相關學習推薦:微信小程式開發教學
多次論證、數月研發,我們重寫部分Vue底層、重構uni-app框架,實現了微信端效能翻倍及更多Vue語法支持。
背景
uni-app在初期借鑒了mpvue,實現了微信小程式端的快速相容,感謝美團點評團隊對於開源社區的貢獻!
隨著使用uni-app的開發者愈來愈多,業務複雜度不斷增加,不少開發者抱怨uni-app支援的vue語法少,某些場景效能有問題(特別是頁面存在複雜元件的情況),這些問題其實是由mpvue的實作機制導致的,我們以複雜元件的效能問題為例簡要說明。
mpvue/wepy 等框架誕生之初,微信小程式尚不支援自訂元件,無法進行元件化開發;mpvue/wepy 為解決這個問題,創造性的將使用者編寫的Vue元件,編譯為WXML中的模板(template),這樣變相實現了組件化開發能力,提高程式碼多用性,這在當時的技術條件下是很棒的技術方案。但如此方案,也導致Vue組件中的數據會被編譯為Page中的數據,對組件進行數據更新也會基於路徑映射調用Page.setData。特別是元件較多、資料量交大的頁面中,每個元件的局部更新會引發頁面層級的全域更新,產生極大的效能開銷。
微信後來推出的自訂元件,其實支援元件層級的局部更新,經驗證,我們發現元件層級的資料更新,相較於頁面全域更新,有大幅效能提升。
另外,mpvue在Vue層進行的vnode比較及資料diff計算不徹底,也會消耗部分效能。
基於這些原因,我們開始了微信端的框架重寫工作。
新版特性
效能翻倍
新版uni-app 調整重寫了部分Vue.js底層實現,主要包括:
- 基於小程式自訂元件實作
Vue.js 的元件化開發
-
Vue層取消 vnode對比
- 更徹底的
diff計算,setData()通訊資料量更少
新框架重寫之後,我們建構瞭如下測試模型:
- 建構一個列表介面,每個列表項目為一個自訂元件
- 上拉載入觸發資料更新,每次從本地讀取靜態數據,屏蔽網路差異
- 觸發數據更新計時開始,頁面渲染完畢計時結束,求其時間差作為對比指標(耗時,單位為毫秒)
然後分別使用新、舊框架,在同一台手機(vivo nex)上進行多次測試,求其平均值,取得以下結果:
##元件數量 | 舊框架(mpvue) | 新框架 |
#200 | 204ms | 129ms |
400 | 280ms | 139ms |
800 | 341ms | 180ms |
1000 | 653ms | 196ms |
##從測試資料來看,新框架在複雜頁面下,效能有翻倍提升!特別是資料越多、元件越複雜的頁面,效能提升越大!
Tips:我們也針對目前主流的幾個跨端框架(例如:taro、wepy、chameleon等),全部做了一遍性能測試,uni-app的跑分結果同樣搶眼,近期會將測試程式碼、測試結果公開,接受大家評判,敬請期待。
更多Vue 語法支援
我們同時增強了uni-app編譯器,支援了更多Vue 語法,詳細如下:
- 支援過濾器
filter
- 支援比較複雜的
JavaScript 渲染表達式
- 支援在
template內使用methods 中的函數
- 支援
v-html(同rich-text 的解析)
- 元件支持原生事件綁定,如:
@tap.native
體驗方式
目前新框架在微信端已完成開發,其他小程式和App的編譯器仍為舊版。我們放出群測版,邀請開發者在微信端搶鮮體驗。
開發者依照以下方式建立vue-cli並建立uni-app項目,編譯發行到微信小程式:
# npm script# 全局安装vue-cli$ npm install -g @vue/cli# 创建uni-app项目,会提示选择项目模板,初次接触建议选择 hello uni-app 模板$ vue create -p dcloudio/uni-preset-vue my-project# 进入项目目录$ cd my-project# dev 模式,编译预览$ npm run dev:mp-weixin# build 模式,发行打包$ npm run build:mp-weixin复制代码
登入後複製
新舊版本切換
為了不影響舊項目,uni-app群測版目前同時內建新、老兩個框架,且預設使用舊框架,開發者可透過設定 manifest.json -> mp-weixin -> usingComponents節點啟用新編譯框架,如下:
// manifest.json
{
// ...
