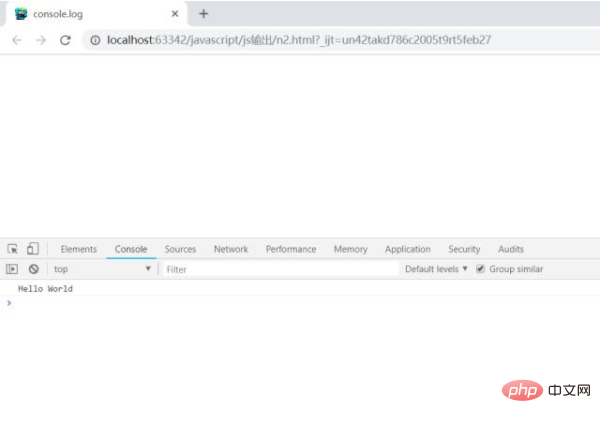
這種方式應用於偵錯,屬於透過偵錯工具方式輸出。它的格式是console.log("Hello World");此時我們打開瀏覽器執行一下看看效果。發現頁面沒有任何東西,你知道為什麼嗎?因為這種方式是透過調試工具來檢視的。我們打開瀏覽器,按下F12或審查元素然後點擊console就顯示出來了。看下圖。

console方式輸出

#運行效果
這就是JavaScript的輸出方式,第三種作為我們開發者是我們常用的,所以我們要掌握熟。
以上是JavaScript輸出方式有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!




