
# 微信已經成為了我們生活中不可缺少的一個app,借助微信這個平台,微信公眾號也成為了一種主流的線上線下的互動營銷方式。公眾號的開發也成為前端er 不可或缺的技能之一。 公眾號主要分為訂閱號碼和服務編號兩種,前者以推播訊息,為媒體和個人提供交流溝通為主,後者可以透過微信授權的形式,在微信內為使用者提供服務,為企業 提供業務服務和強大的使用者管理能力。前者基本上不涉及前端,所以後者就是我們今天主要介紹的。 註冊帳號這一步是最開始的一步,先要去申請一個服務號,這一步就不多說,可以直接到官網去申請一個帳號,這中間會有 一些審核的過程,這裡就不具體說。在這個等待的過程中,如果你想馬上動手開發,可以去微信公眾號測試平台 去申請一個測試號碼。當然你如果只想體驗一下,也是可以去申請測試帳號體驗一下的。相關學習推薦:#微信公眾號開發教學
 配置環境
配置環境公眾號配置


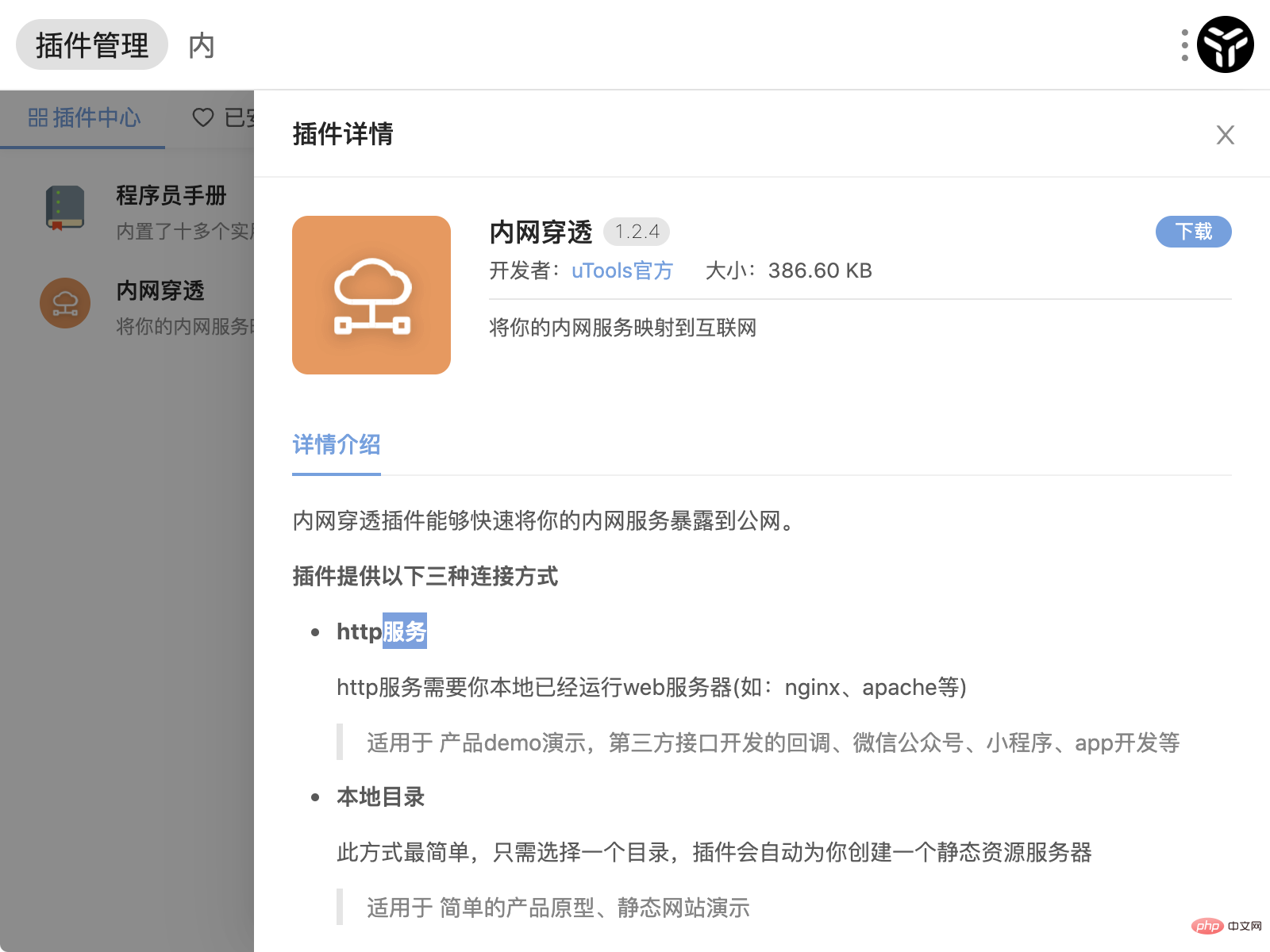
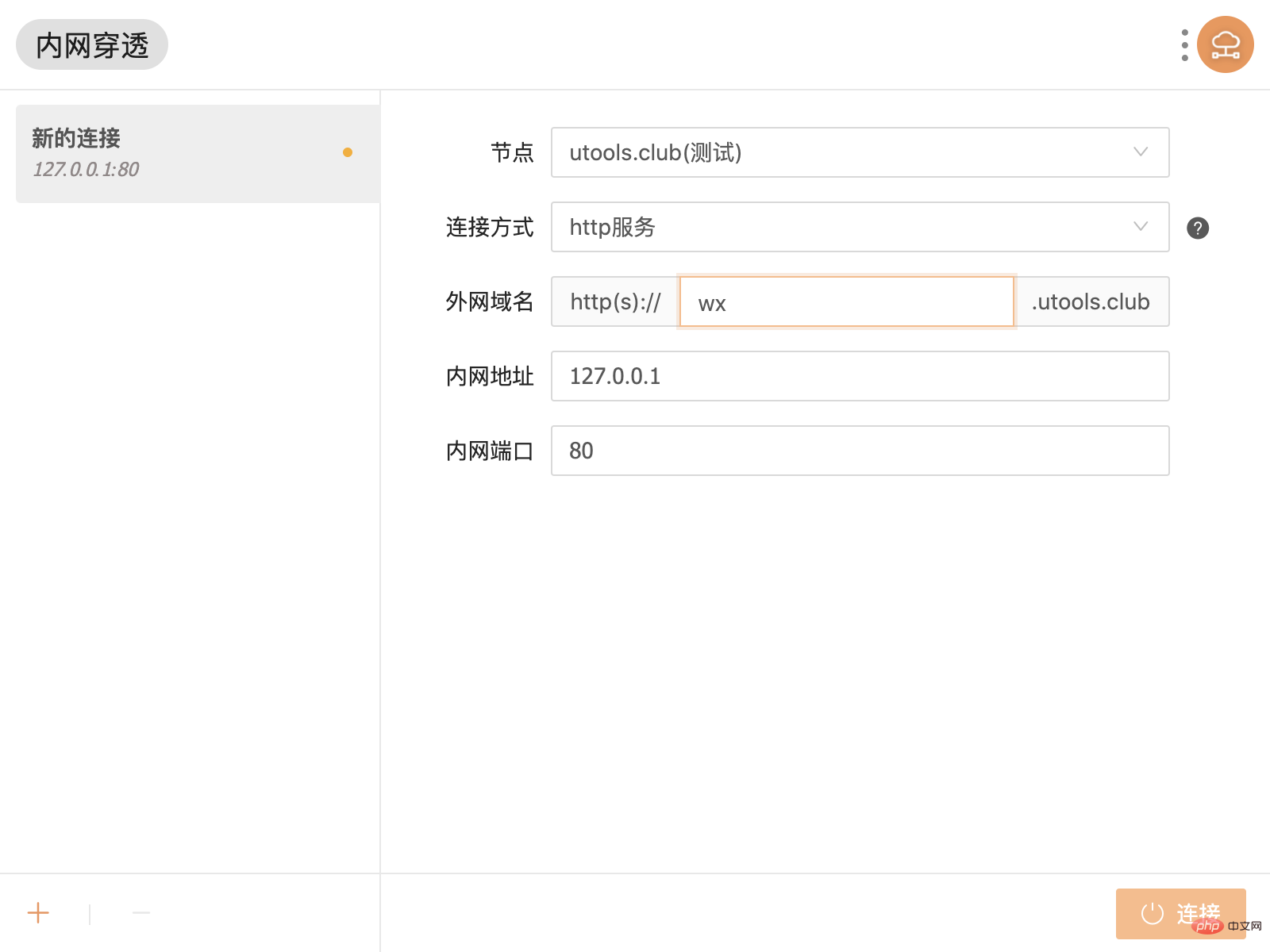
 utools
本人用的就是utools,一個工具集,所以下文以utools 為例子
utools
本人用的就是utools,一個工具集,所以下文以utools 為例子點擊下載安裝,然後點選設定你本地的服務和外網就可以開始使用,這樣就是直接只用外網位址存取。
綁定為該公眾號的開發者
