一、Console API
Console.assert()
判斷第一個參數是否為真,false的話拋出異常並且在console輸出對應資訊。
Console.count()
以參數為標識記錄呼叫的次數,呼叫時在console列印標識以及呼叫次數。
Console.debug()
console.log方法的別稱,使用方法可以參考Console.log()
Console.dir()
列印一條以三角形符號開頭的語句,可以點選三角展開查看物件的屬性。
Console.error()
印出錯誤訊息,使用方法可以參考 string substitution。
Console._exception()
error方法的別稱,使用方法參考Console.error()
Console.group()
列印樹狀結構,配合groupCollapsed以及groupEnd方法;
Console.groupCollapsed()
使用方法和group相同,不同的是groupCollapsed列印出來的內容預設是折疊的。
Console.groupEnd()
結束目前Tree
Console.info()
列印以感嘆號字元開始的訊息,使用方法和log相同
Console.log()
列印字串,使用方法比較類似C的printf格式輸出
Console.profile()
可以以第一個參數為標識,開始javascript執行過程的資料收集。和chrome控制台選項開Profiles比較類似,請參考chrome profiles
Console.profileEnd()
配合profile方法,作為資料收集的結束。
Console.table()
將資料列印成表格。 Console.table [en-US]
Console.time()
計時器,接受一個參數作為標識。
Console.timeEnd()
接受一個參數作為標識,結束特定的計時器。
Console.trace()
列印stack trace.
Console.warn()
列印一個警告訊息,使用方法可以參考 string substitution。
二、用法
1、Console.log
舊版相容
if(!window.console){ window.console = {log: function(){} }; }輸出物件
var someObject = { str: "Some text", id: 5 };
console.log(someObject);
//Object {str: "Some text", id: 5}格式
%s 格式string
%d or %i 格式int
%f 格式float
%o 格式Object物件
%O 格式object物件
%c 格式css
輸出物件
console.log("%o",document.body);
console.log("%O",document.body);
console.log("%c",'padding:77px 219px; background:url(http://www.erongtu.com/application/uploads/ask/2015-10-20/5625a690f0ddd.jpg) no-repeat;line-height:166px;height:166px;');
console.log("%d",5+5);
console.log("%f",Math.PI);
console.log("%s","This is a good idea");
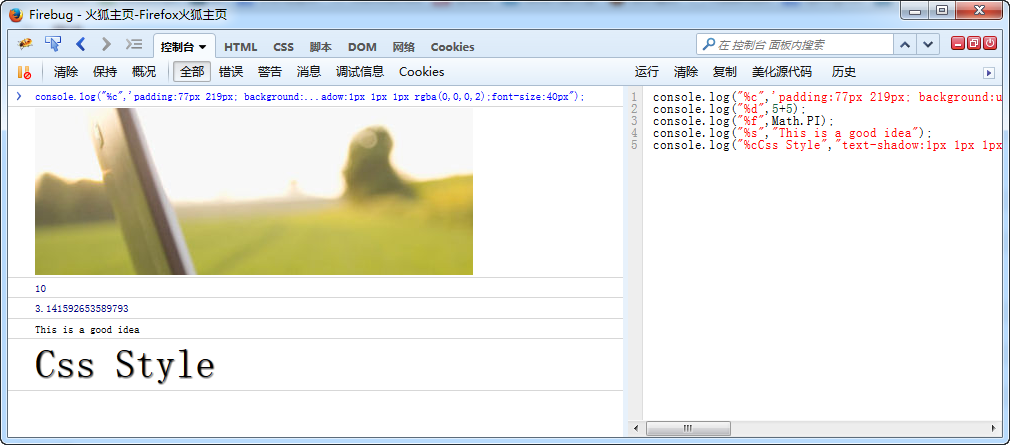
console.log("%cCss Style","text-shadow:1px 1px 1px rgba(0,0,0,2);font-size:40px");Google chrome 46.0.2490.71 m 上图片出不来

