
#本文從前端的角度出發,簡單介紹了建構互動應用的一種思路,提供了線上互動、中途加入兩個場景的一種解決思路,最後簡單介紹了互動應用在實踐中的最佳化方向。透過閱讀你可以了解到:
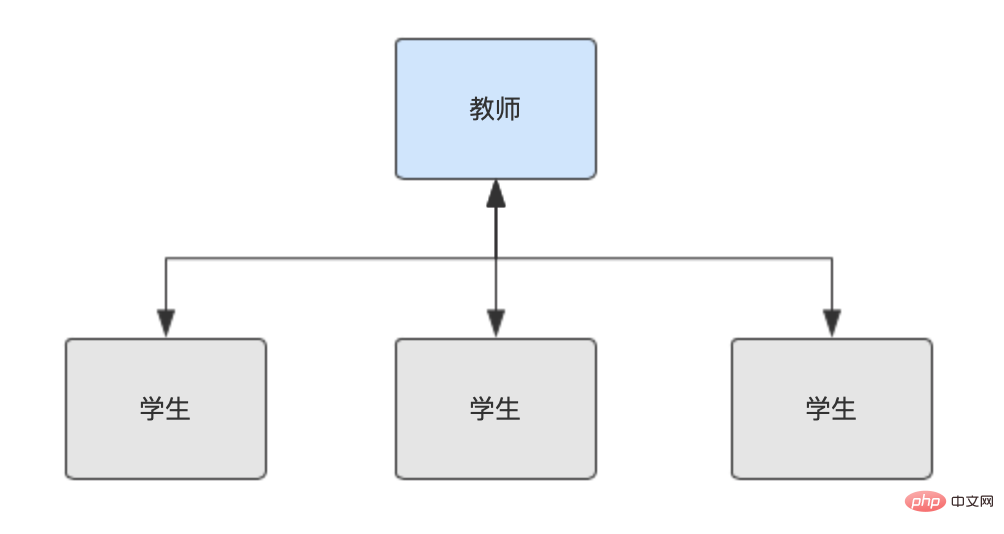
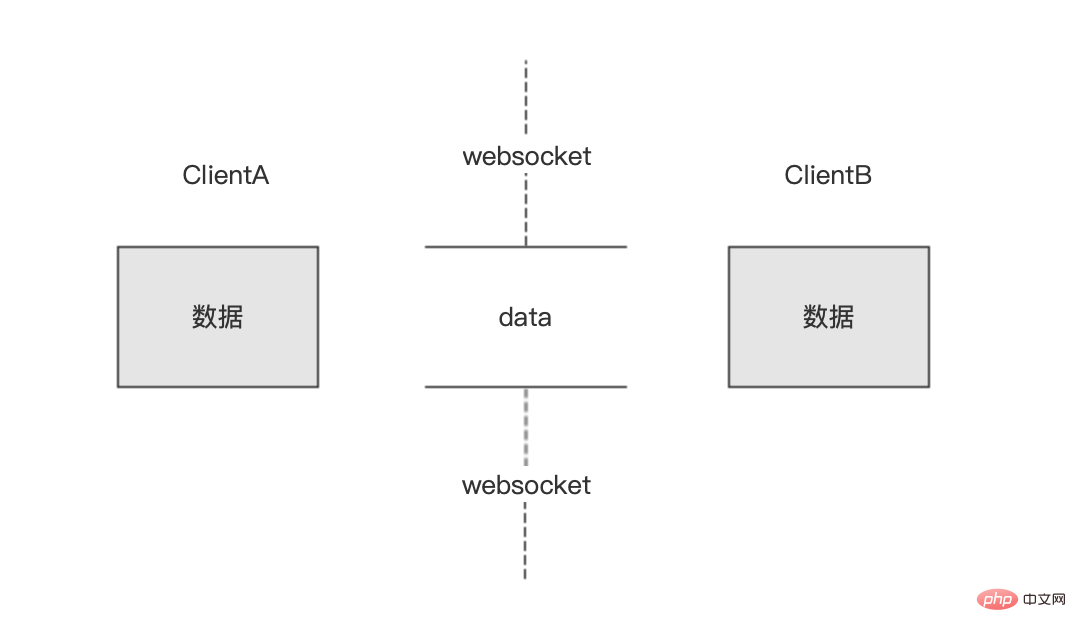
在今年疫情期間,許多學校都採用線上課堂的形式進行上課,如何讓線上授課的體驗接近甚至超越線下呢?這就需要一種互動應用基於雙向、資訊同步的前提,提供線上授課的功能。 