開發配置1.業務開發######寫我們的業務代碼。這一點和普通的頁面沒有太大的差別所以就不具體說######2.授權######微信網頁授權的話,主要分為兩種###1、以snsapi_base為scope發起的網頁授權,是用來獲取進入頁面的使用者的openid的,並且是靜默授權並自動跳到回調頁的。使用者感知的就是直接進入了回呼頁(往往是商業頁面)
2、以snsapi_userinfo為scope發起的網頁授權,是用來獲取使用者的基本資訊的。但這種授權需要使用者手動同意,而且由於使用者同意過,所以無須關注,就可在授權後取得該使用者的基本資訊。
3、用戶管理類別介面中的“獲取用戶基本資訊介面”,是在用戶和公眾號產生訊息互動或關注後事件推送後,才能根據用戶OpenID來取得用戶基本資訊。這個接口,包括其他微信接口,都是需要該用戶(即openid)關注了公眾號後,才能調用成功的。
除了使用snsapi_base能夠靜默授權以外,還有一些也能夠做到靜默授權
對於已關注公眾號的用戶,如果使用者從公眾號的會話或自訂選單進入本公眾號的網頁授權頁,即使是scope為snsapi_userinfo,也是靜默授權,使用者無感知。
步驟
具體而言,網頁授權流程分為四個步驟:
1、引導使用者進入授權頁面同意授權,取得code
#2、透過code換取網頁授權access_token(與基本支援中的access_token不同)
3、如果需要,開發者可以刷新網頁授權access_token,避免過期
4、透過網頁授權access_token和openid取得使用者基本資訊(支援UnionID機制)
