
前言:
在工作中,有時我們會有餅狀圖的需求,如統計圖表、進度指示器、計時器等,當然,實作方式也有很多,甚至有現成的js函式庫可以拿來直接使用。興趣使然,自己動手利用純css實現餅狀圖,看看效果如何。
(影片教學推薦:css影片教學)
<div class="pie"></div>
.pie {
width: 100px;
height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0/50%;
background-color: inherit;
transform-origin: left;
transform: rotate(.2turn);
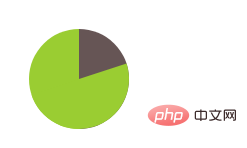
}效果:

改變rotate的角度可以達到不同大小的餅狀圖效果,但是親手試驗的讀者會發現,旋轉50%以上並不能呈現出理想的效果,而是會呈現出如下效果:

要解決這個問題,改變偽元素的背景色就可以解決,當需要展示的區域大於一半時,改變背景色就OK。
下面筆者展示一個簡單的進度指示器範例,讀者親手試驗的話,會發現一個不斷變化的餅狀圖效果。
.pie {
width: 100px;
height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0/50%;
background-color: inherit;
transform-origin: left;
animation: spin 3s linear infinite,bg 6s step-end infinite;
}
@keyframes spin{
to{transform: rotate(.5turn);}
}
@keyframes bg{
50%{background: #655;}
}效果如下:

讀者最好親手試驗,嘗試修改其中的屬性,理解其中的意思,只有理解了才能做出更有趣的東西。如果讀者對svg感興趣的話,可以嘗試使用svg來實現餅狀圖,svg實現的效果要更加豐富多彩。
推薦教學:CSS教學
以上是css如何製作餅狀圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!


