以下由ThinkPHP教學專欄為大家介紹ThinkPHP6.0使用富文本編輯器wangEditor3,希望對需要的朋友有幫助!
UEditor是由百度web前端研發部開發所見即所得富文本web編輯器,
具有輕量級,可定制,注重用戶體驗等特點,開源基於MIT協議,允許自由使用和修改代碼。
可惜在官網下載太慢了,而且介面有些許復古,放棄了,使用了輕量級wangEditor3。
1.下載
手冊中下載
https://www.kancloud.cn/wangfupeng/wangeditor3/332599
導入到專案中

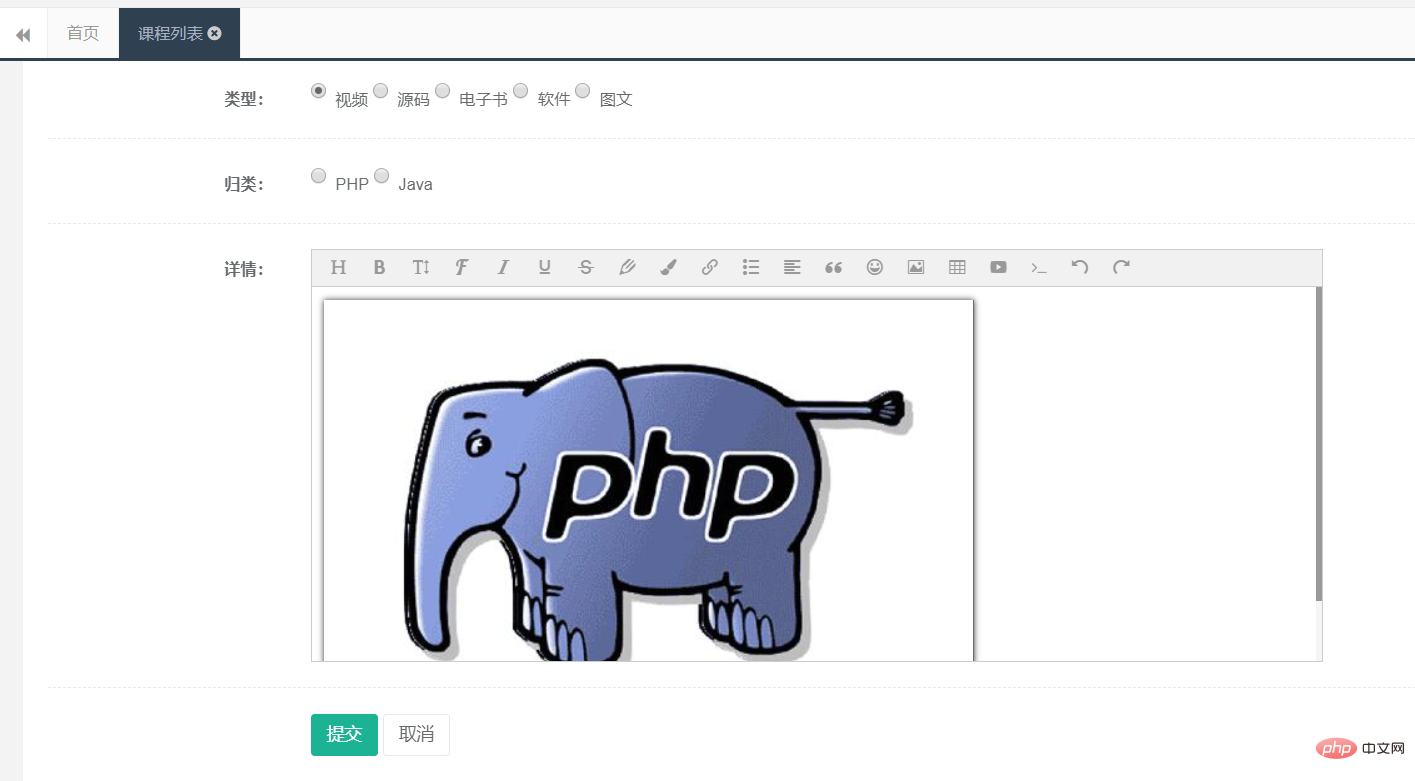
2.專案中建立
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor demo</title>
</head>
<body>
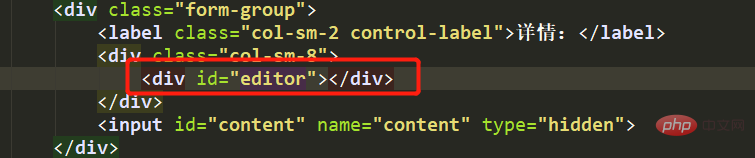
<p id="editor">
<p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p>
</p>
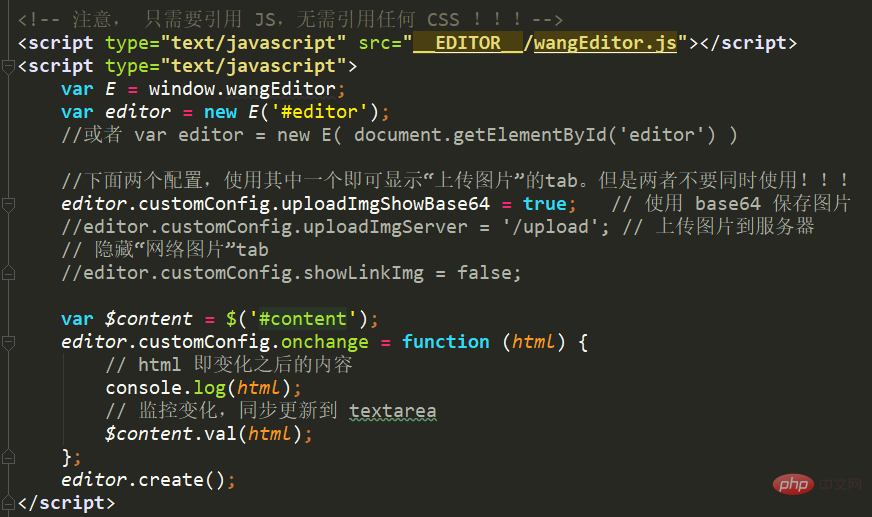
<!-- 注意, 只需要引用 JS,无需引用任何 CSS !!!-->
<script type="text/javascript" src="/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#editor')
// 或者 var editor = new E( document.getElementById('editor') )
editor.create()
</script>
</body>
</html>

#圖片上傳選的使用base64 編碼直接將圖片插入到內容中,免去配置本地上傳
<input id="content" name="content" type="hidden">
onchange 函數之後,使用者操作(滑鼠點擊、鍵盤打字等)導致的內容變更之後,會自動觸發
函數之後,使用者操作(滑鼠點擊、鍵盤打字等)導致的內容變更之後,會自動觸發
函數執行。 submit提交時富文本內容也會提交。

以上是關於ThinkPHP6.0使用富文本編輯器wangEditor3的詳細內容。更多資訊請關注PHP中文網其他相關文章!


