css實現文本的垂直排列的方法:可以利用writing-mode屬性來實現,如【writing-mode: vertical-rl;】。 writing-mode屬性定義了文字在水平或垂直方向上如何排布。

本教學操作環境:windows10系統、css3,本文適用於所有品牌的電腦。
writing-mode 屬性定義了文字在水平或垂直方向上如何排布。
(學習影片分享:java課程)
horizontal-tb:水平方向自上而下的書寫方式。即 left-right-top-bottom
vertical-rl:垂直方向自右而左的書寫方式。即top-bottom-right-left
vertical-lr:垂直方向內內容由上到下,水平方向從左到右
sideways-rl:內容垂直方向由上到下排列
sideways-lr:內容垂直方向從下往上排列
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS文字垂直排列</title>
<style type="text/css">
div{
border: 1px solid lightblue;
padding: 5px;
}
.vertical-text{
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
</style>
</head>
<body>
<div class="vertical-text">
1. 文字垂直排列 <br />
2. 文字垂直排列
</div>
</body>
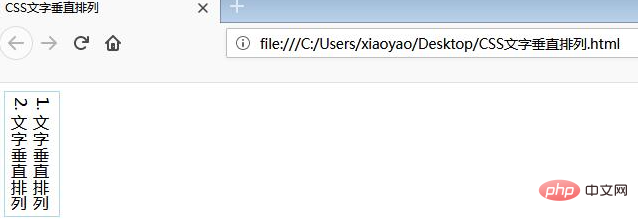
</html>執行結果:

相關推薦:CSS教學
以上是css怎麼實現文字的垂直排列的詳細內容。更多資訊請關注PHP中文網其他相關文章!


