css控製字間距的方法是:利用letter-spacing屬性來進行控制,如【h1 {letter-spacing:2px;}】。 letter-spacing屬性用於增加或減少字元間的空白(字元間距)。

本教學操作環境:windows10系統、css3,本文適用於所有品牌的電腦。
屬性介紹:
letter-spacing 屬性增加或減少字元間的空白(字元間距)
(學習影片推薦:java影片教學 )
屬性值:
normal 預設。規定字符間沒有額外的空間。
length 定義字元間的固定空間(允許使用負值)。
inherit 規定應該從父元素繼承 letter-spacing 屬性的值。
程式碼範例:
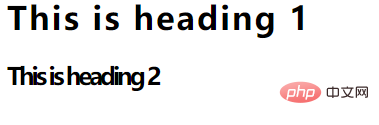
設定為h1和h2元素的字母間距:
h1
{
letter-spacing:2px;
}
h2
{
letter-spacing:-3px;
}結果:

相關推薦:CSS教學
#以上是css怎麼控製字間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!