當前狀態增量狀態= 最新狀態;
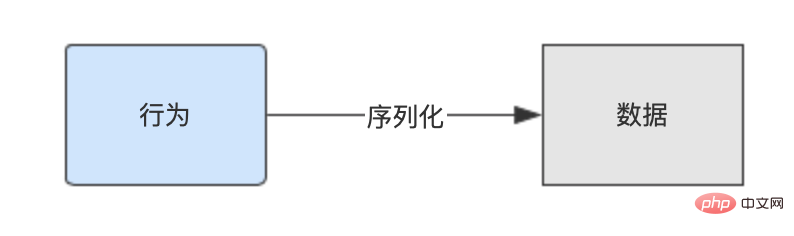
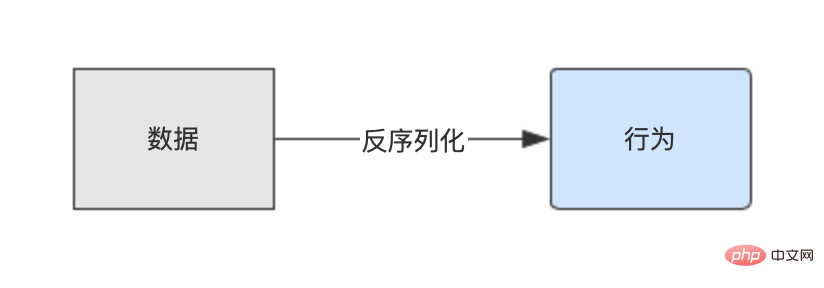
另一方面,對課件的操作,需要透過網路傳送到其他端,這就需要將行為序列化與反序列化;
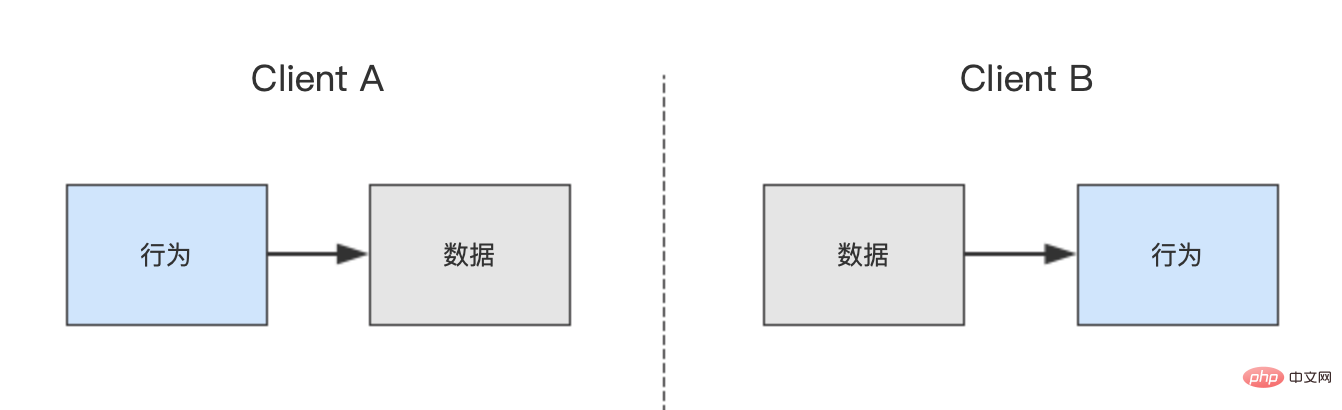
總的來說,一次完整的互動過程包含行為產生與行為序列化、行為資料傳輸、反序列化與行為同步三個過程,如下圖,A端觸發了一個行為時,經過序列化產生相應的行為數據,數據