
前言中間件是介於應用系統和系統軟體之間的一類軟體,它使用系統軟體所提供的基礎服務(功能),在銜接網路上應用系統的各個部分或不同的應用,能夠達到資源共享、功能共享的目的。 在相關免費學習推薦:#javascript##(影片)
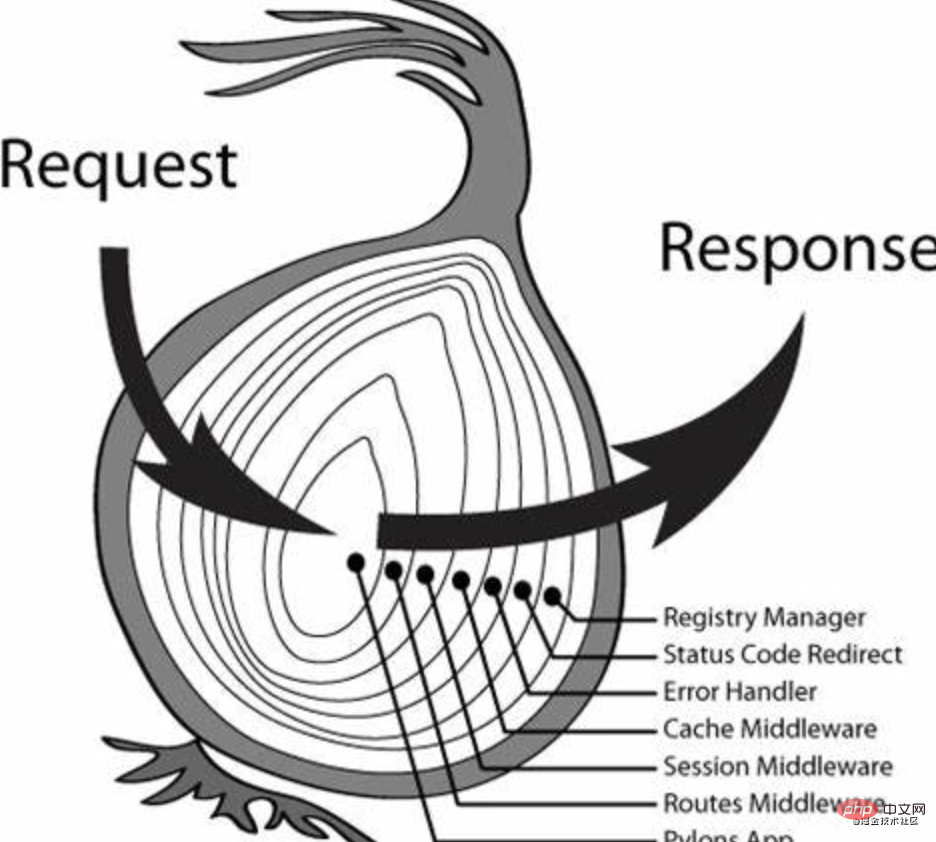
NodeJS中,中間件主要是指封裝http請求細節處理的方法。我們都知道在http請求中往往會涉及很多動作, 如下:
Web應用程式而言,我們並不希望了解每一個細節性的處理工作,而是希望能夠把主要精力集中在業務的開發上,以達到提升開發效率的目的, 所以引入了Node中間件來簡化和封裝這些基礎邏輯處理細節.
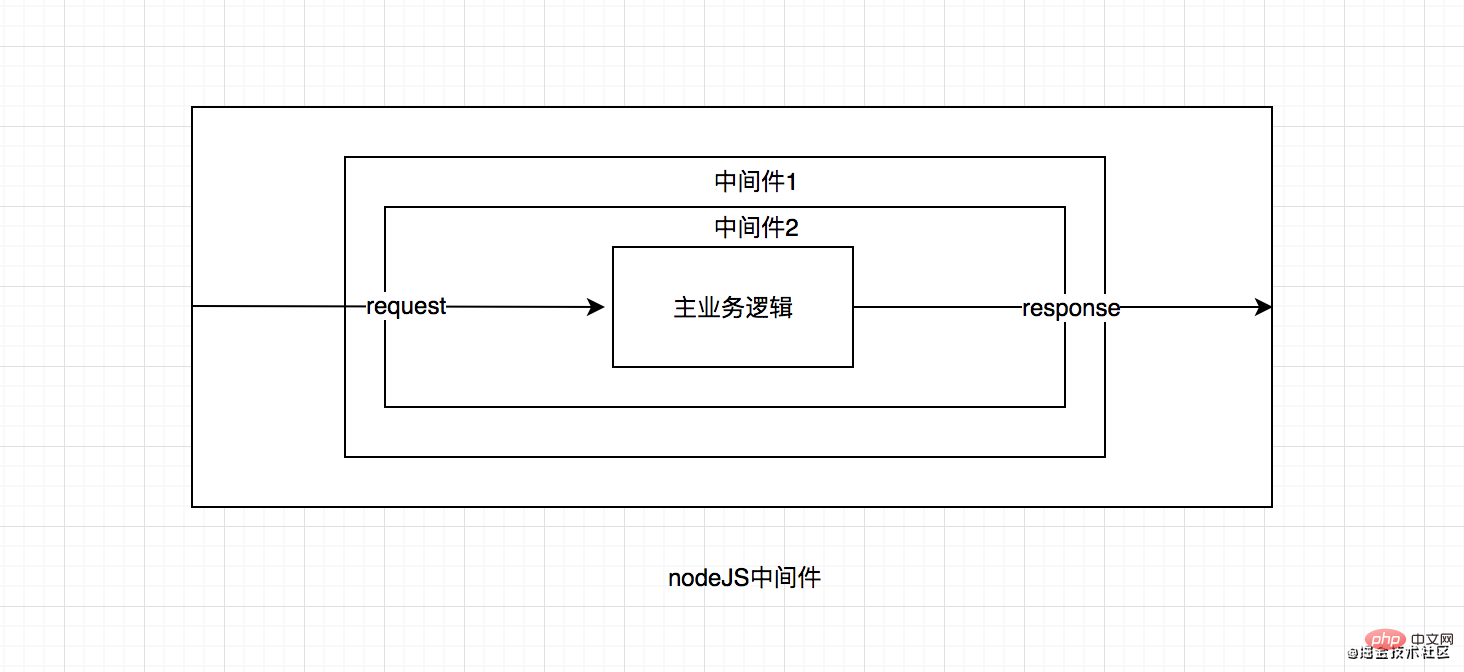
node中間件本質上就是在進入特定的業務處理之前,先讓特定過濾器處理。如下圖所示:
connect, koa, express, egg, nest等, 都離不開中間件的設計概念, 所以為了能讓大家更深入的窺探nodejs世界, 我們就非常有比較研究中間件的實現原理.
正文在了解node中間件的概念之後, 我們就來手動實現一下中間件, 最後我們會簡單分析一下koa中中間件的實現思路. 文章大綱如下:const middleware = (req, res, next) => { // 请求处理逻辑
next()
}复制代码// 定义几个中间间函数const m1 = (req, res, next) => { console.log('m1 run')
next()
}const m2 = (req, res, next) => { console.log('m2 run')
next()
}const m3 = (req, res, next) => { console.log('m3 run')
next()
}// 中间件集合const middlewares = [m1, m2, m3]function useApp (req, res) { const next = () => { // 获取第一个中间件
const middleware = middlewares.shift() if (middleware) {
middleware(req, res, next)
}
}
next()
}// 第一次请求流进入useApp()复制代码next的作用了, 也就是實現自動呼叫中間件鏈的關鍵參數. 打印結果如下:
m1 run m2 run m3 run复制代码
const m2 = (req, res, next) => {
fetch('/xxxxx').then(res => {
next()
})
}复制代码next函數進行二次處理, 我們可以將next的返回值包裝成promise, 使得其在業務處理完成之後通過then回調來繼續處理中間件邏輯. 如下所示:
function useApp (req, res) { const next = () => { const middleware = middlewares.shift() if (middleware) { // 将返回值包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("end")
}
}
next()
}复制代码const m1 = (req, res, next) => { console.log('m1 start') return next().then(() => { console.log('m1 end')
})
}复制代码const m1 = async (req, res, next) => { // something...
let result = await next();
}
const m2 = async (req, res, next) => { // something...