/* 小程序特有相关 */
"mp-weixin": {
"usingComponents":true //启用新框架编译,默认为false
}
}复制代码登入後複製
如果你使用了新增的vue語法,請注意只有H5和微信支援這些新語法,編譯到其他平台時,請用條件編譯處理。
Tips:
- 為確保自訂元件相容性,執行至微信開發者工具時,建議將微信基礎函式庫設定為最新版本。
- 體驗新框架時,有任何問題或建議,歡迎到github提交issue
#現況與未來
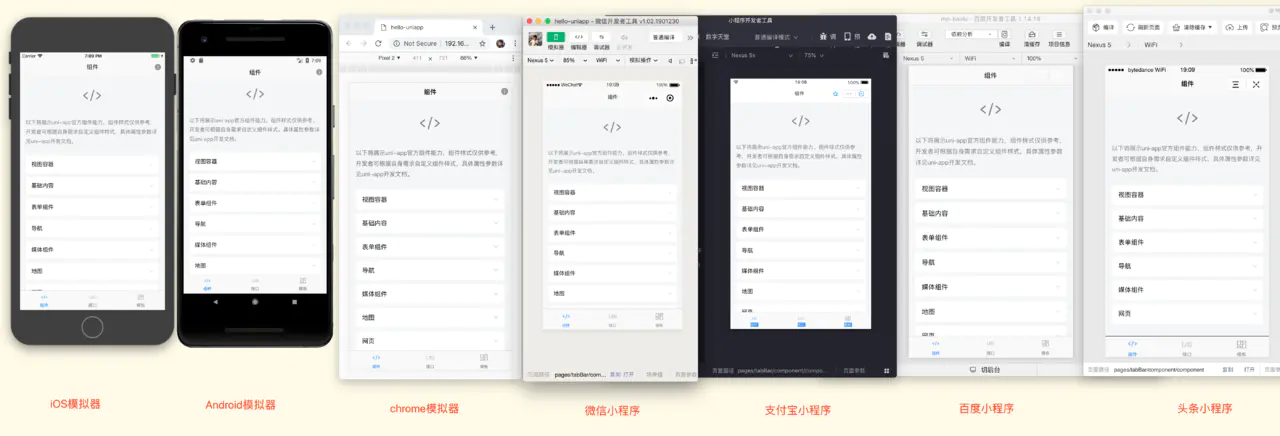
春節過後,uni-app1.6版本發布,新增位元組跳動小程式平台支援;至此,實作一套程式碼、7端發布! 7端分別包含:App(iOS/Android)、小程式(微信/支付寶/百度/位元組跳動)、H5平台,請見下圖:

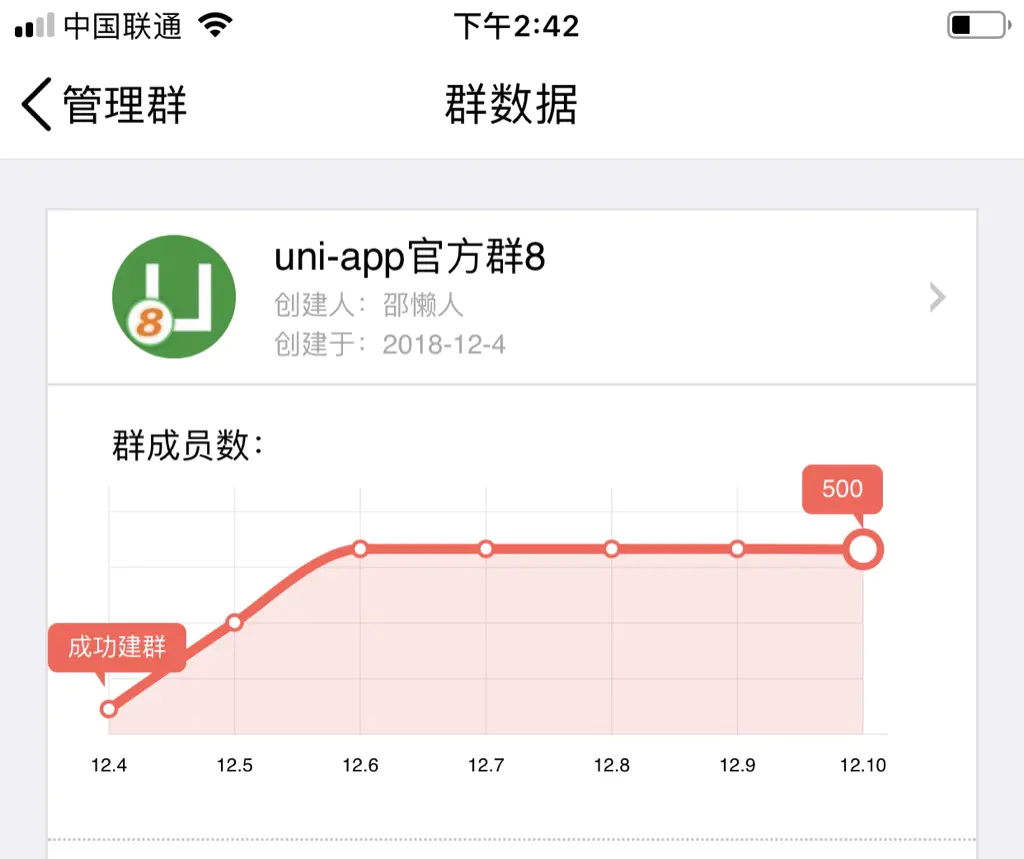
大量開發者熱情湧入uni-app 社區,目前已有數十個uni-app交流群,下圖為一個500人的QQ交流群,創建2天即滿群,開發者的熱情可見一斑。

![uni-app實現微信端效能翻倍的妙招]()
目前,每天新建立的uni-app專案(包含測試專案)達數千個,案例過萬,部分案例見uniapp.dcloud.io/case。與Taro等框架清一色微信小程式案例相比,uni-app的跨端案例要豐富很多。
在小程式跨端框架中,uni-app也許是使用人數最多、跨端案例最豐富的前端框架。
近期,為活躍Vue多端開發生態,由uni-app與mpvue團隊共同舉辦的插件開發大賽正式開始了!歡迎各位開發者踴躍參與,製造輪子、造福社區的同時,順手再拿個獎品(iphone Xs Max、4K顯示器等獎品多多),一舉多得^_^,點擊了解詳情。
接下來,uni-app團隊將繼續全力奔跑,在如下方面快速完善:
- uni-app新框架相容於其它平台
- uni-ui 跨端UI函式庫精緻化
- App端引入更多原生渲染,提升係能體驗
- 週邊生態進一步完善,例如產業範本、跨端統計等
“為開發者而生”,不是口號,而是定位。
uni-app團隊將一如既往的為開發者解決開發痛點、提升開發效率!
以了解更多其他精品文章,請關注uni-app專欄~
以上是uni-app實現微信端效能翻倍的妙招的詳細內容。更多資訊請關注PHP中文網其他相關文章!