傳輸到B端後,B端經過反序列化後恢復相同的行為,完成了一次「行為——行為」的同步。



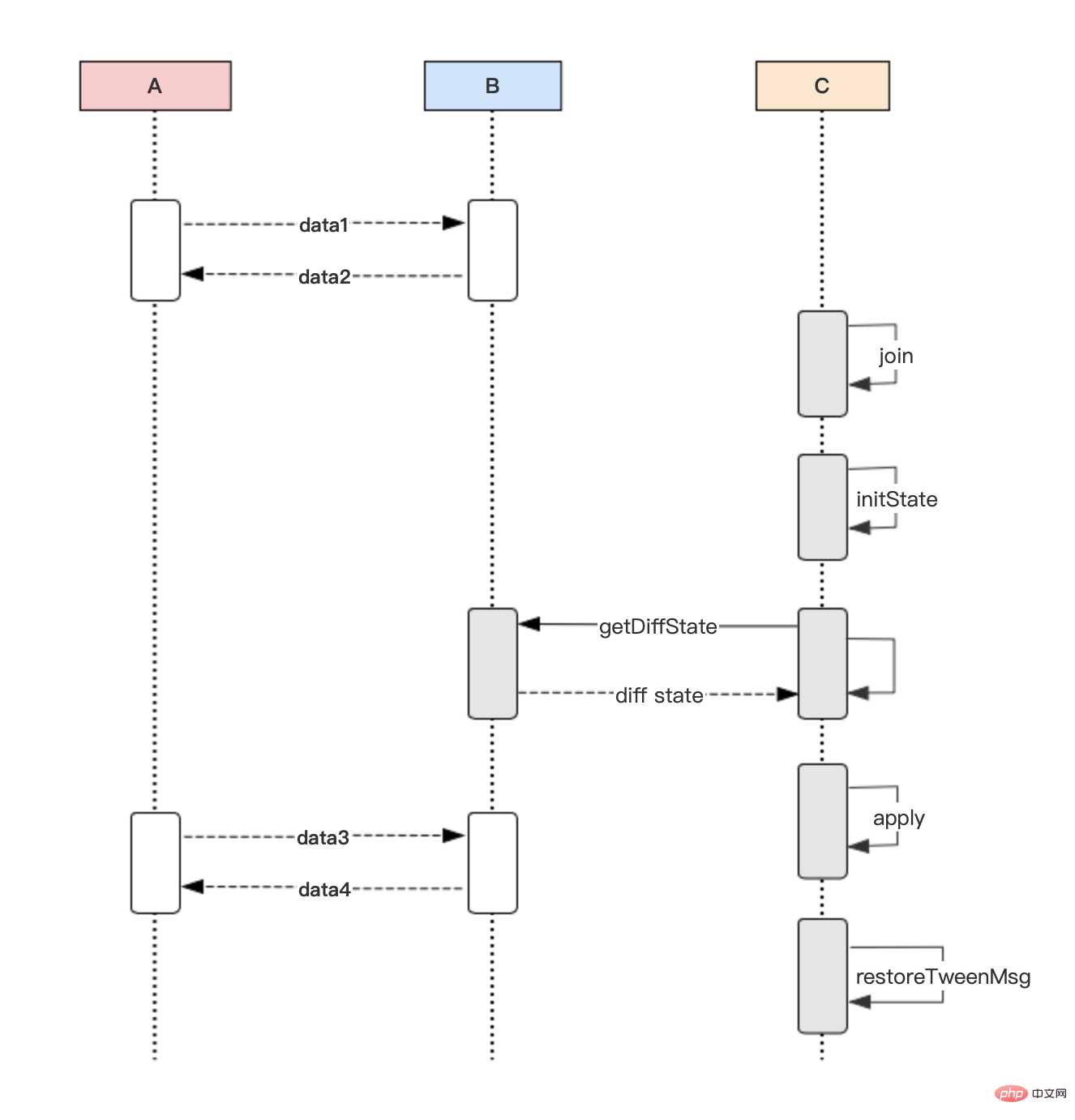
如下圖,A和B是同時線上互動的兩端。 C端中途加入後,先初始化頁面狀態a,然後取得diff狀態應用到頁面中,得到狀態b;
#有一點需要注意,當C端中途加入的同步期間其他兩端發生互動時,此時C端的b 狀態其實並非頁面的最新狀態(如下圖),所以需要restoreTweenMsg這一步驟來完成a-c狀態期間的訊息恢復,保證C端狀態與A、B相同