Firefox 41.0.2 下测试

不过网上有一个有趣的东西 console.image,chrome自带的有扩展 https://github.com/jffry/console.image-chrome-extension
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
源代码地址:https://github.com/adriancooney/console.image
2、console.info/console.log
var car = "Dodge Charger";
var someObject = {str:"Some text", id:5};
console.info("My first car was a", car, ". The object is: ", someObject);
for (var i=0; i<5; i++) {
console.log("Hello, %s. You've called me %d times.", "Bob", i+1);
}
console.log("I want to print a number:%d","string")

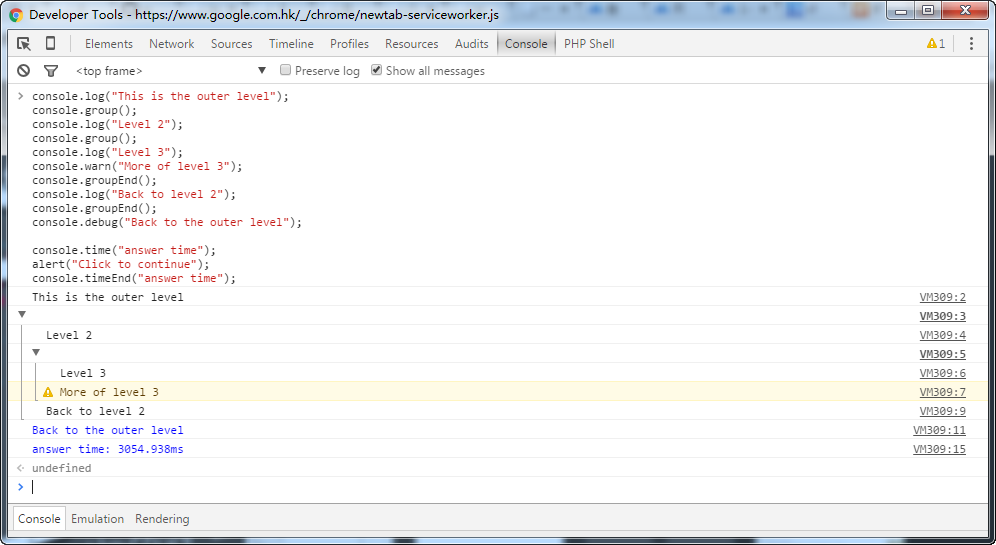
3、console.group/console.warn/console.time/console.debug
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.debug("Back to the outer level");
console.time("answer time");
alert("Click to continue");
console.timeEnd("answer time");

4、console.trace 在页面console文档中查看堆栈跟踪的详细介绍和示例.这个比较好用
foo();
function foo() {
function bar() {
console.trace();
}
bar();
}
5、console.assert/console.count/console.dirxml/console.dir/console.error
var list = document.querySelectorAll('div.rtmarg');
console.assert(list[0].childNodes.length > 10 , "Oops,this is small");
function login(user) {
console.count("Login called for user '" + user + "'");
}
login("join");
login("join");
login("join");
login("chen");
console.dir(document.body);
function connectToServer() {
var errorCode = 1;
if (errorCode) {
console.error("Error: %s (%i)", "Server is not responding", 500);
}
}
connectToServer();
var list = document.querySelectorAll("div.rtmarg");
console.dirxml(list[0]);
6、Other Command Line API
inspect(document.body.firstChild);
getEventListeners(document);
var player1 = { "name": "Ted", "level": 42}
keys(player1);
function sum(x, y) { return x + y;}
monitor(sum);
monitorEvents(window, "resize");
7、debugger 非常好用的一个工具
brightness = function() {
debugger;
var r = Math.floor(this.red*255);
var g = Math.floor(this.green*255);
var b = Math.floor(this.blue*255);
return (r * 77 + g * 150 + b * 29) >> 8;
}
brightness();
调试的时候还可以加断点什么的……
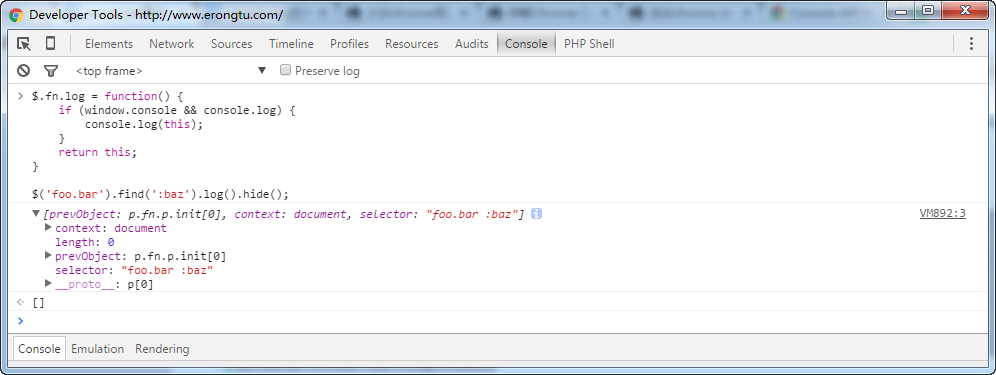
8、jquery相关 firequery
$.fn.log = function() {
if (window.console && console.log) {
console.log(this);
}
return this;
}
$('foo.bar').find(':baz').log().hide();這樣就可以輕鬆檢查 jQuery 鏈內部。