1、引導使用者進入授權頁面同意授權,取得codehttps://open. weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect這就是授權頁面的鏈接,把appId,redirect_uri,scope 換來上文所說到的兩種不同的授權。 !!!需要注意的是由於state 是因為使用了Hash路由,有#,而前端部分框架預設hash路由,會產生衝突,所以需要encode處理
如果用戶同意授權,頁面將跳到redirect_uri/?code=CODE&state=STATE。
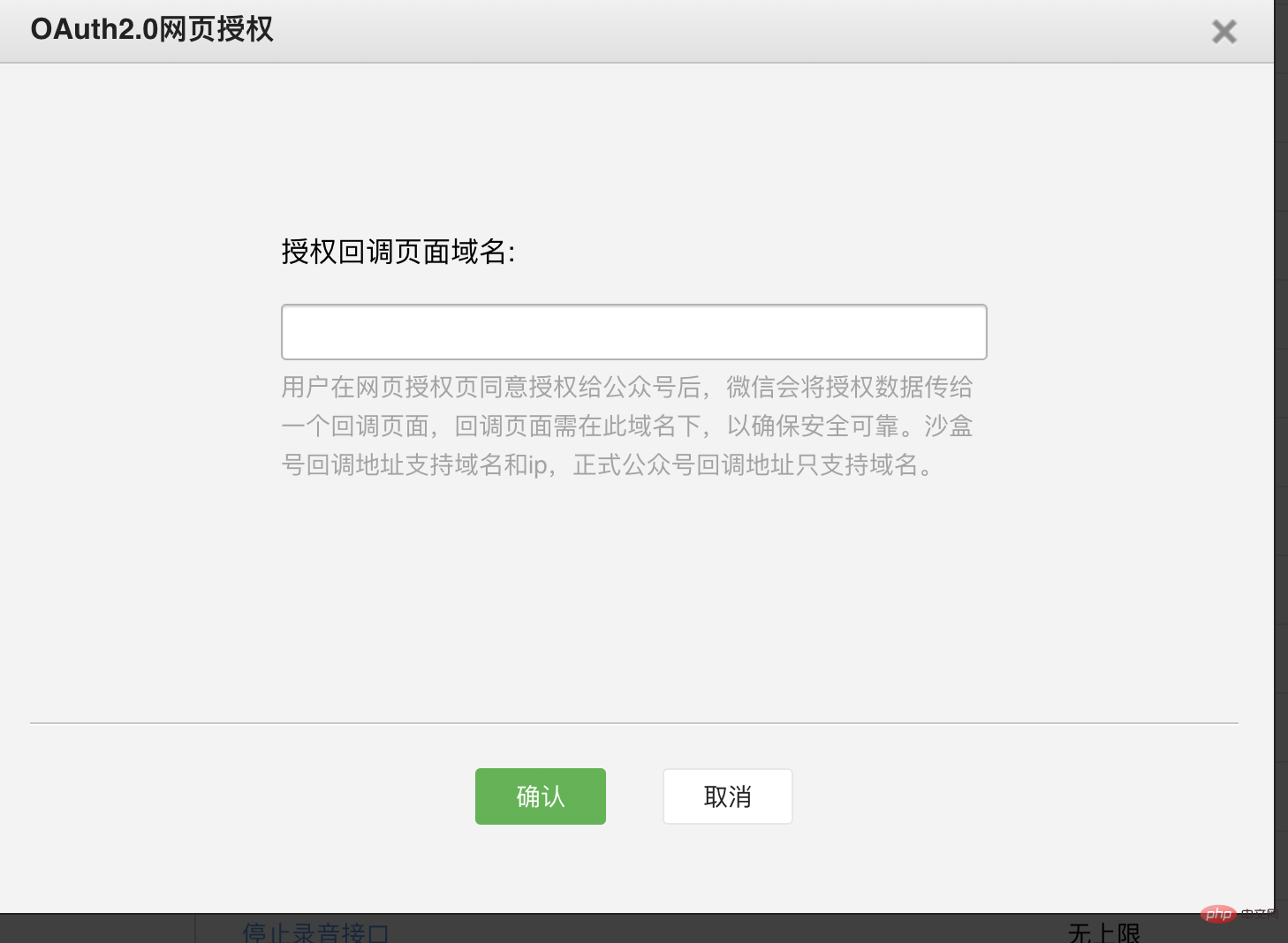
下圖為scope等於snsapi_userinfo時的授權頁面:

這時只需要將我們的code 傳給後台,後面的幾步不就不需要前端做了。
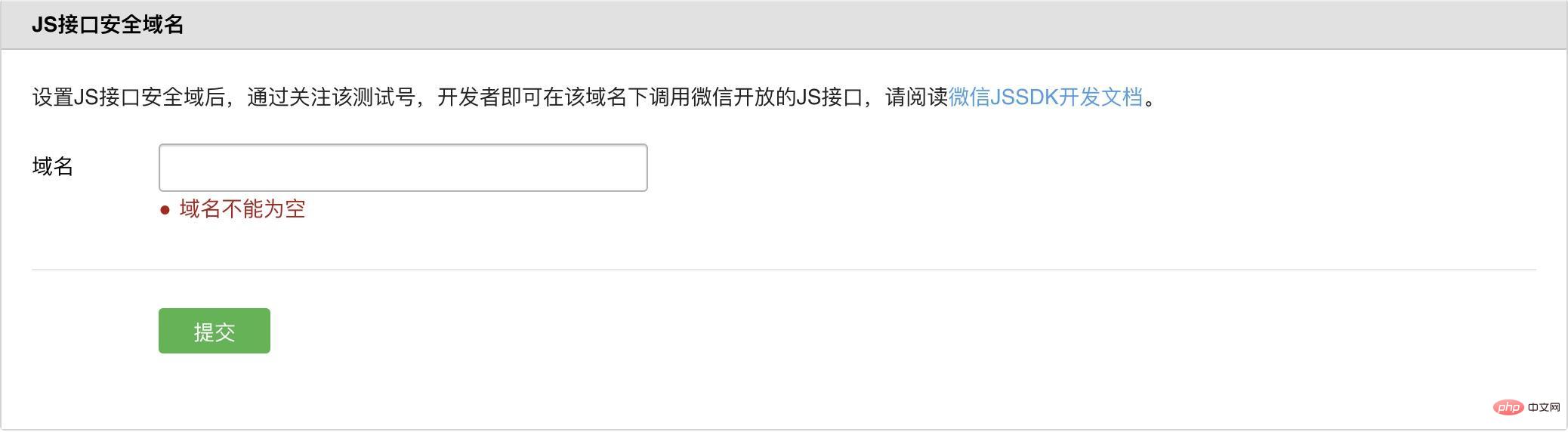
有的時候我們也需要用到SSDK,所以需要進行設定
#也就是上文的JS介面安全網域設置,
在需要呼叫JS介面的頁面引入如下JS文件,(支援https):res.wx.qq.com/open/js/jwe …
如需進一步提升服務穩定性,當上述資源無法存取時,可改存取:res2.wx.qq.com/open/js/jwe…(支援https)。
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表});复制代码jsApiList 寫入你需要的功能,可以看官方的JS介面清單,appId, timestamp ,nonceStr, signature則需要你的後端夥伴回傳給你。
要注意的是:
所有需要使用JS-SDK的頁面必須先註入配置訊息,否則將無法呼叫(同一個url只需呼叫一次,對於變化url的SPA的web app可在每次url變化時進行呼叫,目前Android微信客戶端不支援pushState的H5新特性,所以使用pushState來實現web app的頁面會導致簽章失敗,此問題會在Android6.2中修復)。
相關學習推薦:js影片教學
然後在ready調取微信的介面就可以了。下面以檢測js介面為例。
wx.ready(function(){ // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
wx.checkJsApi({ jsApiList: ['chooseImage'], // 需要检测的JS接口列表
success: function(res) { // 以键值对的形式返回,可用的api值true,不可用为false
// 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
}
});
});复制代码其實只要前端授權好了,後面的jssdk 將會很簡單。
#相關學習推薦:微信小程式開發
以上是公眾號的入門的詳細內容。更多資訊請關注PHP中文網其他相關文章!