當互動應用程式的使用者達到較大數量等級時,資料傳輸會對服務造成很大的壓力。從前端的角度看,訊息輕量化能一定程度緩解該問題。以下從壓縮、精簡、稀疏三個最佳化方向完成訊息輕量化
發送端對訊息進行壓縮,透過減少訊息體積降低服務壓力;接收端收到後再進行解壓縮。
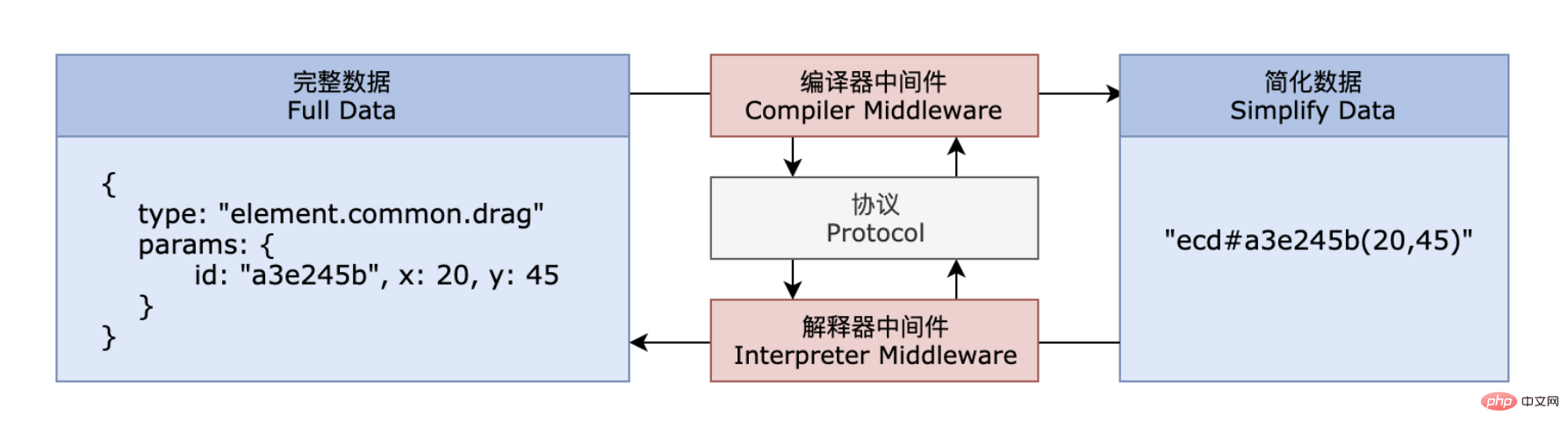
如下圖,發送端通過編譯器中間件,將指令資料精簡,減少訊息體積;接收端透過解釋器中間件將資料恢復。 
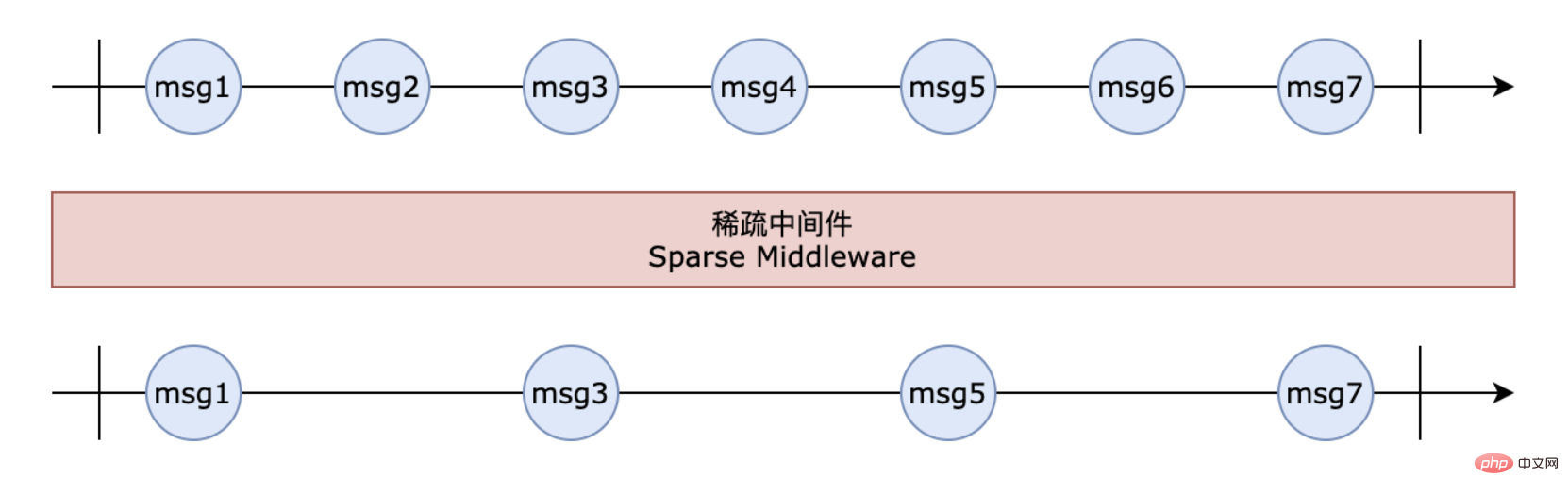