let result = await next();
} const m3 = async (req, res, next) => { // something...
let result = await next(); return result;
}const middlewares = [m1, m2, m3];function useApp (req, res) { const next = () => { const middleware = middlewares.shift() if (middleware) { return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("end")
}
}
next()
}// 启动中间件useApp()复制代码
function compose (middleware) { // 提前判断中间件类型,防止后续错误
if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!') for (const fn of middleware) { // 中间件必须为函数类型
if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
} return function (context, next) { // 采用闭包将索引缓存,来实现调用计数
let index = -1
return dispatch(0) function dispatch (i) { // 防止next()方法重复调用
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i let fn = middleware[i] if (i === middleware.length) fn = next if (!fn) return Promise.resolve() try { // 包装next()返回值为Promise对象
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) { // 异常处理
return Promise.reject(err)
}
}
}
}复制代码学习了中间件的设计机制和原理, 我们是不是想马上写一个中间件呢? 笔者这里给大家举一个例子. 在H5-Dooring项目的服务端代码中, 我们需要对用户登录权限进行分发, 此时我们提供统一个中间件来处理, 如下代码所示:
// 模拟数据库操作const token = db.user();// router或者koa的中间件一定要用await处理next,否则将不能正常响应数据export default async (ctx, next) => { const t = ctx.request.header.authorization let uid = ctx.request.header['x-requested-with'] let uidArr = uid.split(',') if(uidArr.length > 1) {
uid = uidArr.pop().trim()
} if(token[uid] && token[uid][1] === t) { await next()
}else {
ctx.status = 403;
ctx.body = { state: 403, msg: '你没有权限操作'
}
}
}复制代码以上代码即实现用户登录态处理, 如果用户在没有登录的情况下防问任何需要登录的接口, 都将返回权限不足或则在请求库中让其重定向到登录页面.
所以, 今天你又博学了吗?
以上是深入淺出了解javascript的node中間件原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