四、相關資源
火狐
http://getfirebug.com/
(您現在也可以使用 Firefox 內建的開發人員工具 Ctrl Shift J(工具 > Web 開發人員 > 錯誤控制台),但 Firebug 更好;使用 Firebug)
Safari 和 Chrome
基本上是一樣的。
https://developer.chrome.com/devtools/index
https://developer.apple.com/technologies/safari/developer-tools.html
網路瀏覽器
不要忘記您可以在 IE9 或 IE10 中使用相容模式調試 IE7 和 IE8
http://msdn.microsoft.com/en-us/library/ie/gg589507(v=vs.85).aspx
http://msdn.microsoft.com/en-us/library/dd565628(v=vs.85).aspx
如果您必須在 IE6 中存取 IE7 的控制台,請使用 Firebug Lite 書籤
http://getfirebug.com/firebuglite/尋找穩定的書籤
http://en.wikipedia.org/wiki/Bookmarklet
歌劇
http://www.opera.com/dragonfly/
iOS
適用於所有 iPhone、iPod touch 和 iPad。
http://developer.apple.com/library/ios/ipad/#DOCUMENTATION/AppleApplications/Reference/SafariWebContent/DebuggingSafarioniPhoneContent/DebuggingSafarioniPhoneContent.html
現在,在 iOS 6 中,如果插入設備,您可以透過 OS X 中的 Safari 查看控制台。或者,您可以使用模擬器執行此操作,只需打開 Safari 瀏覽器視窗並轉到「開發」標籤即可。在那裡您將找到讓 Safari 檢查器與您的裝置進行通訊的選項。
Windows 手機、安卓
這兩者都沒有內建控制台,也沒有書籤功能。所以我們使用 http://jsconsole.com/type :listen 它會給你一個腳本標籤來放置在你的 HTML 中。從那時起,您可以在 jsconsole 網站內查看您的控制台。
iOS 和 Android
您也可以使用 http://html.adobe.com/edge/inspect/ 使用方便的瀏覽器外掛程式存取 Web 檢查器工具和任何裝置上的控制台。
較舊的瀏覽器問題
最後,如果您在程式碼中使用 console.log 並且沒有同時開啟開發人員工具,較舊的瀏覽器(再次感謝 Microsoft)將會崩潰。幸運的是,它很容易修復。只需在程式碼頂部使用以下程式碼片段,舊版 IE 就不會打擾您了:
if(!window.console){ window.console = {log: function(){} }; }
這會檢查控制台是否存在,如果不存在,則將其設定為帶有名為 log 的空白函數的物件。這樣 window.console 和 window.console.log 永遠不會真正未被定義。
http://stackoverflow.com/questions/4539253/what-is-console-log
https://developer.chrome.com/devtools/docs/console-api#consolelogobject-object
https://developers.google.com/chrome-developer-tools/docs/console-api
http://getfirebug.com/wiki/index.php/Console_API
https://developer.chrome.com/devtools/docs/console-api
https://developer.apple.com/library/safari/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Console/Console.html
https://developer.mozilla.org/zh-CN/docs/Web/API/Console