針對密集持續、且過程態沒有副作用的指令,透過稀疏指令,減少指令數量,收到稀疏指令後進行補間運算,使其平滑
當使用者中途加入時,在歷史資料較大情況下,同步速度可能會受到影響,直接影響使用者體驗。在同步過程中,歷史資料傳輸耗時佔比較大,可透過加快歷史資料傳輸來加速同步。
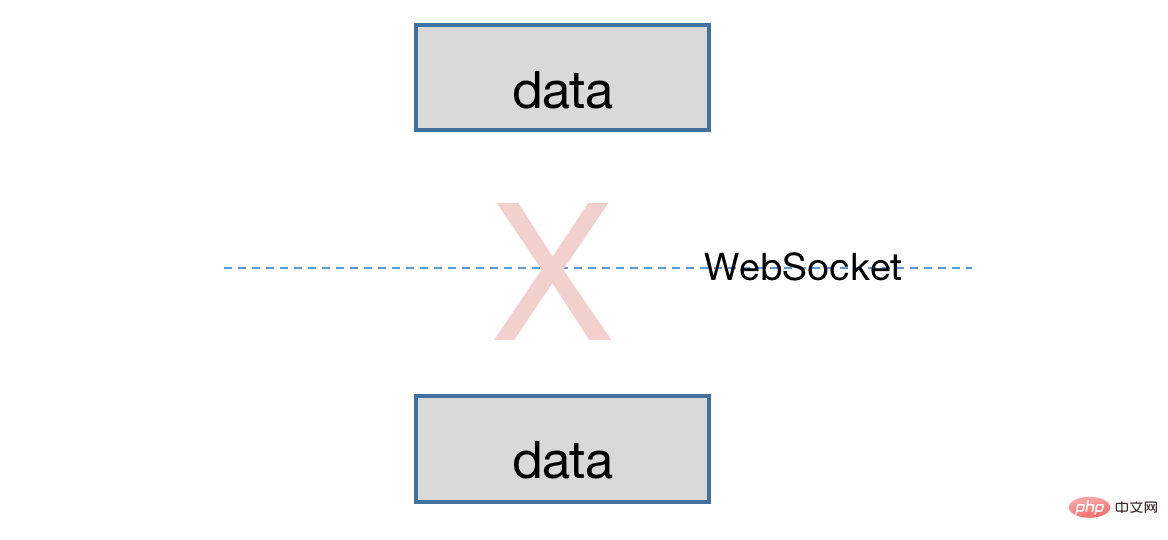
當模型資料較大時,直接傳輸會出現遺失資料的情況; 採用分片方式進行資料傳輸,可保證資料的完整性,但此方案極度依賴WebSocket的發送傳輸速度
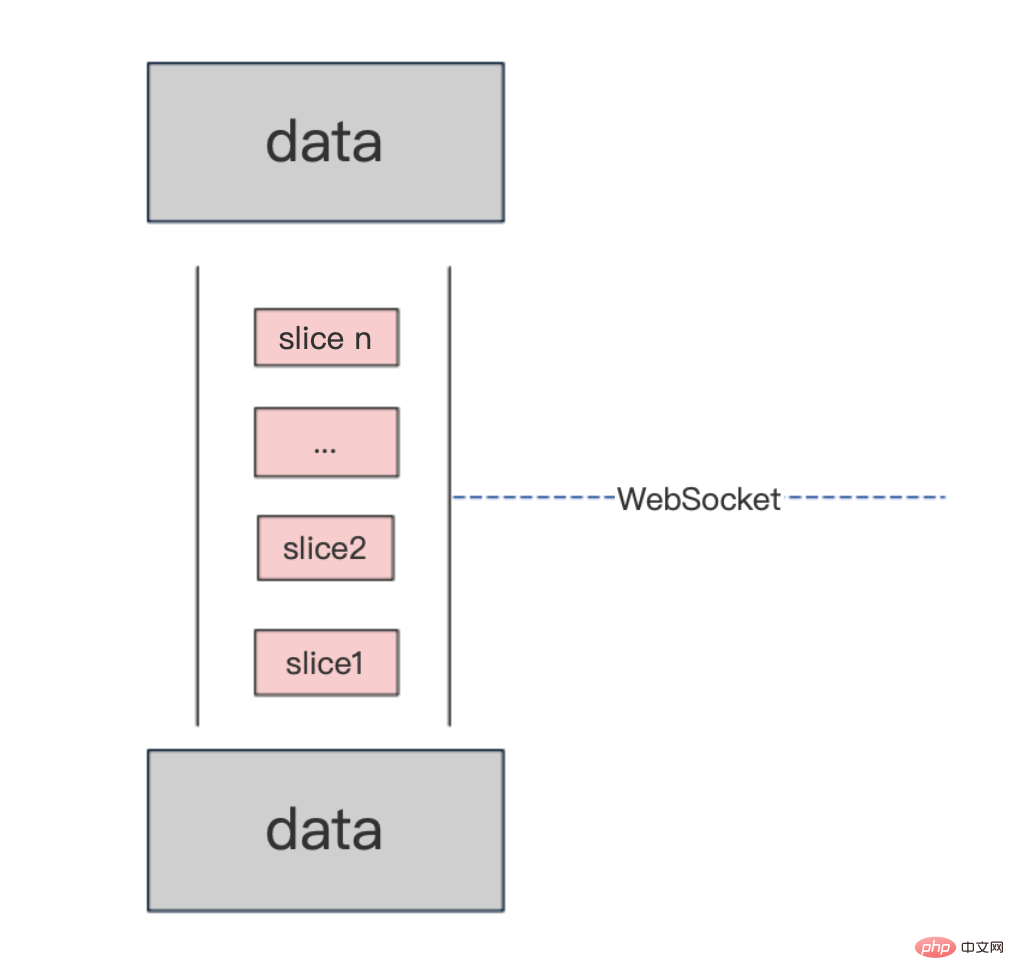
採用分片方式進行資料傳輸,可保證資料的完整性,但此方案極度依賴WebSocket的發送傳輸速度

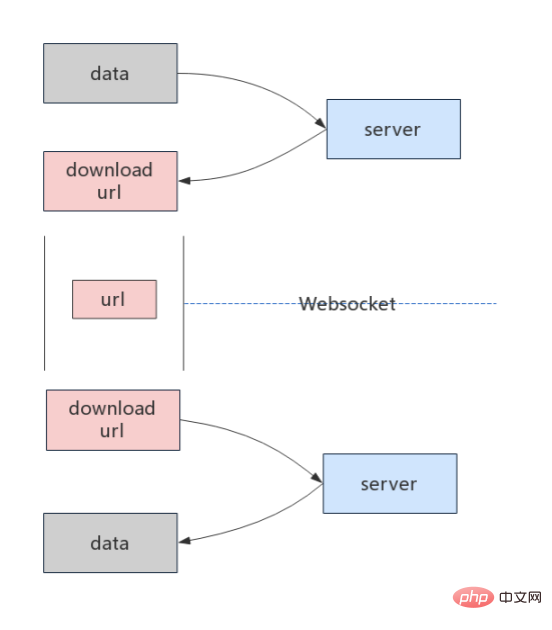
當用戶A中途加入時,將發送訊息向其他用戶獲取歷史數據,被要求用戶將資料上傳後,透過WebSocket將下載連結通知用戶A,用戶A取得連結後,下載得到歷史數據。此方案比起上述方案快,但同步連結較長,中途加入的使用者仍需要一定時間。 
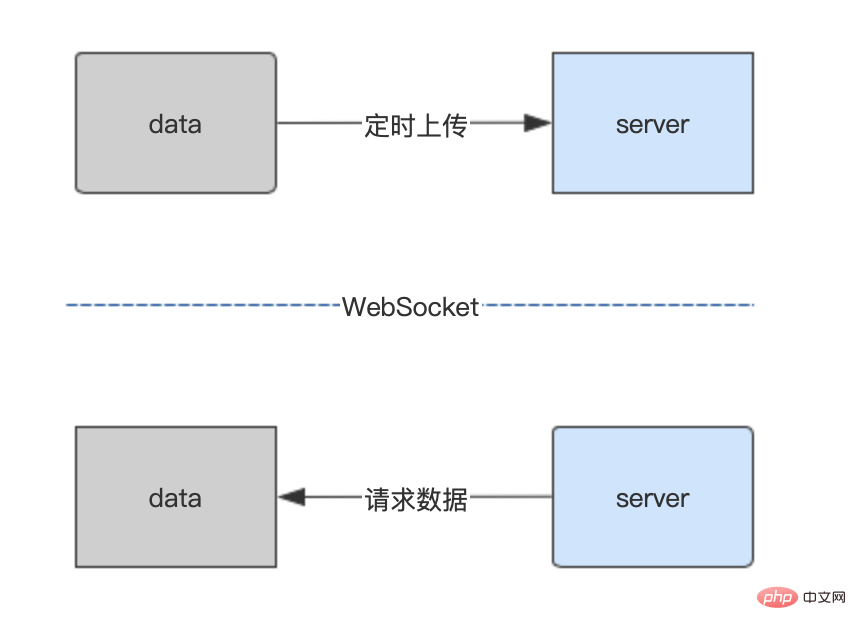
設定一個定時上傳歷史資料的端,當使用者中途加入時,直接向伺服器請求資料。此方案透過縮短同步鏈路,進一步提升同步速度。此方案需要考慮資料上傳與獲取時間差所造成的狀態差異,需要做狀態的恢復。 
本文闡述的互動應用方案有團隊成員的共同探索,不足之處有待指出。
#########相關免費學習推薦:javascript(影片)
以上是介紹我們是如何建立互動應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



